How To Add Icon In Button Html Css

How To Create Amazing Buttons With Icons Using Html Css Youtube Step 1) add html: add an icon library, such as font awesome, and append icons to html buttons:. I making some css buttons and i want to add an icon before the text, "button text". html css: add icon to text button. 3. how to add icon in the button tag?.

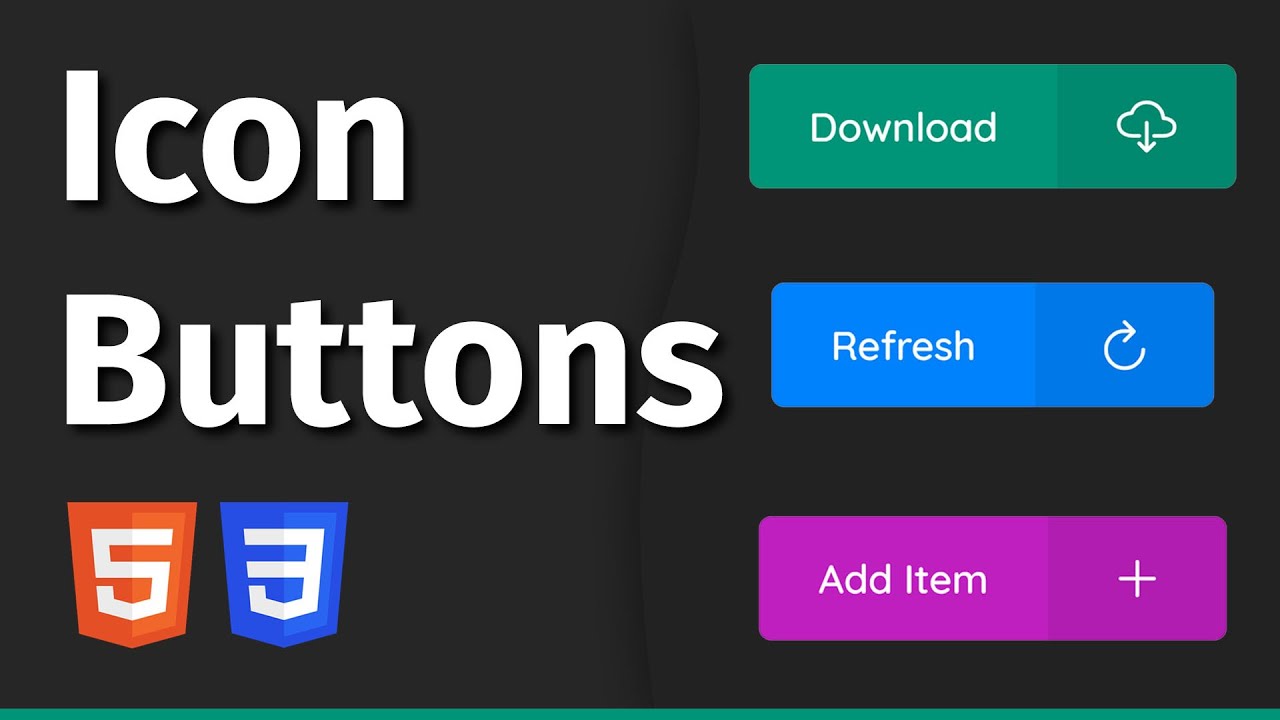
Easily Create Buttons With Icons Using Html Css Web Development Add the icon class to the button: add the identified icon class to your button’s html code using the class attribute. combine classes for styling: incorporate the icon class within your button’s html code, creating a combined class for styling and adding the desired icon. 1. using font libraries. Here are 4 common ways to add icons in html css: use html symbols, simply copy and paste the respective html entity code. e.g. ★ represents a star symbol. Here’s an example to demonstrate the same −. step 1 − create or download the image file of the icon you want to use. here, we are using a free icon website to download an icon. step 2 − add the image file to your project's directory by navigating and dragging and dropping in file explorer. step 3 − add the html button element where. Next, we define our icon button icon class. the difference here is that we want the width and height to match that of the container, so we set this to 100%. this allows extending to multiple size icon only buttons by only redefining the font size property on the .icon button class. here's the progress:.

How To Add Icon In Button Html Css Youtube Here’s an example to demonstrate the same −. step 1 − create or download the image file of the icon you want to use. here, we are using a free icon website to download an icon. step 2 − add the image file to your project's directory by navigating and dragging and dropping in file explorer. step 3 − add the html button element where. Next, we define our icon button icon class. the difference here is that we want the width and height to match that of the container, so we set this to 100%. this allows extending to multiple size icon only buttons by only redefining the font size property on the .icon button class. here's the progress:. Step 1) add html: add an icon library, such as font awesome, and append icons to html buttons:. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

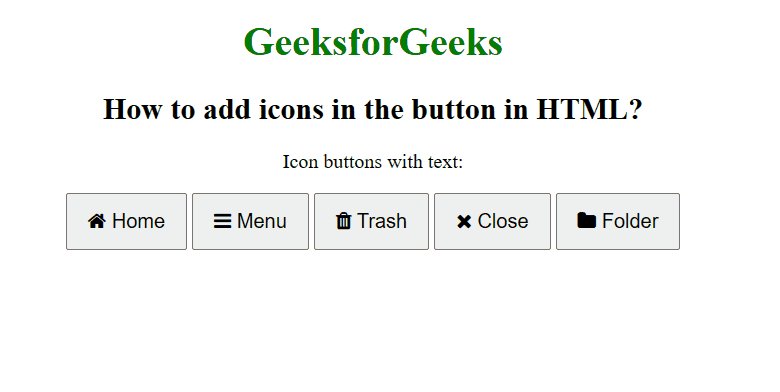
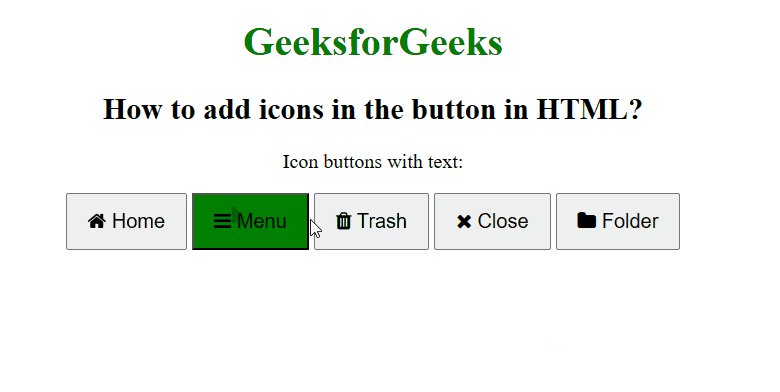
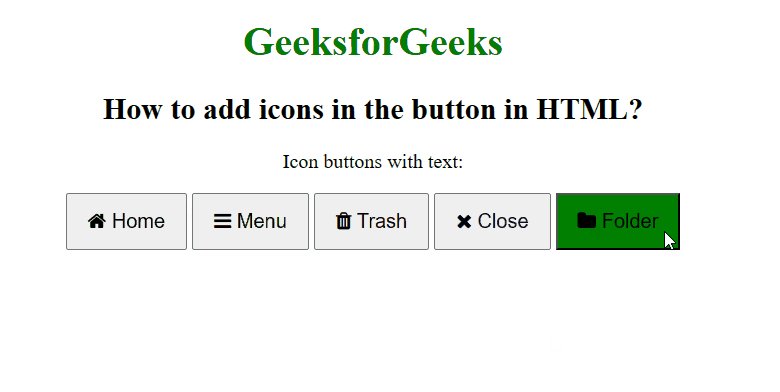
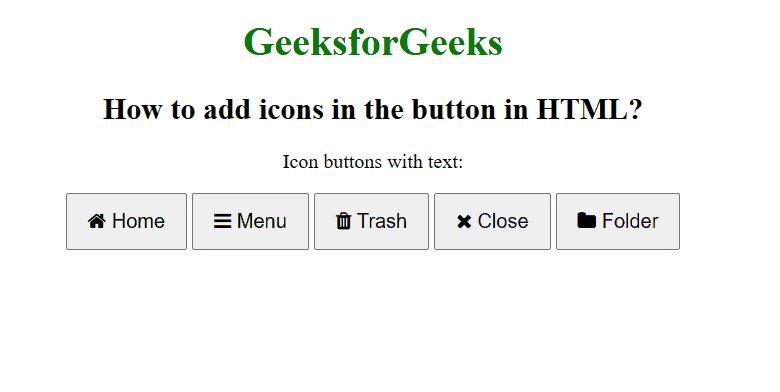
How To Add Icons In The Button In Html Geeksforgeeks Step 1) add html: add an icon library, such as font awesome, and append icons to html buttons:. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

How To Create Button With Icon In Html And Css Dieno Digital

Comments are closed.