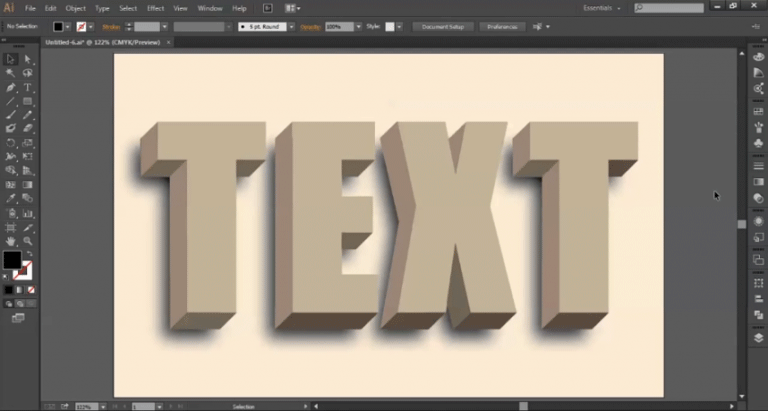
How To 3d Text Using Adobe Illustrator Adobe Illustrator Tutorial

How To 3d Text Using Adobe Illustrator Adobe Illustrator Tutorial Step 1: create your text. type your text using the type tool and assign a font. convert text to outlines by right clicking and choosing create outlines. remove fill color, assign the stroke of 2pt and set color as black. ungroup the letters in the text. This tutorial will demonstrate how to master 3d text in adobe illustrator in just 5 minutes. you can design 3d text in illustrator using the '3d and material.

3d Text In Illustrator How To Create 3d Text With Without Using 3d Tool Step 2: use the ellipse tool (keyboard shortcut l) to make a perfect circle, fill it with a gradient color that you like and duplicate the circle. step 3: select both circles and choose the blend tool (keyboard shortcut w) from the toolbar. click on both circles and they’ll blend together like this. This step by step quick tutorial is a great way to learn cool typography effects. follow along with me as i create this 3d text effect in adobe illustrator. Step 1. hit control n to create a new document. select pixels from the units drop down menu, enter 850 in the width box and 600 in the height box, and then click that more settings button. select rgb for the color mode, set the raster effects to screen (72 ppi), and then click create document. Make sure that your piece of text is still selected and focus on the appearance panel. select the bottom fill and go to effect > stylize > drop shadow. enter the properties shown in the top window (in the following image), click ok and go again to effect > stylize > drop shadow. enter the properties shown in the middle window (in the following.

How To Create Cool Looking 3d Text In Adobe Illustrator Tutorials Step 1. hit control n to create a new document. select pixels from the units drop down menu, enter 850 in the width box and 600 in the height box, and then click that more settings button. select rgb for the color mode, set the raster effects to screen (72 ppi), and then click create document. Make sure that your piece of text is still selected and focus on the appearance panel. select the bottom fill and go to effect > stylize > drop shadow. enter the properties shown in the top window (in the following image), click ok and go again to effect > stylize > drop shadow. enter the properties shown in the middle window (in the following. Step 1. hit control n to create a new document. select pixels from the units drop down menu, enter 850 in the width box and 1000 in the height box, and then click the advanced button. select rgb, screen (72ppi) and make sure that the align new objects to pixel grid box is unchecked before you click ok. pick the rectangle tool (m) and focus on. 3d text is a great tool to help designers make their work more striking, bold, and engaging. learn how to make 3d text in illustrator in this free course. "if you capture the attention of the eye, the mind will follow." in this course on how to make 3d text in illustrator, we will look at techniques and tools to help you create a variety of.

Comments are closed.