How To Add Icons In The Button In Html Geeksforgeeks

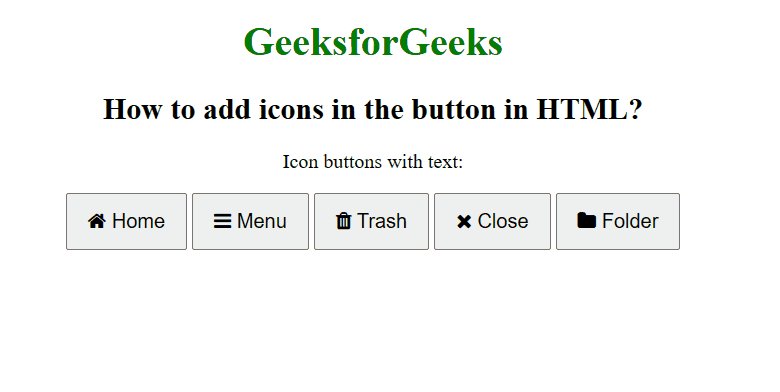
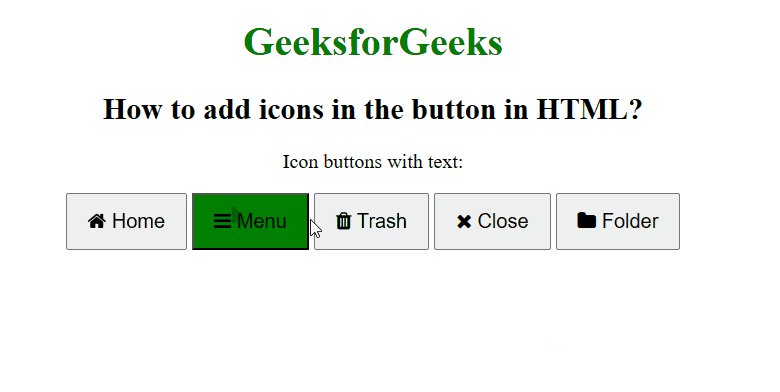
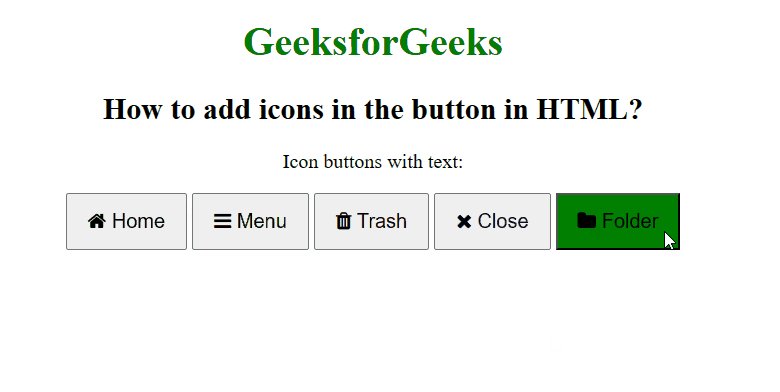
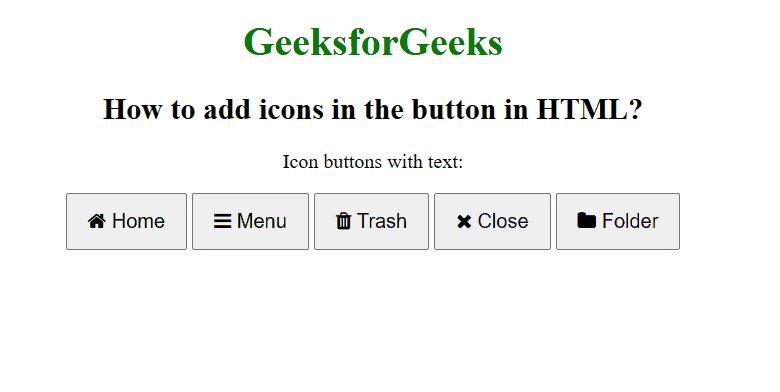
How To Add Icons In The Button In Html Geeksforgeeks Add the icon class to the button: add the identified icon class to your button’s html code using the class attribute. combine classes for styling: incorporate the icon class within your button’s html code, creating a combined class for styling and adding the desired icon. 1. using font libraries. Learn how to use the popular font awesome library to add icons to your buttons. steps covered: 2. using svg icons. discover how to embed svg icons directly within your html. examples: 3. using image icons. understand how to use image files (png, jpeg) as icons in buttons.

How To Add Icons In The Button In Html Geeksforgeeks Step 1) add html: add an icon library, such as font awesome, and append icons to html buttons:. Here’s an example to demonstrate the same −. step 1 − create or download the image file of the icon you want to use. here, we are using a free icon website to download an icon. step 2 − add the image file to your project's directory by navigating and dragging and dropping in file explorer. step 3 − add the html button element where. Adding icons to the buttons enhances the overall look of the web page. buttons are the components provided to create various buttons. bootstrap 5 includes several predefined button styles, each serving its purpose. we can add icons to the buttons in several ways including font awesome icons and icons as a background image. table of content icons on. I making some css buttons and i want to add an icon before the text, "button text". html css: add icon to text button. 3. how to add icon in the button tag?.

How To Add Icons In The Button In Html Geeksforgeeks Videos Adding icons to the buttons enhances the overall look of the web page. buttons are the components provided to create various buttons. bootstrap 5 includes several predefined button styles, each serving its purpose. we can add icons to the buttons in several ways including font awesome icons and icons as a background image. table of content icons on. I making some css buttons and i want to add an icon before the text, "button text". html css: add icon to text button. 3. how to add icon in the button tag?. Steps to add fontawesome icons to angular:step 1: create a new angular project ng new my appstep 2: navigate to the project directory cd my appstep 3: install font awesome ico. in bootstrap, tooltips can be added to the social media icons that can be displayed on the icon's hover. How to add icons in the button in html a computer science portal for geeks. it contains well written, well thought and well explained computer science and programming articles, quizzes and practice competitive programming company interview questions.

Add Icons In Html How To Add Icons In Html Add Icons In Html Steps to add fontawesome icons to angular:step 1: create a new angular project ng new my appstep 2: navigate to the project directory cd my appstep 3: install font awesome ico. in bootstrap, tooltips can be added to the social media icons that can be displayed on the icon's hover. How to add icons in the button in html a computer science portal for geeks. it contains well written, well thought and well explained computer science and programming articles, quizzes and practice competitive programming company interview questions.

Styling Buttons Using Css Geeksforgeeks Videos

Comments are closed.