Here Is Another Step By Step Tutorial For You Before We Started With

Here Is Another Step By Step Tutorial For You Before We Started With Step 4. creating your first blog post. to write your first blog post, click the posts » add new menu in your wordpress dashboard. you will see an editor area where you can write your first blog post. wordpress uses a block based editor that allows you to create beautiful content layouts for your blog posts. 4.1 step 1: installing wordpress. 4.2 step 2: wordpress for beginners – the dashboard. 4.3 step 3: wordpress for beginners – themes. 4.4 step 4: wordpress for beginners – plugins. 4.5 step 5: wordpress for beginners – adding content. 4.6 step 6: wordpress for beginners – customization. 4.7 step 7: wordpress for beginners – taking.

Step By Step Easy Peony Paper Flower Tutorial For Paper Crafting If you are new to wordpress, here is a step by step plan for getting started. if you need help along the way, plenty of options for assistance are listed in this article. welcome to the exciting world of wordpress! step one – read wordpress is a great product. it’s easy to use, powerful, and flexible. creating a website, […]. Wordpress tutorial for beginners: step by step. before you even step inside wordpress, you need to do some work to find a home for it. so, let’s start with the steps you need to tackle outside of wordpress, and then move inside the platform once we have you all set up. step 1: choose a domain. this is a web domain:. To display a list of components, we: 1) loop over the array using .map () 2) for each item in the array, create a new contactcard component 3) pass the data from each object in the array to the contactcard component as props. let’s see how this works. in our app app () component, replace the return statement with this:. It is insanely popular in web development communities today. react native is equally popular among mobile application developers. in this article, we will look at a complete roadmap to learn reactjs. if you are thinking of starting reactjs and looking to get a step by step approach, this article is for you.

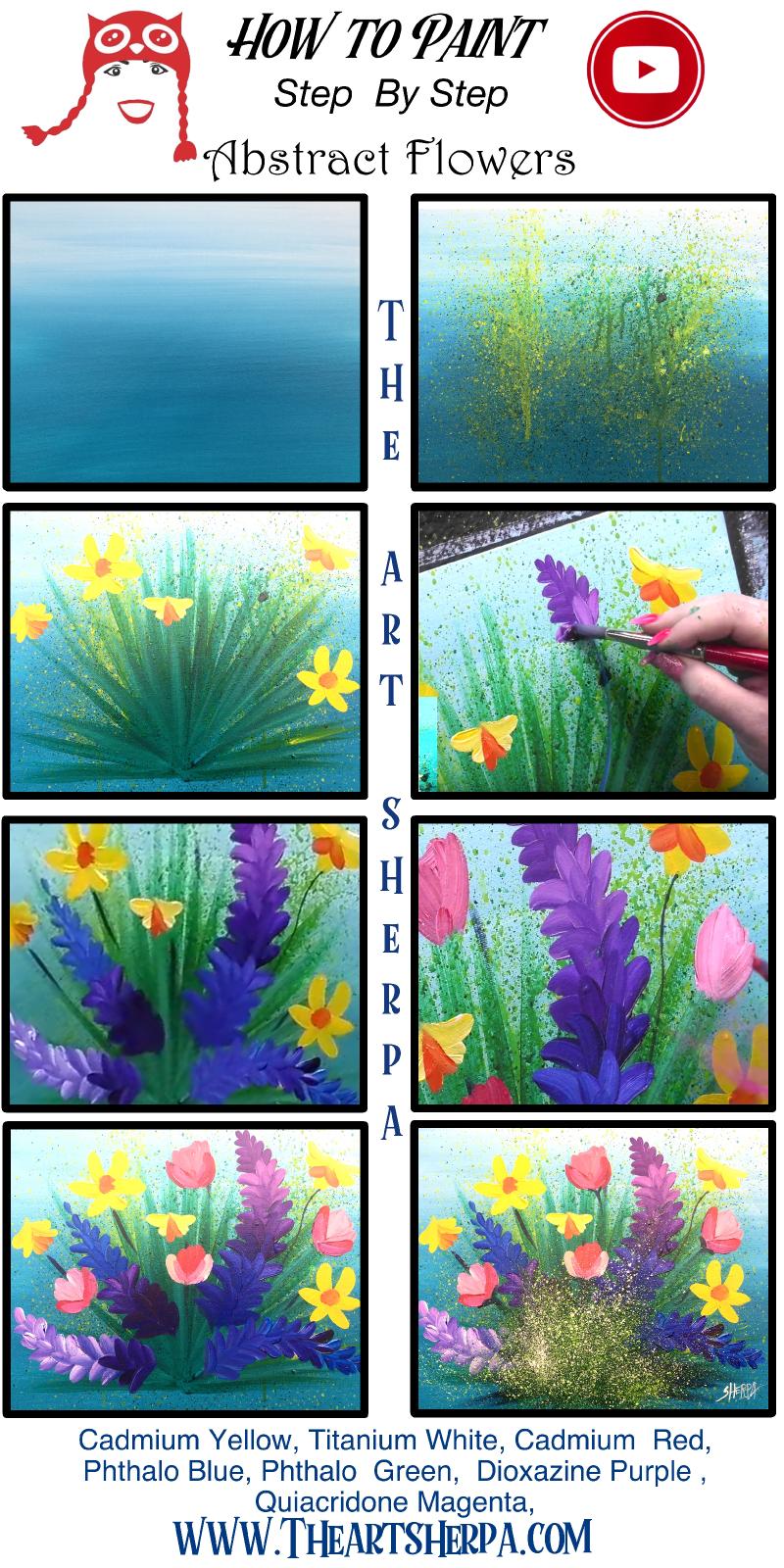
Easy Abstract Flowers Acrylic Painting Tutorial Step By Step Live To display a list of components, we: 1) loop over the array using .map () 2) for each item in the array, create a new contactcard component 3) pass the data from each object in the array to the contactcard component as props. let’s see how this works. in our app app () component, replace the return statement with this:. It is insanely popular in web development communities today. react native is equally popular among mobile application developers. in this article, we will look at a complete roadmap to learn reactjs. if you are thinking of starting reactjs and looking to get a step by step approach, this article is for you. This makes it incredibly easy to connect to the data source of your choosing. for this tutorial, we will be importing some sample financial data provided by microsoft to learn more about power bi. importing data. as stated at the beginning of the tutorial, you can download the sample data and import it by selecting the excel data source. Here is where we have the basic page.tsx not an index.tsx and that's what we're using here for typescript 'tsx' files —like i said this is the basic page.tsx that we'll see once we start our application. then there are some styling files, like here in a module page.module.css. there are also some styles in the file globals.css that we have.

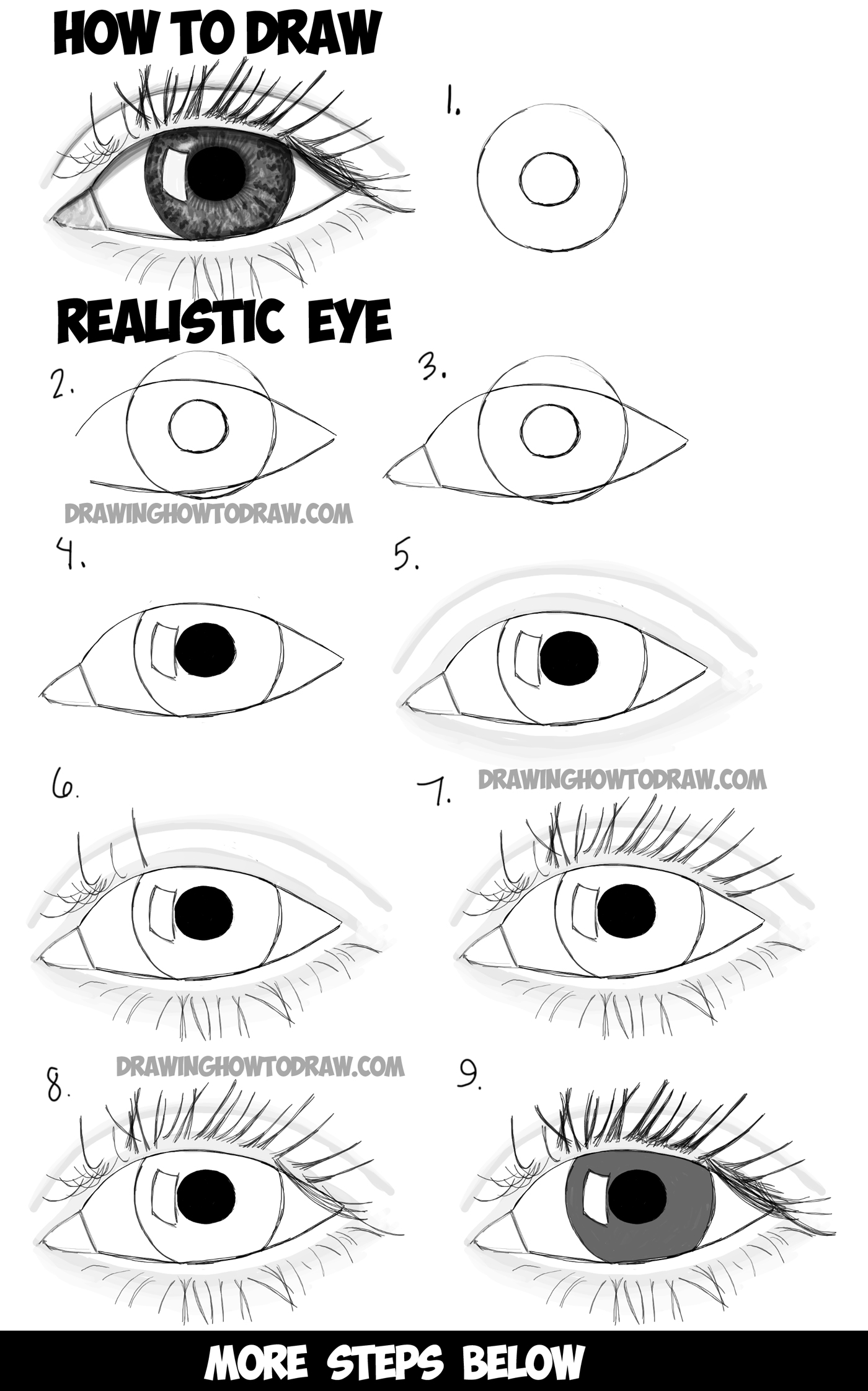
Step By Step Drawing Instructions For Beginners At Johnabeason Blog This makes it incredibly easy to connect to the data source of your choosing. for this tutorial, we will be importing some sample financial data provided by microsoft to learn more about power bi. importing data. as stated at the beginning of the tutorial, you can download the sample data and import it by selecting the excel data source. Here is where we have the basic page.tsx not an index.tsx and that's what we're using here for typescript 'tsx' files —like i said this is the basic page.tsx that we'll see once we start our application. then there are some styling files, like here in a module page.module.css. there are also some styles in the file globals.css that we have.

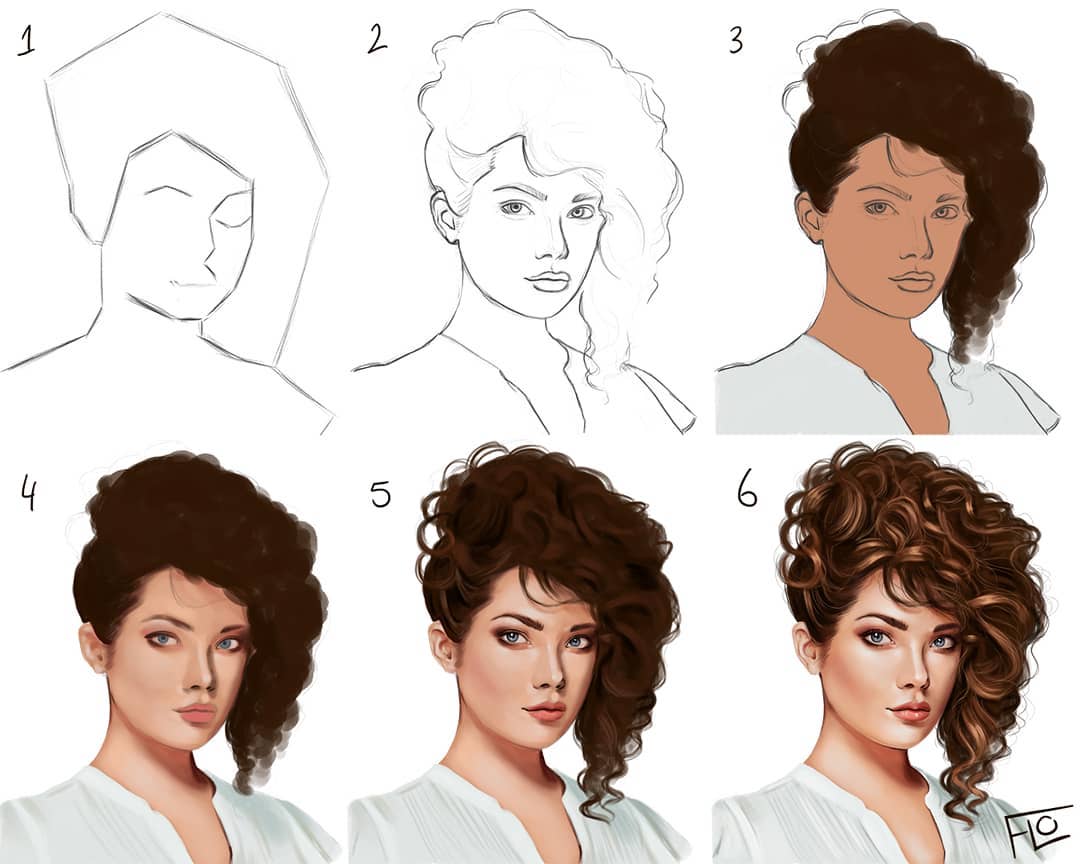
Digital Art Tutorial Step By Step Sketch Garden Videos

Comments are closed.