Golden Ratio In Ui Design 2016 3 Images Behance

Golden Ratio In Ui Design 2016 Behance My post on medium "golden ratio in ui design": medium @mawsik golden ratio in ui design 8d11e66582c3#.bmbnmmjhz. Hema alliance. 2.1k 22.1k. pedro panetto. wovella fashion. 136 1.8k. abbas al asmar. pro. get advanced analytics, a custom portfolio website, and more features to grow your creative career. behance is the world's largest creative network for showcasing and discovering creative golden ratio work.

Golden Ratio In Ui Design 2016 Behance 40 1.3k. upgrade to behance pro today: get advanced analytics, a custom portfolio website, and more features to grow your creative career. start your 7 day free trial. behance is the world's largest creative network for showcasing and discovering creative golden ratio work. It is pretty easy to build: draw a square. 2. from the middle of the square (a) draw a diagonal to the opposite corner (b). 3. the resulting diagonal is the radius of the arc. we draw the circle to get a rectangle. the resulting shape of the square and the rectangle is the “golden rectangle”. 4. Because music is a series of notes structured in intervals, it has not escaped some people’s attention that these intervals may follow a pattern dictated by the golden section. the golden ratio is thus found in the 2 1 and 3 2 ratios, present in the two beat, three beat and four beat rhythms. the ratio 5 3 is found in the five beat measures. Golden ratio: two quantities a and b (a>b) are in the golden ratio φ if their ratio is the same as the ratio of their sum to the larger of the two quantities: two segments in the golden ratio (a b = φ) the golden ratio φ can be shown to have a special property: and is equal to 1.618033… (an irrational number). (you can check that 1 0.618=1.

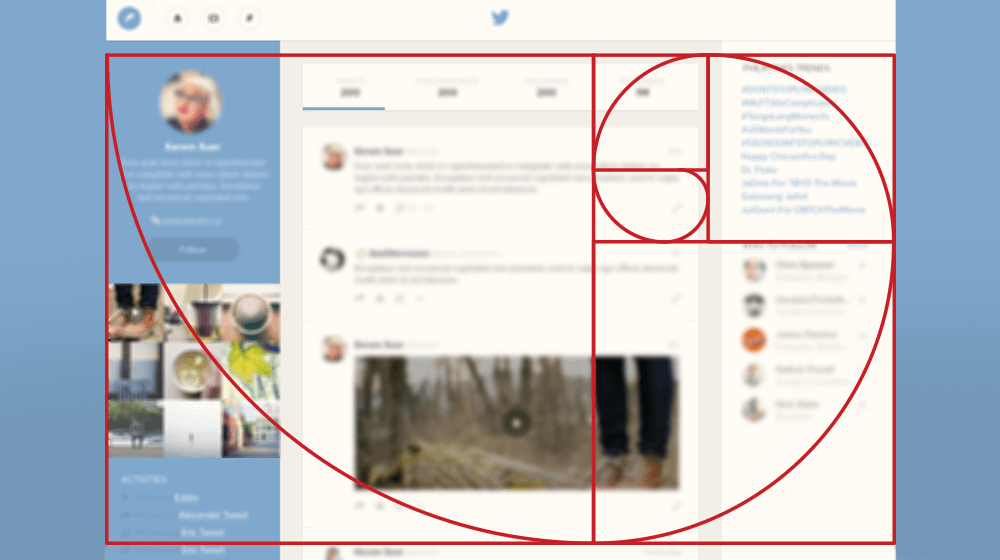
Golden Ratio In Ui Design 2016 Behance Because music is a series of notes structured in intervals, it has not escaped some people’s attention that these intervals may follow a pattern dictated by the golden section. the golden ratio is thus found in the 2 1 and 3 2 ratios, present in the two beat, three beat and four beat rhythms. the ratio 5 3 is found in the five beat measures. Golden ratio: two quantities a and b (a>b) are in the golden ratio φ if their ratio is the same as the ratio of their sum to the larger of the two quantities: two segments in the golden ratio (a b = φ) the golden ratio φ can be shown to have a special property: and is equal to 1.618033… (an irrational number). (you can check that 1 0.618=1. This divine proportion emerges when the ratio of two consecutive fibonacci numbers approaches 1.618, giving rise to a sense of aesthetic perfection and balance. importance of the golden ratio in ux design: visual harmony and balance: the inherent beauty of the golden ratio lies in its ability to create visual harmony and balance. The golden ratio is often applied to place ui elements effectively. first of all, it can be used at the stage of wireframing. this way you can plan a structure for the layout placing and sizing user interface components according to the golden proportion. in addition, the golden ratio scheme can help professionals to crop images for web design.

Golden Ratio In Ui Design 2016 Behance This divine proportion emerges when the ratio of two consecutive fibonacci numbers approaches 1.618, giving rise to a sense of aesthetic perfection and balance. importance of the golden ratio in ux design: visual harmony and balance: the inherent beauty of the golden ratio lies in its ability to create visual harmony and balance. The golden ratio is often applied to place ui elements effectively. first of all, it can be used at the stage of wireframing. this way you can plan a structure for the layout placing and sizing user interface components according to the golden proportion. in addition, the golden ratio scheme can help professionals to crop images for web design.

Golden Ratio For Web And Ui Design Know Everything About

The Golden Ratio Ui Ux Animation On Behance

Comments are closed.