How To Add A Favicon To Your Website With Html Ccbill Kb

How To Add A Favicon To Your Website With Html Ccbill Kb A favicon image is displayed to the left of the page title in the browser tab, like this: to add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. a common name for a favicon image is "favicon.ico". To add a favicon to your site, create a folder in your project directory called images (if you don’t already have one) and save your desired favicon image in this folder. if you don’t have an image, you download this sammy the shark image that we have hosted on our demonstration website.

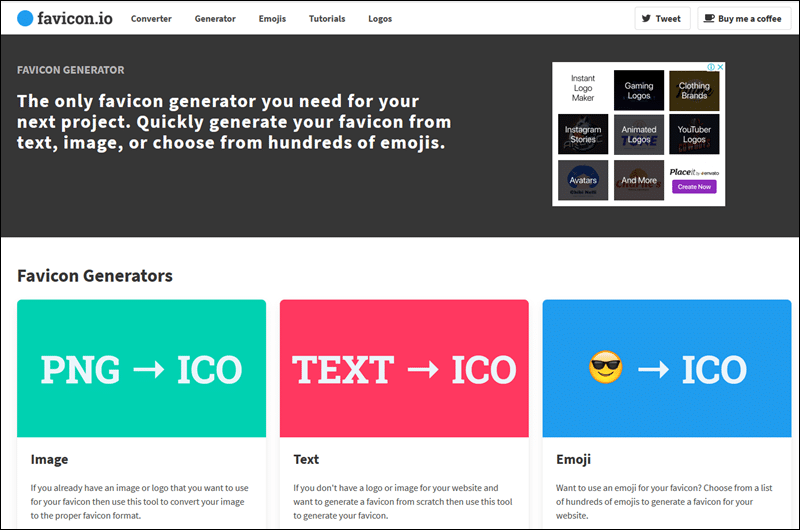
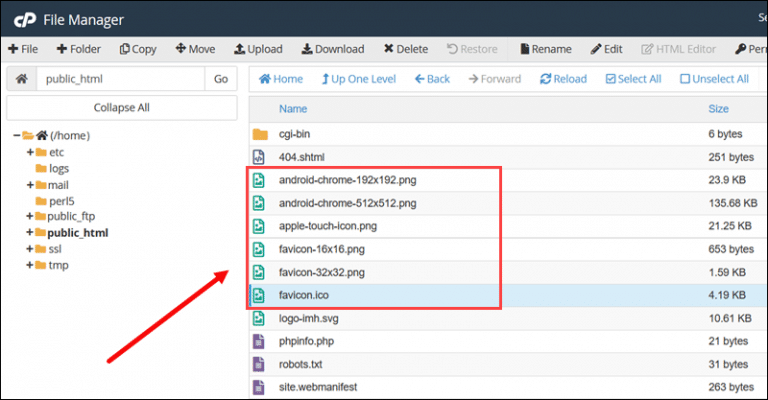
How To Add A Favicon To Your Website With Html Ccbill Kb A favicon image is displayed to the left of the page title in the browser tab, like this: to add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. a common name for a favicon image is "favicon.ico". Learn about html favicon and how to add a favicon to your website using our interactive code editor. explore favicon best practices, dimensions, and file formats. enhance your website's recognition and user experience with a custom favicon. understand browser support and optimize your favicon for various platforms. Pro tip. most browsers automatically detect favicon and favicon.ico file located in your website directory as your website’s icon. so, you’ll need no coding. access your public html folder by heading over to your hpanel, then file manager > go to file manager. upload the favicon or .ico file into your public html folder. Upload the image (favicon.ico) with ftp (read our ftp tutorial) to the root section of your web site. the root section is the main file area, where you would store the index.html (index.asp, index , etc) file for your main page.

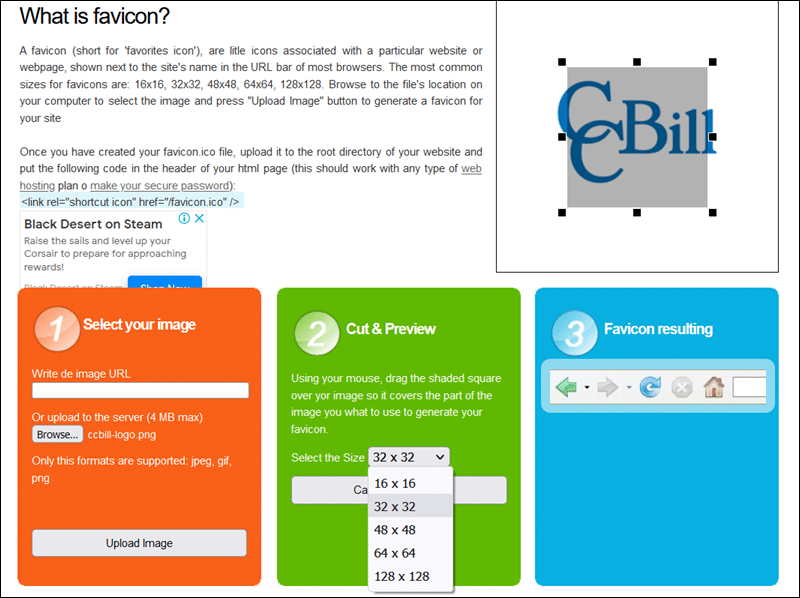
How To Add A Favicon To Your Website With Html Ccbill Kb Pro tip. most browsers automatically detect favicon and favicon.ico file located in your website directory as your website’s icon. so, you’ll need no coding. access your public html folder by heading over to your hpanel, then file manager > go to file manager. upload the favicon or .ico file into your public html folder. Upload the image (favicon.ico) with ftp (read our ftp tutorial) to the root section of your web site. the root section is the main file area, where you would store the index.html (index.asp, index , etc) file for your main page. What is a favicon? a favicon (short for "favorite icon") is a small icon that appears in the browser's address bar, next to the web page's title, and in the bookmark or history list of the user's web browser. Step 2: upload the favicon to your website’s root directory. using an ftp client or your web hosting control panel, upload the .ico file to the root directory of your website. this is typically where your website’s main index.html or index file resides. step 3: add the favicon link to your html. open your website’s main html file.

How To Add A Favicon To Your Website With Html Ccbill Kb What is a favicon? a favicon (short for "favorite icon") is a small icon that appears in the browser's address bar, next to the web page's title, and in the bookmark or history list of the user's web browser. Step 2: upload the favicon to your website’s root directory. using an ftp client or your web hosting control panel, upload the .ico file to the root directory of your website. this is typically where your website’s main index.html or index file resides. step 3: add the favicon link to your html. open your website’s main html file.

How To Add A Favicon To Your Website With Html Ccbill Kb

Comments are closed.