How To Add Favicon In Html Scaler Topics

How To Add Favicon In Html Scaler Topics To add a favicon to your website, save your favicon image to the root directory of your web server, or create a folder named images in the root directory and save your favicon picture there. a common and popular name for a favicon image is favicon.ico . The img tag in html is supported by multiple browsers. some of them are listed below. google chrome; firefox; microsoft edge; opera; safari; learn more. click the link to learn more about the html image tag. conclusion. how to add image in html has been discussed in two ways. the article describes how to add an image in html, as well as its.

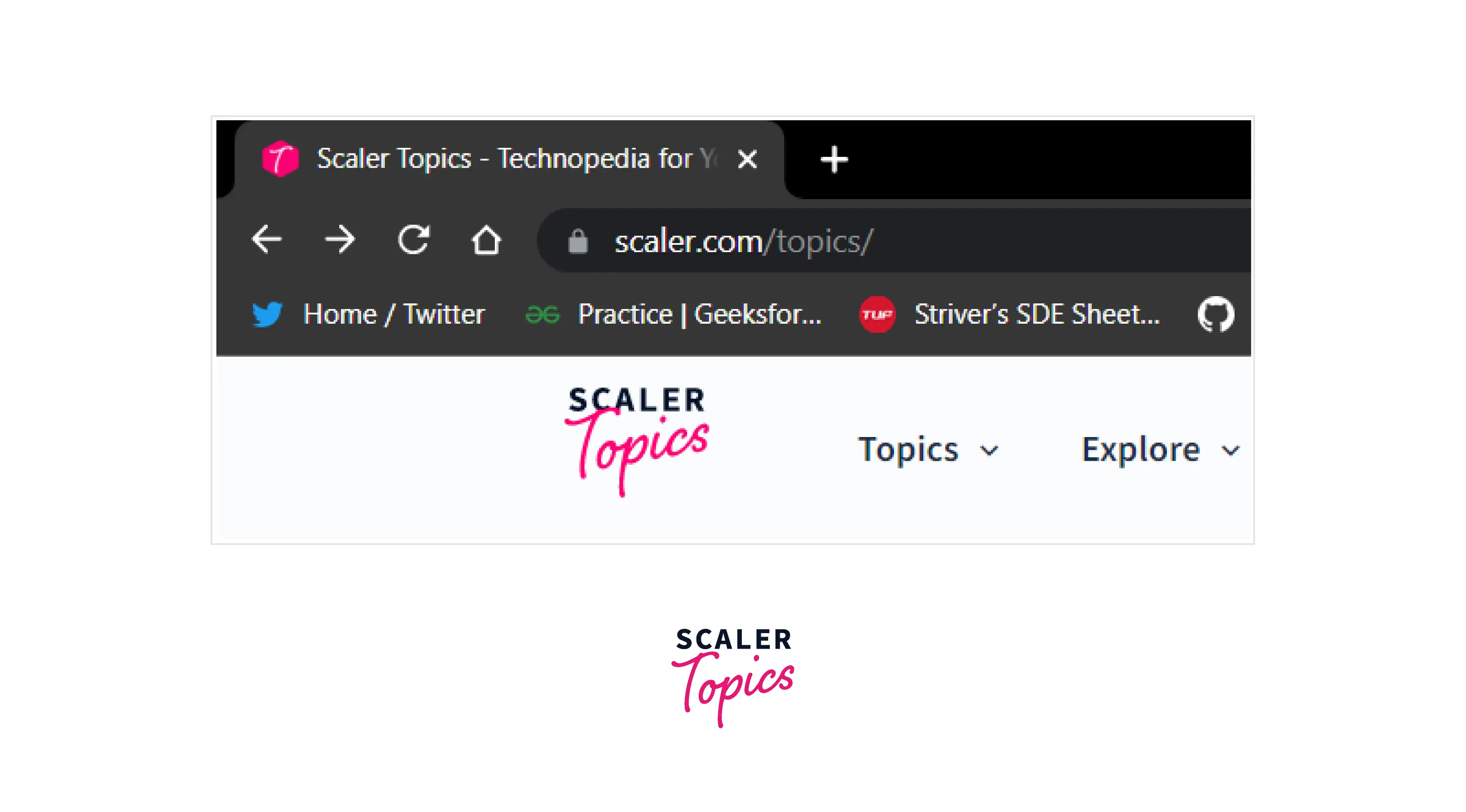
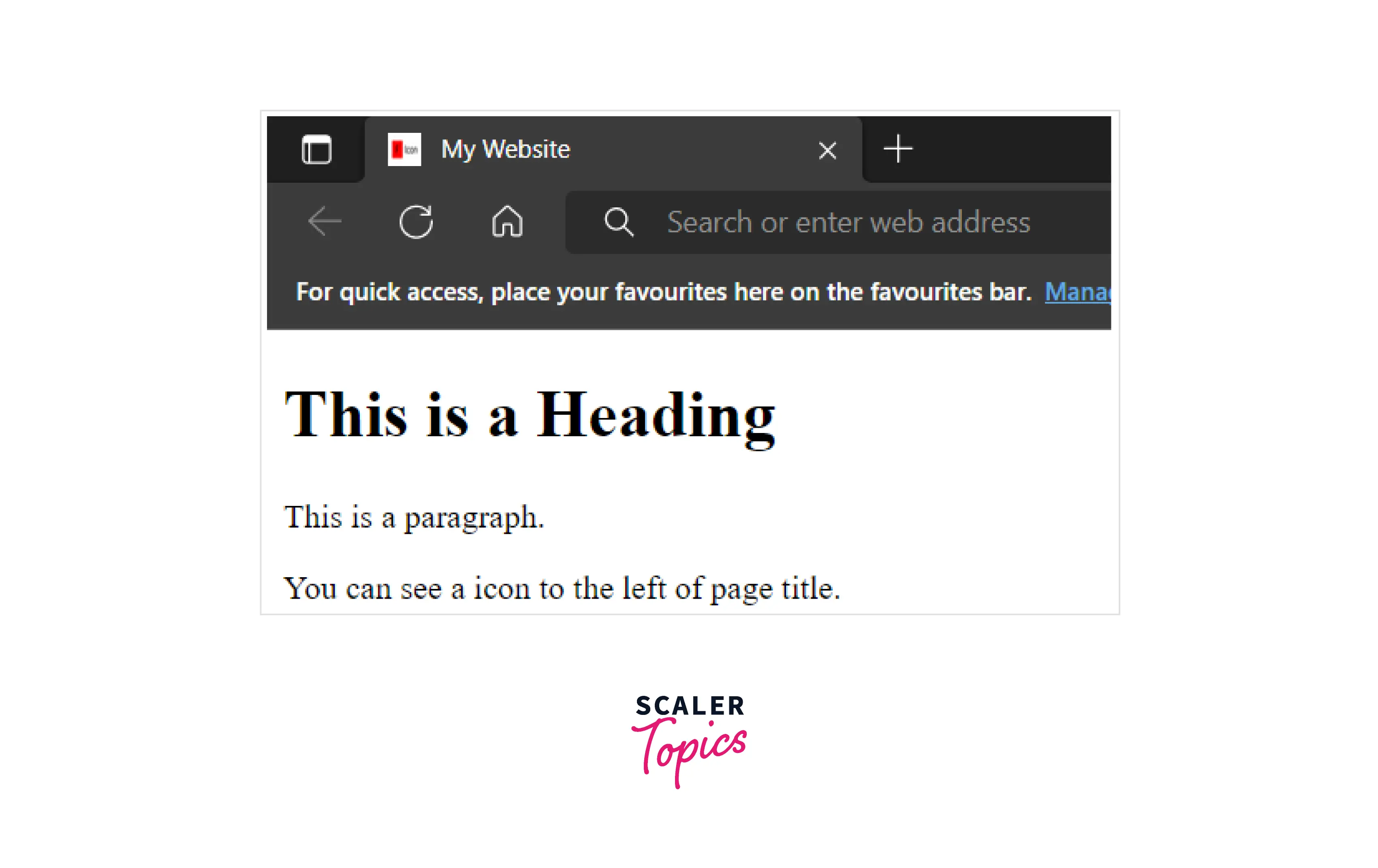
How To Add Favicon In Html Scaler Topics A favicon image is displayed to the left of the page title in the browser tab, like this: to add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. a common name for a favicon image is "favicon.ico". A favicon image is displayed to the left of the page title in the browser tab, like this: to add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. a common name for a favicon image is "favicon.ico". Following are the pre requisites to get started with this html tutorial: a text editor. a web browser. the basic idea of creating files and folders on the computer. the basic idea of navigating through different files and folders on the computer. understanding image and video formats. In this tutorial, we will walk through the steps involved in adding a favicon to your webpage using html. you can use any image you like for your favicon, but keep in mind that simple, high contrast images often work best given the favicon’s small size. you can also generate a custom favicon through sites like favicon.cc.

How To Add Favicon In Html Scaler Topics Following are the pre requisites to get started with this html tutorial: a text editor. a web browser. the basic idea of creating files and folders on the computer. the basic idea of navigating through different files and folders on the computer. understanding image and video formats. In this tutorial, we will walk through the steps involved in adding a favicon to your webpage using html. you can use any image you like for your favicon, but keep in mind that simple, high contrast images often work best given the favicon’s small size. you can also generate a custom favicon through sites like favicon.cc. To add a favicon to a website, you first need to have a suitable icon. this icon should be a square image, usually 16x16 pixels or 32x32 pixels, saved in .ico format. you can create your own, or use a favicon generator available online to convert an image into the appropriate format. Learn about html favicon and how to add a favicon to your website using our interactive code editor. explore favicon best practices, dimensions, and file formats. enhance your website's recognition and user experience with a custom favicon. understand browser support and optimize your favicon for various platforms.

Comments are closed.