Gamemaker Quick Tip Importing Sprite Sheets

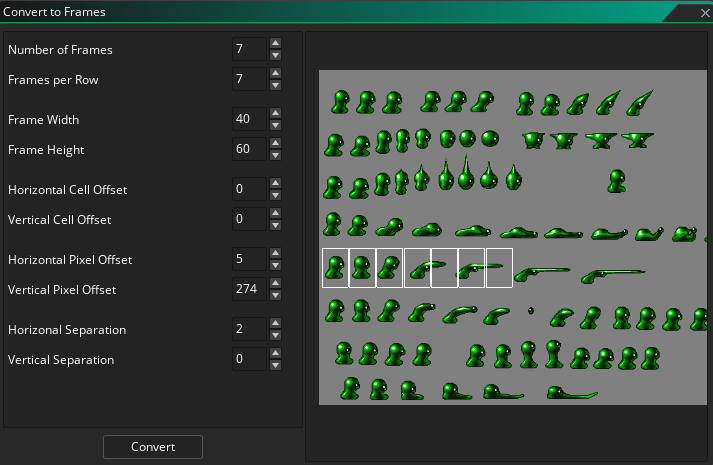
Gamemaker How To Import Sprite Sheet Frames With Different Sizes Support my work: patreon shaunjs live streams at: twitch.tv shaunjsplatformer part 3 out next week! sine wave shader tutorial. Every time i fix it, when i restarted gm2 it persists. i just don't know how to do sprites withotu having something mess up. import the image as normal, then inside the image editor select the menu option image >convert to frames. you can then set offsets, numbers etc and it'll turn it all into individual frames for you.

Gamemaker How To Import Sprite Sheet Frames With Different Sizes The sprite editor is where you define the different sprite resources that your game will use, which means assigning (or creating) an image for them and setting up certain basic properties. you can also watch the following video on the sprite editor: gamemaker studio 2 sprite editor overview . if playback doesn't begin shortly, try. Basics of importing sprites: sprite sheets, collision masks, batch tasks, image editing. Put them all in one evenly spaced strip, and put " strip5" (replace 5 with however many frames you have) at the end of the file name. gamemaker will automatically convert it into an animation. as for working out the timings, you'll probably just want to use different software for that since gamemaker's features for that are very basic. 5. Sprites are generally the visual representations of objects within the game you are creating, although they can be used for many other purposes. a sprite is either a single image, or a set of images that, when played one after another, looks like a looping animation. sprites can be created in many formats, with the "traditional" sprite being.

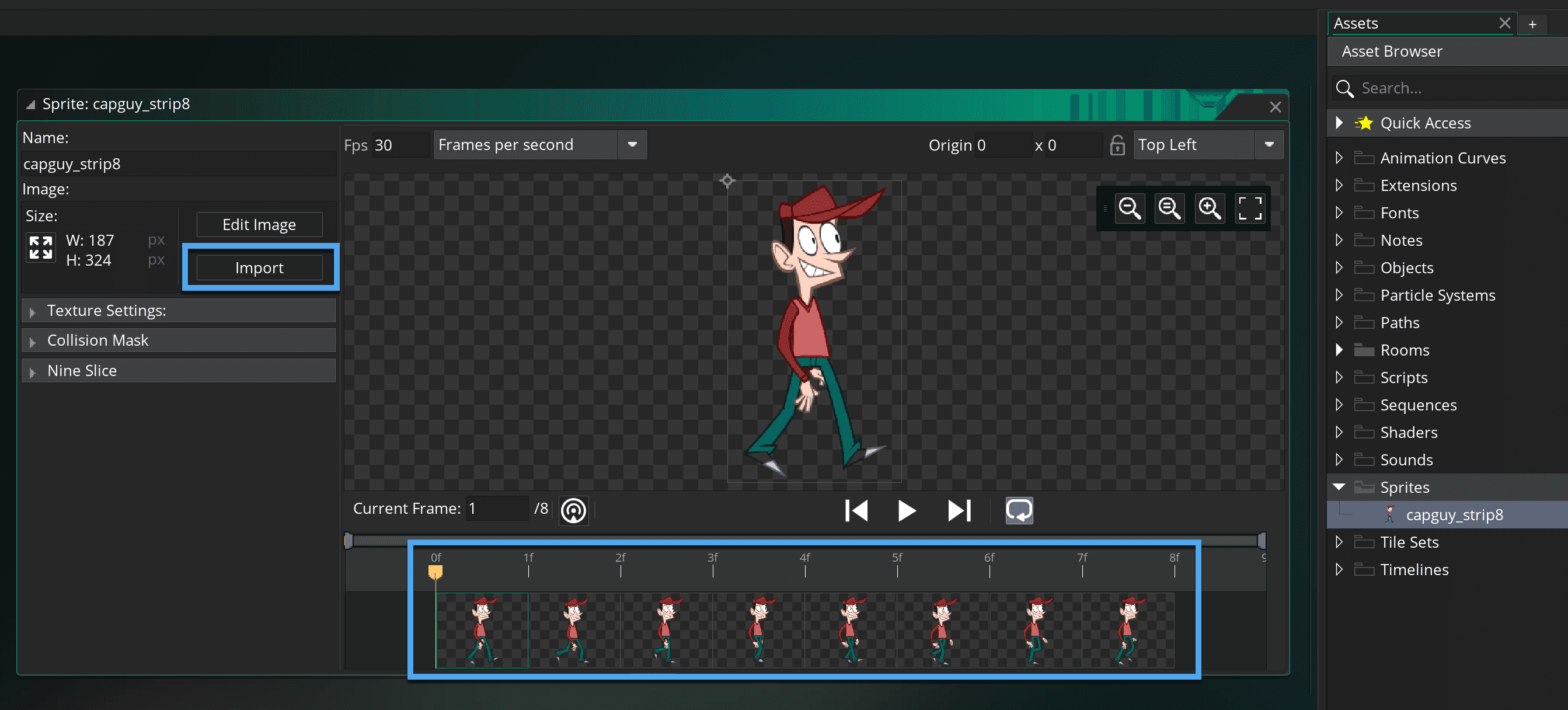
Gamemaker Studio 2 How To Import Animate Sprites Put them all in one evenly spaced strip, and put " strip5" (replace 5 with however many frames you have) at the end of the file name. gamemaker will automatically convert it into an animation. as for working out the timings, you'll probably just want to use different software for that since gamemaker's features for that are very basic. 5. Sprites are generally the visual representations of objects within the game you are creating, although they can be used for many other purposes. a sprite is either a single image, or a set of images that, when played one after another, looks like a looping animation. sprites can be created in many formats, with the "traditional" sprite being. Here’s how you can do it: open your gamemaker project: launch gamemaker studio and open the project where you want to import your sprite. navigate to the sprites resource: in the 'resources' tree, find the 'sprites' section. create or import a sprite: right click on 'sprites' and choose 'create sprite' to make a new one, or 'import' to add an. This section of the sprite properties window deals with how gamemaker stores the images that make up your sprite on texture page s for use with devices and browsers. for desktop platforms this may not be too important, but when you start to develop for mobile or web the proper management of your image assets (textures) becomes very important as poorly managed textures can have detrimental.

Gamemaker Studio 2 Importing From Sprite Sheets Youtube Here’s how you can do it: open your gamemaker project: launch gamemaker studio and open the project where you want to import your sprite. navigate to the sprites resource: in the 'resources' tree, find the 'sprites' section. create or import a sprite: right click on 'sprites' and choose 'create sprite' to make a new one, or 'import' to add an. This section of the sprite properties window deals with how gamemaker stores the images that make up your sprite on texture page s for use with devices and browsers. for desktop platforms this may not be too important, but when you start to develop for mobile or web the proper management of your image assets (textures) becomes very important as poorly managed textures can have detrimental.

How To Use Sprite Sheets With Gamemaker

Comments are closed.