Golden Ratio In Design Its Effect On Web Design Inkyy

Golden Ratio In Design Its Effect On Web Design Inkyy When built using a golden ratio, it means that your work respects a ratio of 1: 1,618. if you truly want to urge into the mathematics of this. the golden ratio is closest to the famous sequence. the fibonacci sequence starts with 0 and 1 and continues by adding the previous two numbers. Let’s examine some iconic examples: the parthenon: this ancient greek temple, renowned for its beauty, incorporates proportions based on the golden ratio throughout its design. from the overall dimensions of the structure to the spacing of its columns, the golden ratio is subtly woven into its form.

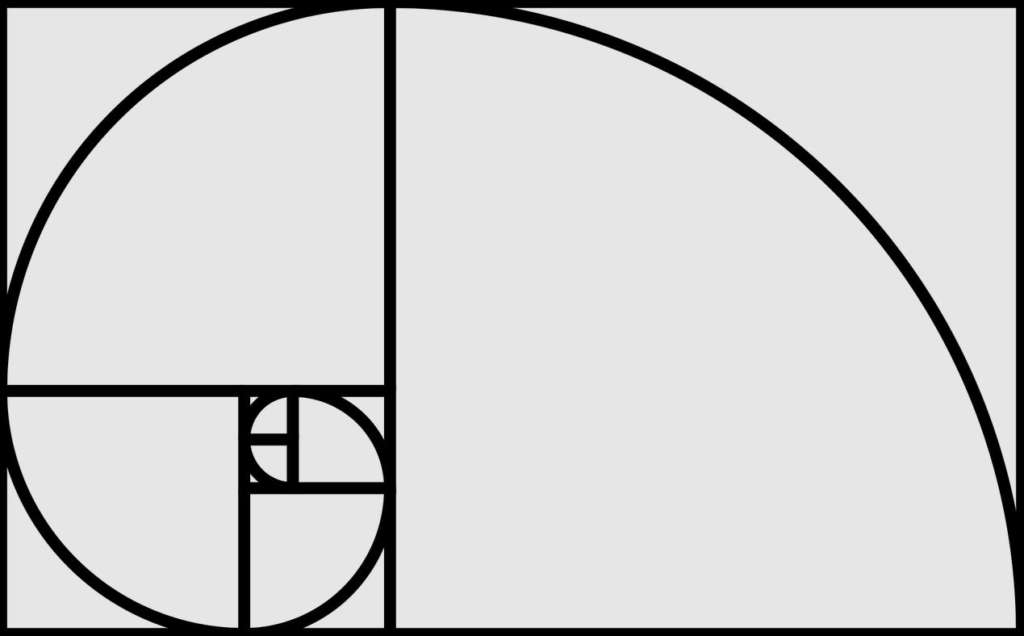
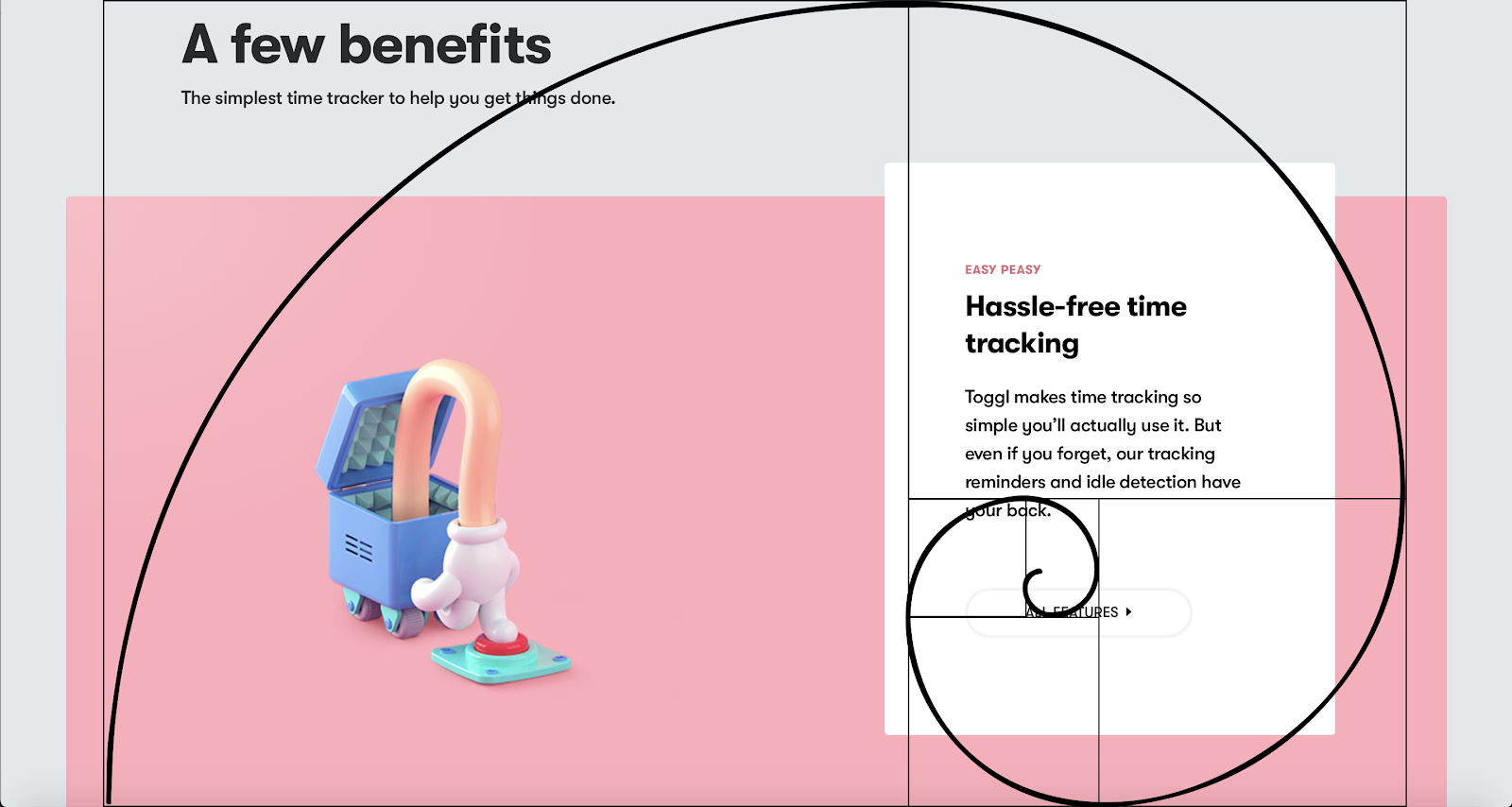
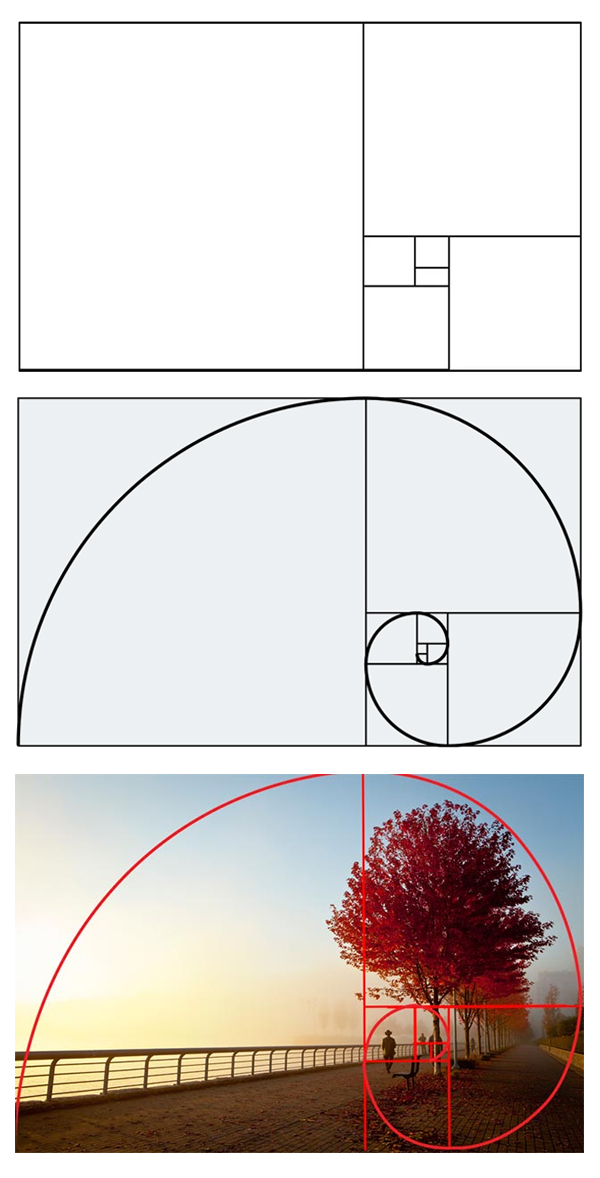
Golden Ratio In Design Its Effect On Web Design Inkyy Typography and hierarchy: adjust text sizes using the golden ratio. a body font of 12px, guided by this principle, pairs harmoniously with headers around 19px to 20px. visual harmony in images: the golden spiral, rooted in the golden ratio, aids in optimizing image cropping and resizing, creating a visual rhythm that resonates at first glance. This ancient greek temple is often cited as an example of the golden ratio in architecture. its facade fits neatly into a golden rectangle, contributing to its timeless aesthetic appeal. 3. twitter's 2012 logo redesign. when twitter updated its logo in 2012, it used the golden ratio to refine the proportions of its iconic bird. Mathematically calculate the ratio using the formula for phi: a b = (a b) a = 1.618033987 = Φ. the applications for print and web design projects are often less precise than that 1 to 1.618. many designers will round numbers when creating a mathematic golden ratio for grids that are easier to work with. A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral.

The Golden Ratio In Design Examples Tips Design Shack Mathematically calculate the ratio using the formula for phi: a b = (a b) a = 1.618033987 = Φ. the applications for print and web design projects are often less precise than that 1 to 1.618. many designers will round numbers when creating a mathematic golden ratio for grids that are easier to work with. A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral. The golden ratio is a mathematical ratio, commonly found in nature, and used in classical design theory to create balanced compositions. it roughly equals 1.6180, is also known as the “golden mean”, the “golden section”, and is referred to by the greek letter phi “ϕ”. a “golden rectangle” is a rectangle whose length is 1.6180. This tutorial will cover the anatomy and layout of a website and how the golden ratio relates. 1. anatomy of a web page. the elements of a web page are like organs; they are vital to a properly functioning and aesthetically pleasing web page. these are the main elements of a web page. there are many different ways to organize them but this is.

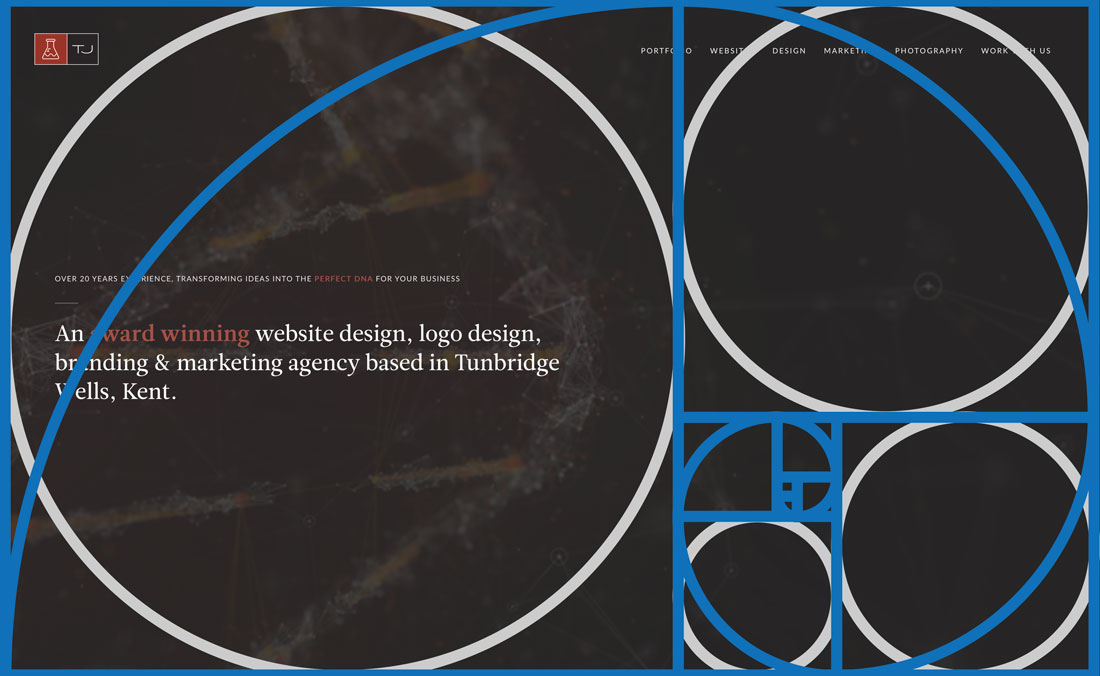
Golden Ratio In Design Everything You Need To Know With Examples Tips The golden ratio is a mathematical ratio, commonly found in nature, and used in classical design theory to create balanced compositions. it roughly equals 1.6180, is also known as the “golden mean”, the “golden section”, and is referred to by the greek letter phi “ϕ”. a “golden rectangle” is a rectangle whose length is 1.6180. This tutorial will cover the anatomy and layout of a website and how the golden ratio relates. 1. anatomy of a web page. the elements of a web page are like organs; they are vital to a properly functioning and aesthetically pleasing web page. these are the main elements of a web page. there are many different ways to organize them but this is.

Golden Ratio Web Design

How To Use The Golden Ratio In Web Design Schifino Lee

Comments are closed.