Golden Ratio In Ui Design D Ux

Ui Design How Golden Ratio Works In User Interfaces Golden ratio: two quantities a and b (a>b) are in the golden ratio φ if their ratio is the same as the ratio of their sum to the larger of the two quantities: two segments in the golden ratio (a b = φ) the golden ratio φ can be shown to have a special property: and is equal to 1.618033… (an irrational number). (you can check that 1 0.618=1. Geometry. golden ratio is the ratio of the parties to each other as 1: 1.618. it is pretty easy to build: draw a square. from the middle of the square (a) draw a diagonal to the opposite corner (b). the resulting diagonal is the radius of the arc. we draw the circle to get a rectangle. the resulting shape of the square and the rectangle is the.

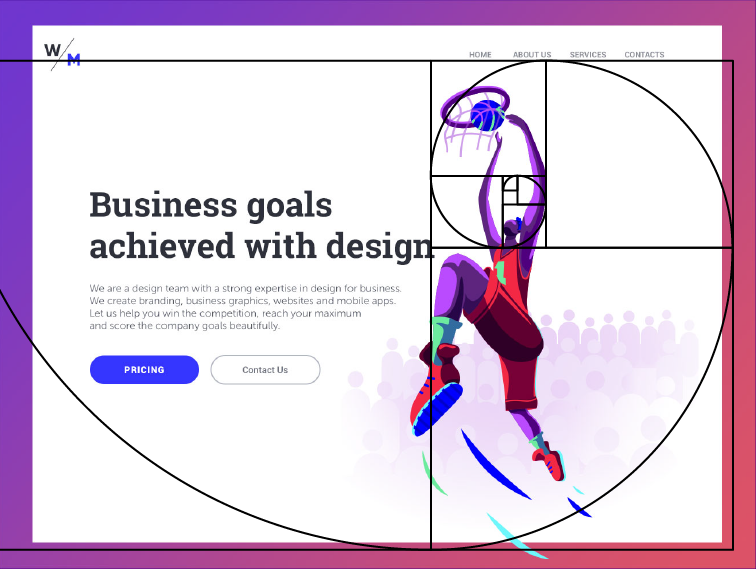
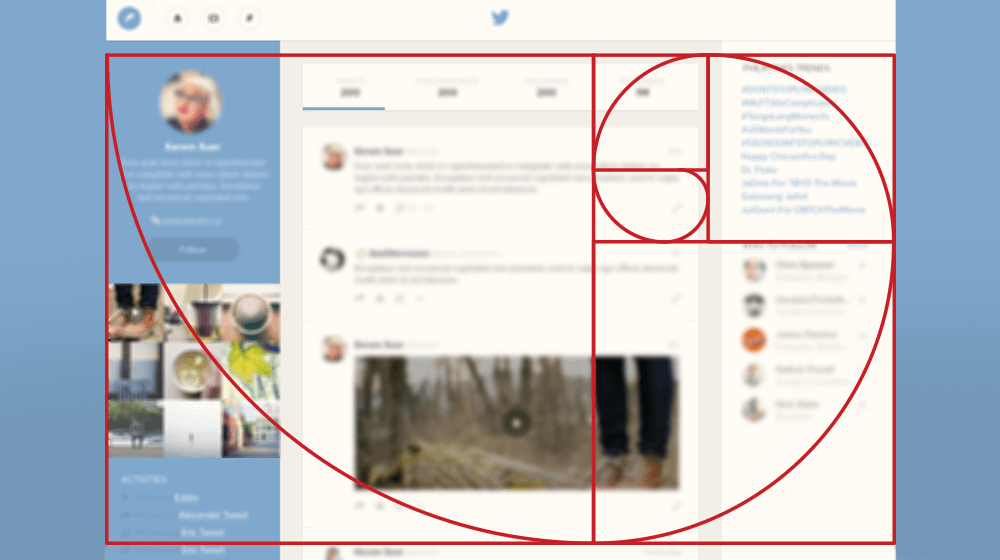
Golden Ratio In Ux Ui Design Living Proof Creative 5. ui design: creating intuitive interfaces. in user interface design, the golden ratio can help create more intuitive, user friendly layouts: use the ratio to determine the relationship size between different ui elements. apply it to the spacing between elements. use it to create a visual hierarchy that guides users through your interface. This ratio, about 1.618, is the ultimate in beauty and balance, considered by many to be a base in design principles. how to apply the golden ratio in ui ux design, layout, and construction: the golden ratio can guide designers in the overall layout of a web page or an application interface. for example, when considering constructing a page, it. The golden ratio is a byproduct of the above mathematical formula. this “golden” number, 1.61803399, represented by the greek letter phi (Φ), is known as the golden ratio as well as golden number, golden proportion, golden mean, golden section, divine proportion and divine section. the golden ratio is an effective technique for web and. Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px.

Golden Ratio In Ux Ui Design By Vitaldesignlabô é å On Dribbble The golden ratio is a byproduct of the above mathematical formula. this “golden” number, 1.61803399, represented by the greek letter phi (Φ), is known as the golden ratio as well as golden number, golden proportion, golden mean, golden section, divine proportion and divine section. the golden ratio is an effective technique for web and. Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px. Making a ui design system from ɸ arranging the elements in a sequence of numbers similar to that of fibonacci. first of all, let’s make one thing clear: there is no objective way to apply the golden ratio to any design. how the golden section is used and how the geometry of a design is built around it depends solely on the will of the designer. Implementing the longest golden ratio in ui ux design 1. layout design. when designing a layout, applying the longest golden ratio can guide the overall structure. for instance, in a responsive.

Golden Ratio For Web And Ui Design Know Everything About Making a ui design system from ɸ arranging the elements in a sequence of numbers similar to that of fibonacci. first of all, let’s make one thing clear: there is no objective way to apply the golden ratio to any design. how the golden section is used and how the geometry of a design is built around it depends solely on the will of the designer. Implementing the longest golden ratio in ui ux design 1. layout design. when designing a layout, applying the longest golden ratio can guide the overall structure. for instance, in a responsive.

Golden Ratio In Ui Design D Ux

Comments are closed.