Geometry Matters How To Use The Golden Ratio Source Here

Geometry Matters How To Use The Golden Ratio Source Here Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px. Source: . the golden ratio is a number that’s (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. you take a line and divide it into two parts – a long part (a) and a short part (b). the entire length (a b) divided by (a) is equal to (a) divided by (b).

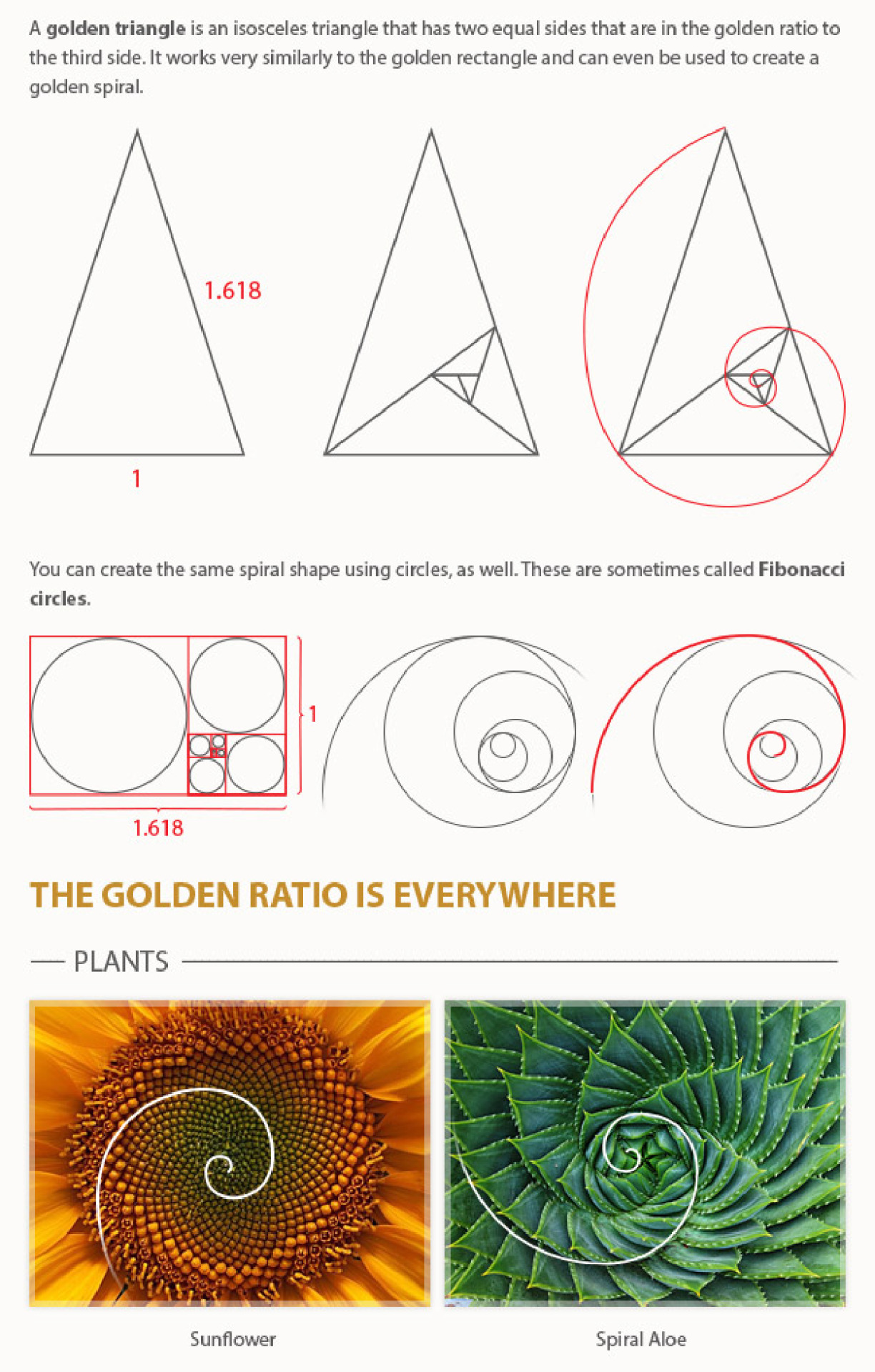
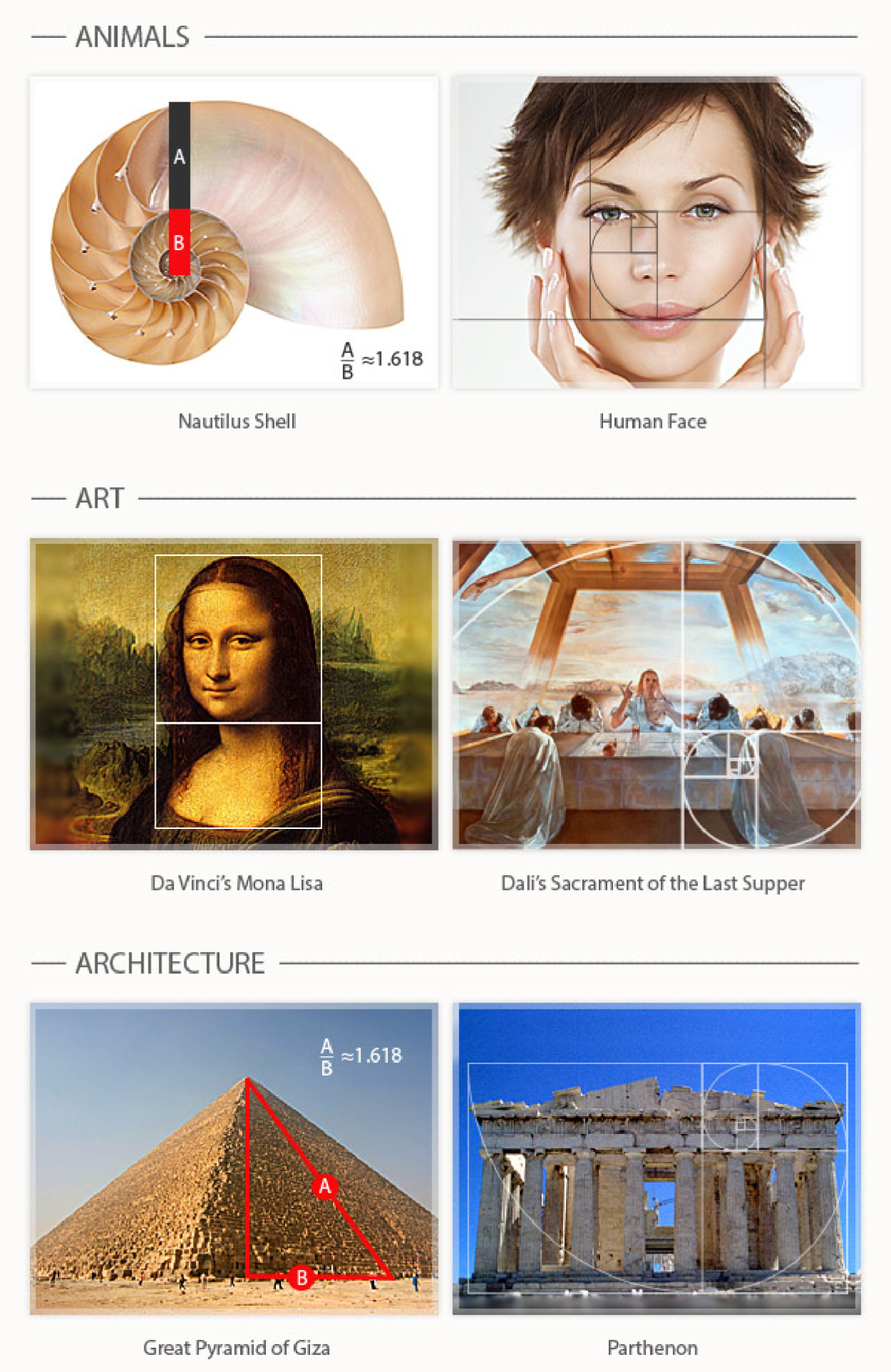
Geometry Matters How To Use The Golden Ratio Source Here Built in the fifth century b.c., it is an example of architecture that uses the golden ratio. then you can divide the smaller rectangle into a square and a rectangle, and then you can divide the next rectangle, and so on, as shown below. when you connect the corresponding corners of each similar rectangle, you get a spiral that happens to be. B. calculate the golden ratio: use the golden ratio to divide spaces or elements. for a given length a, the smaller part b should relate to a as a relates to the sum of a b—which is approximately 1.618. c. create a golden rectangle: design a rectangle where the ratio of the longer side to the shorter side is 1.618. The golden ratio can be used to create fluid, responsive layouts that adapt seamlessly to different screen sizes. designers can create harmonious compositions that work across devices using percentage based widths derived from the ratio. 2. app interfaces. mobile app designers use the golden ratio to create more intuitive, user friendly interfaces. The golden ratio. applying the golden ratio to art means placing the main subjects along intersecting lines, as you’d do when using the rule of thirds. the “phi grid” is similar to the rule of thirds layout but the parallel lines are closer to the center. this results in nine boxes that are not uniform in size.

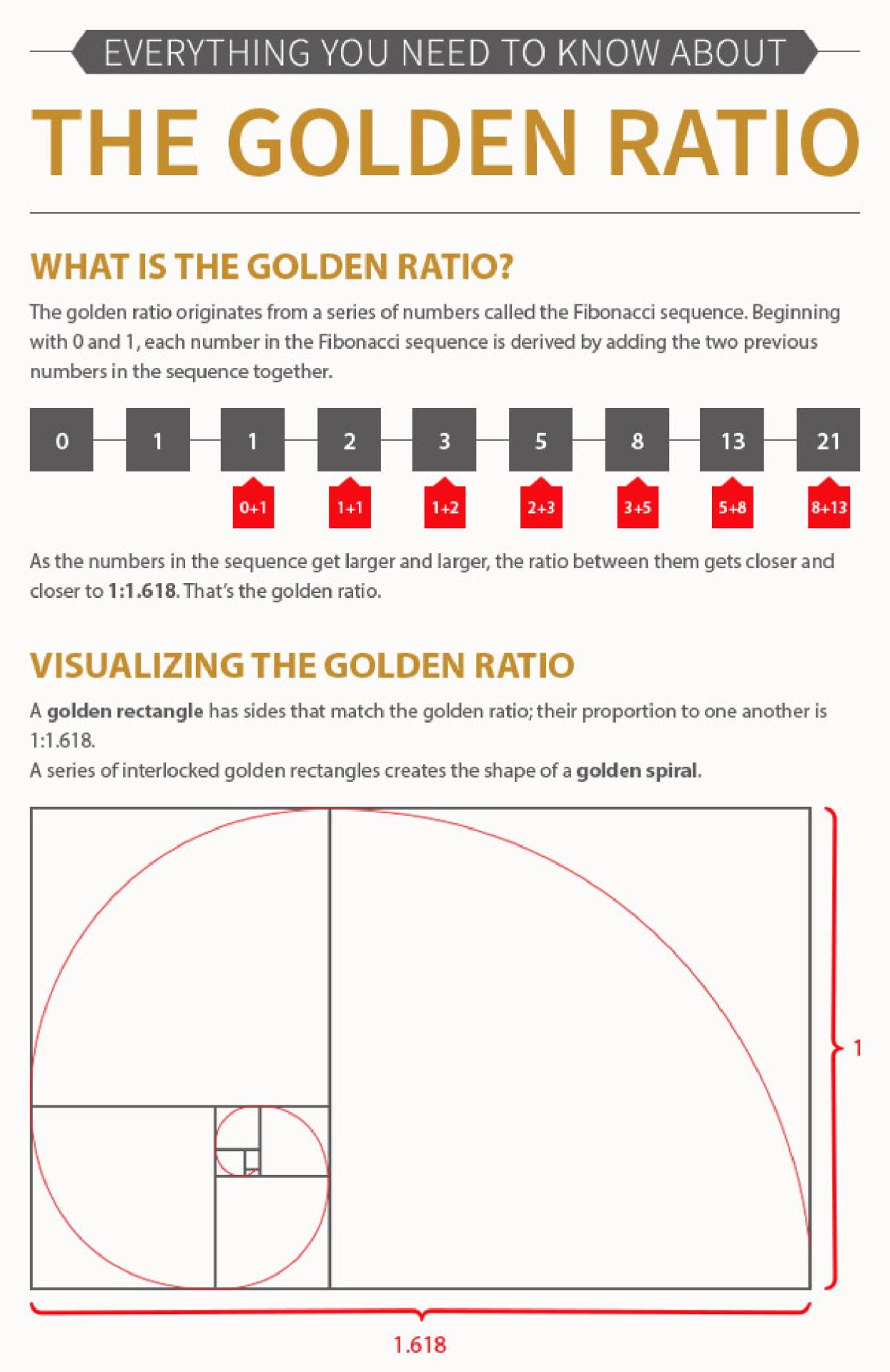
Geometry Matters How To Use The Golden Ratio Source Here The golden ratio can be used to create fluid, responsive layouts that adapt seamlessly to different screen sizes. designers can create harmonious compositions that work across devices using percentage based widths derived from the ratio. 2. app interfaces. mobile app designers use the golden ratio to create more intuitive, user friendly interfaces. The golden ratio. applying the golden ratio to art means placing the main subjects along intersecting lines, as you’d do when using the rule of thirds. the “phi grid” is similar to the rule of thirds layout but the parallel lines are closer to the center. this results in nine boxes that are not uniform in size. The golden section or ratio is is a ratio or proportion defined by the number phi (= 1.618033988749895…. it can be derived with a number of geometric constructions, each of which divides a line segment at the unique point where: the ratio of the whole line (a) to the large segment (b) is the same as. the ratio of the large segment (b) to the. Think of a rectangle, with a short side of length 1. to calculate the most aesthetically pleasing rectangle, you simply multiply the length of the short side by the golden ratio approximation of 1.618. so, the long side, in this instance, would have a length of 1.618. if you have a pencil, paper and ruler handy, try drawing a rectangle of this.

Geometry Matters How To Use The Golden Ratio Source Here The golden section or ratio is is a ratio or proportion defined by the number phi (= 1.618033988749895…. it can be derived with a number of geometric constructions, each of which divides a line segment at the unique point where: the ratio of the whole line (a) to the large segment (b) is the same as. the ratio of the large segment (b) to the. Think of a rectangle, with a short side of length 1. to calculate the most aesthetically pleasing rectangle, you simply multiply the length of the short side by the golden ratio approximation of 1.618. so, the long side, in this instance, would have a length of 1.618. if you have a pencil, paper and ruler handy, try drawing a rectangle of this.

What Is The Golden Ratio And How To Use It In Design

Comments are closed.