How I Make Ui Color Palettes

How To Create The Best Ui Color Palette Complete Guide Atmos Save unlimited palettes, colors and gradients, and organize them in projects and collections; explore more than 10 million color schemes perfect for any project; pro profile, a new beautiful page to present yourself and showcase your palettes, projects and collections; get advanced pdf export options like shades, hues, color blindness, etc. Generate beautiful color schemes for ui and ux design, and preview how they would look on your app or website with dynamic mockup previews.

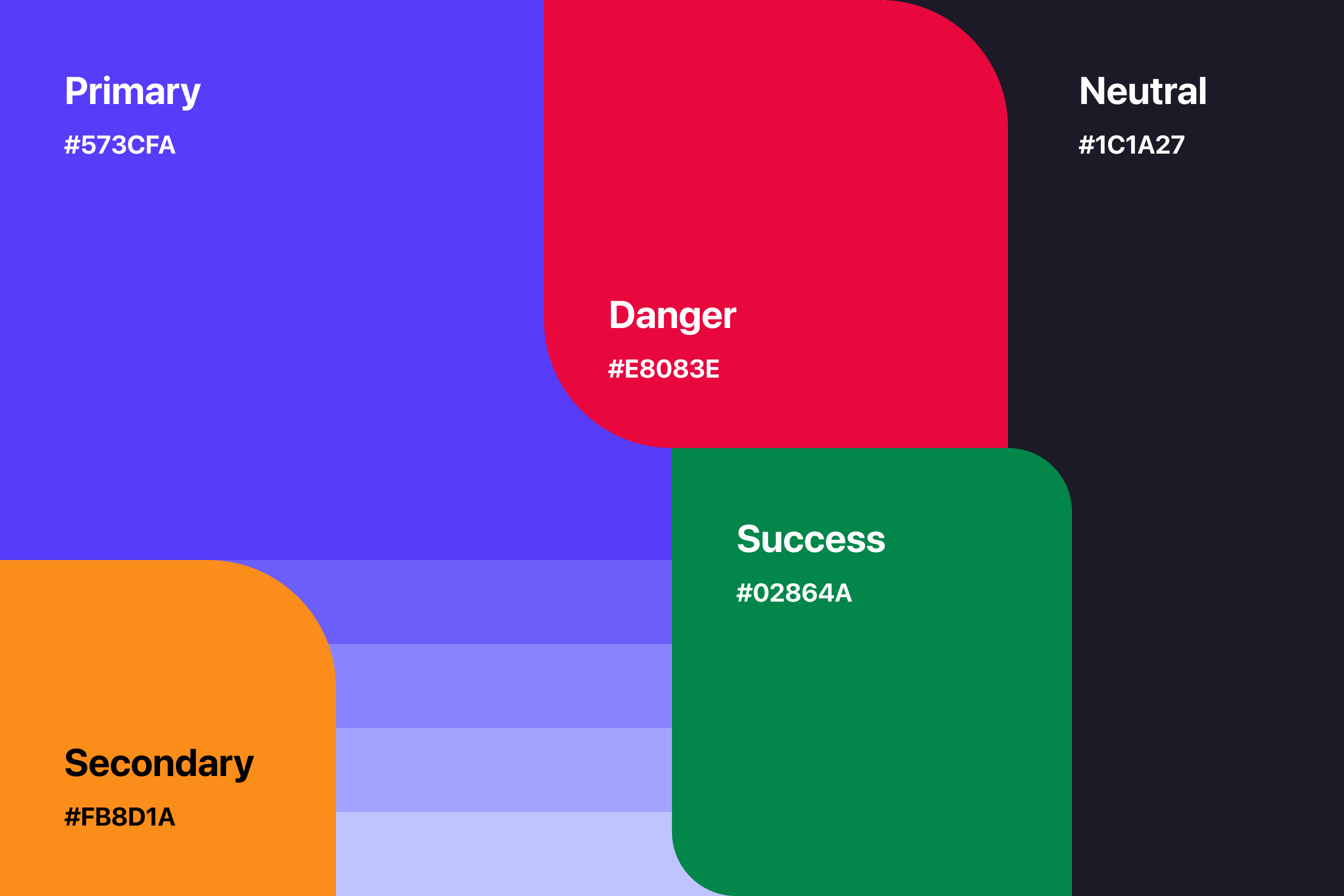
How To Create The Best Color Palette For Your Product S Ui Successive Here are some steps to create the best ui color palettes in 2024: 1. choose primary, secondary, and accent supplementary colors wisely. choosing the right primary and secondary colors and accent colors is essential in creating an effective ui color palette. The lch color space was designed to model human perception of color, making it ideal for ui design and color palettes. learn about the benefits of using lch over the now popular hsl color space, and why you should make the switch. color theory describes best practices and concepts for creating visually pleasing designs. A practical guide to color theory and color palettes (using numbers) color is a matter of perception. each color represents a different defined wavelength, yet each of us perceives color differently depending on our sense faculties. furthermore, we all have different cultural or contextual associations that we tie to color. To manually fine tune your color palette, i recommend palettte.app by @gabdorf (i actually used this app to study the swatches i was generating and find improvements). i hope you find goodpalette useful! feel free to reach out to me on twitter, i would love to see what you make! resources. articles about designing color palettes for ui:.

How To Create The Best Ui Color Palette Complete Guide Atmos A practical guide to color theory and color palettes (using numbers) color is a matter of perception. each color represents a different defined wavelength, yet each of us perceives color differently depending on our sense faculties. furthermore, we all have different cultural or contextual associations that we tie to color. To manually fine tune your color palette, i recommend palettte.app by @gabdorf (i actually used this app to study the swatches i was generating and find improvements). i hope you find goodpalette useful! feel free to reach out to me on twitter, i would love to see what you make! resources. articles about designing color palettes for ui:. The color wheel is a simple but powerful tool that helps designers make decisions about color, create schemes that resonate with audiences, and achieve specific design goals. the circular diagram organizes colors based on their relationships, categorizing them into primary colors, secondary colors, and tertiary colors, illustrating how they. 5. cloud flare. cloud fare is a custom tooling that not only helps you build out color sets, but also preview palettes against a plethora of ui elements like headers, icons, buttons, and much more. the best part is that you can check each palette’s accessibility contrast scores and edit those colors as needed.

How I Make Ui Color Palettes Youtube The color wheel is a simple but powerful tool that helps designers make decisions about color, create schemes that resonate with audiences, and achieve specific design goals. the circular diagram organizes colors based on their relationships, categorizing them into primary colors, secondary colors, and tertiary colors, illustrating how they. 5. cloud flare. cloud fare is a custom tooling that not only helps you build out color sets, but also preview palettes against a plethora of ui elements like headers, icons, buttons, and much more. the best part is that you can check each palette’s accessibility contrast scores and edit those colors as needed.

Comments are closed.