How To Add A WordPress Favicon To Your Website 3 Methods

How To Add A Wordpress Favicon To Your Website 3 Methods The three main methods you can use to add a wordpress favicon to your site are: using the wordpress customizer to upload a site icon. installing a plugin, such as favicon by realfavicongenerator. manually adding a favicon via an ftp client or your file manager. To follow this method, you’ll need to install the free favicon by realfavicongenerator plugin. once you activate the plugin, go to appearance → favicon. use the select from the media library button to upload or select your favicon from the wordpress media library. then, click generate favicon:.

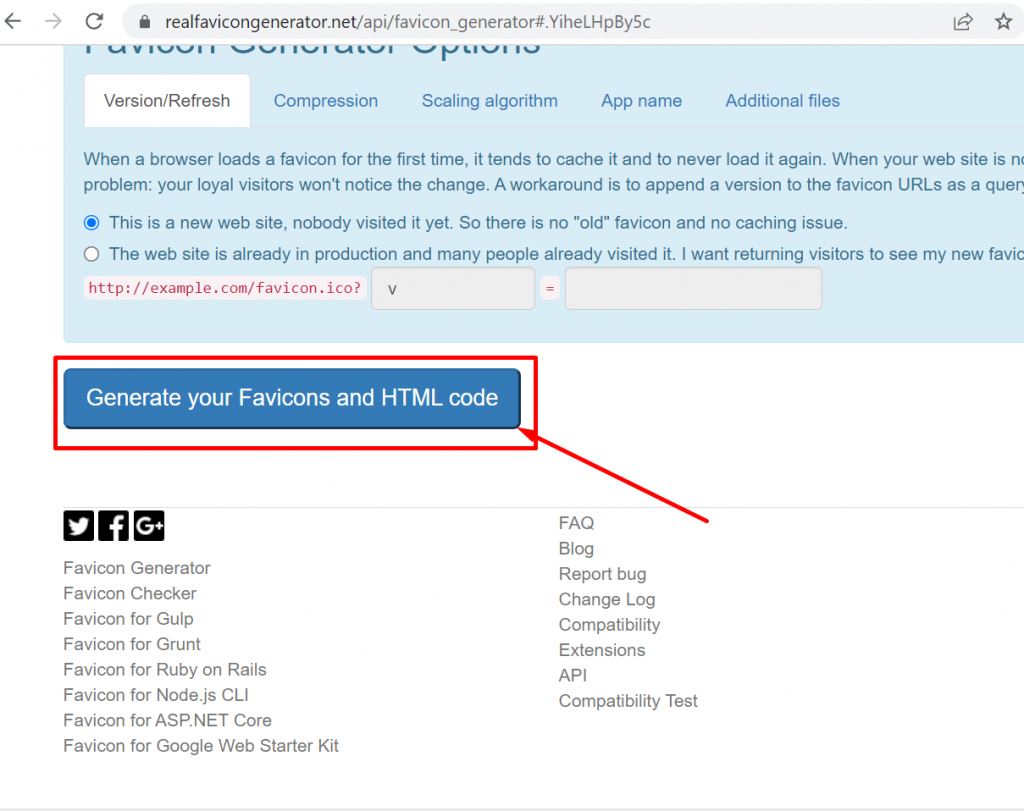
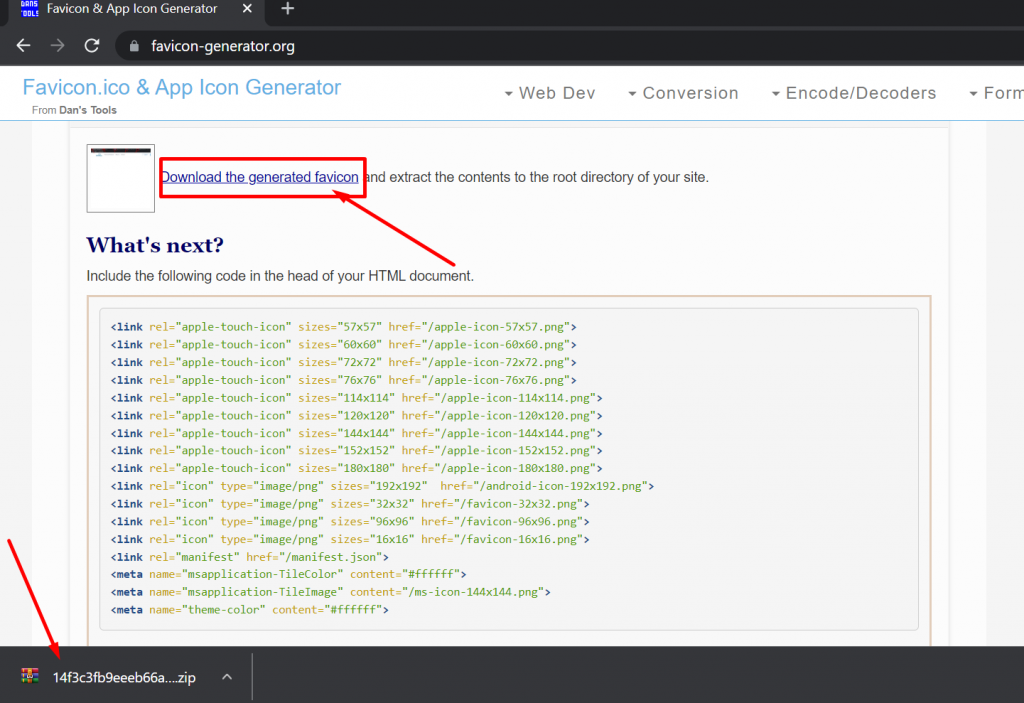
How To Add A Wordpress Favicon To Your Website 3 Methods Hover over the block and click the upload icon. upload your favicon file or select one from your wordpress media library. hit select to confirm. click the favicon and navigate to the block settings section on the right sidebar. if you don’t see the option, click the settings button on the top right of your screen. Once in the editor, look for the patterns panel. scroll down to the header tab and click on the block pattern on the left. click on the site logo block to add a site logo. then select your unique favicon from the media library or upload it. hit save, then publish to apply the changes. Step 1: but before that, you need to go to the realfavicongenrator website. click on the ‘ select your favicon image ” button to generate your favicon. favicon generator. once you upload the image, you will notice the same user interface just like while using realfavicongenerator plugin. #1 adding a favicon with the wordpress customizer. for most, this is the only method you need to consider for wordpress. all you need is an image file (png, gif, jpeg) and wordpress will do the rest. since wordrpess 4.3, you can add a favicon (or site icon) to your wordpress site easily within the customizer.

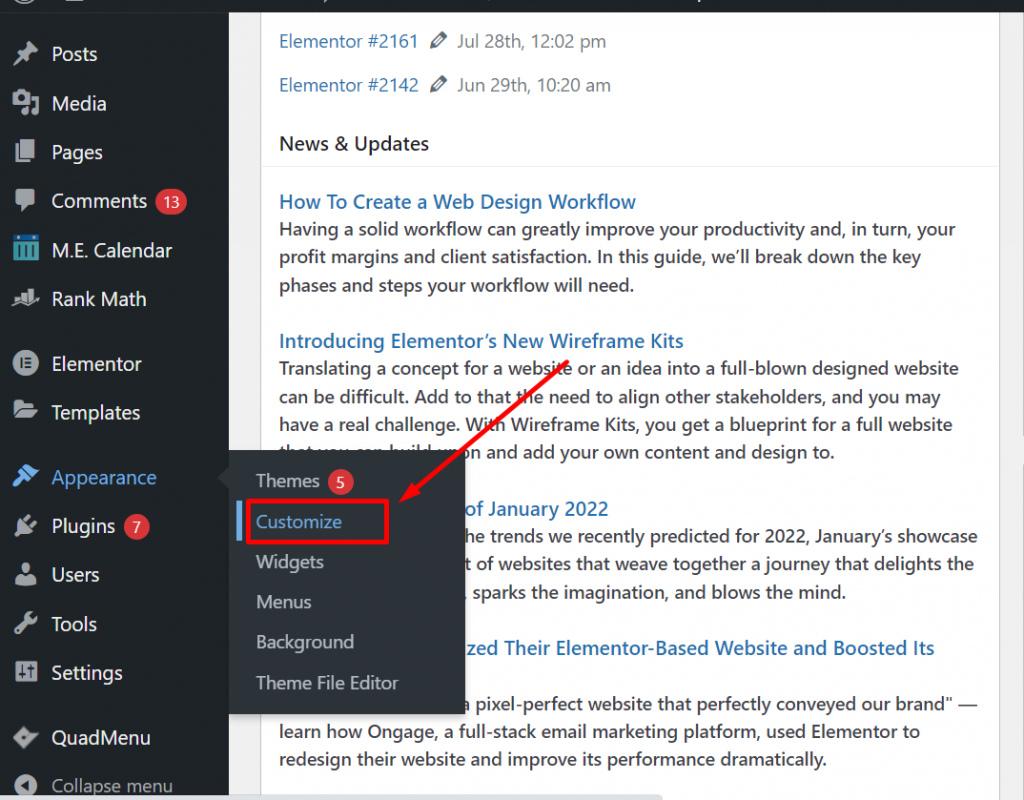
How To Add A Wordpress Favicon To Your Website 3 Methods Step 1: but before that, you need to go to the realfavicongenrator website. click on the ‘ select your favicon image ” button to generate your favicon. favicon generator. once you upload the image, you will notice the same user interface just like while using realfavicongenerator plugin. #1 adding a favicon with the wordpress customizer. for most, this is the only method you need to consider for wordpress. all you need is an image file (png, gif, jpeg) and wordpress will do the rest. since wordrpess 4.3, you can add a favicon (or site icon) to your wordpress site easily within the customizer. We will cover 4 methods, and you can click the links below to skip to the method you want to use: method 1: adding a favicon using the wordpress customizer. method 2: adding a favicon using the wordpress full site editor. method 3: adding a favicon using a wordpress favicon plugin. Steps to add a favicon using wordpress customizer: navigate to appearance → customizer from the wordpress dashboard. choose the site identity tab. click the “select site icon” button. upload the favicon image and click “publish”. pros: this method is suitable for classic theme users, and it’s a built in feature.

How To Add A Wordpress Favicon 3 Simple Methods We will cover 4 methods, and you can click the links below to skip to the method you want to use: method 1: adding a favicon using the wordpress customizer. method 2: adding a favicon using the wordpress full site editor. method 3: adding a favicon using a wordpress favicon plugin. Steps to add a favicon using wordpress customizer: navigate to appearance → customizer from the wordpress dashboard. choose the site identity tab. click the “select site icon” button. upload the favicon image and click “publish”. pros: this method is suitable for classic theme users, and it’s a built in feature.

Comments are closed.