Figma Tutorial An Introduction To A Very Impressive Ui Design

Figma Tutorial An Introduction To A Very Impressive Ui Design The type tool in figma performs like any other full fledged design app. you can left click once to plot type on the artboard, or left click and drag out a text area where the text will wrap. figma uses google web fonts, which provide you with a quick and easy way to access commonly used web fonts in your project. In this comprehensive tutorial, we'll walk you through the entire process, from concept to final design. perfect for beginners and experienced designers alike, this video will help you elevate your web design skills to the next level. 🔹 what you'll learn: basics of figma for web design. key principles of modern ui design. step by step guide.

Figma Tutorial An Introduction To A Very Impressive Ui Design In this figma tutorial, we'll guide you from beginner to advanced ui ux design. starting with basics like setting up your account, navigating the interface, and using essential tools, you'll learn to create shapes, manage layers, and work with frames and artboards. as you progress, we'll cover creating components, using layout grids. 0. "mastering figma: the ultimate ui design guide" is a comprehensive and in depth tutorial file that will take you from a beginner to an expert in ui design using figma. whether you're a designer looking to enhance your skills or a beginner starting from scratch, this guide will provide you with the essential knowledge, tips, and techniques to. A detailed tutorial that covers all the basics for you to start using figma for ui design with zero prior experience! topics covered: navigation drawing lo fi wireframe style guide components auto layout hi fi wireframe. Figma is a vector graphics editor and prototyping tool that is often used for ui design. we just published a 10 hour figma course that will teach you how to use the tool for ui design. joseph brendan developed this course. joseph is a great instructor who has taught thousands of people on his channel. figma looks like this.

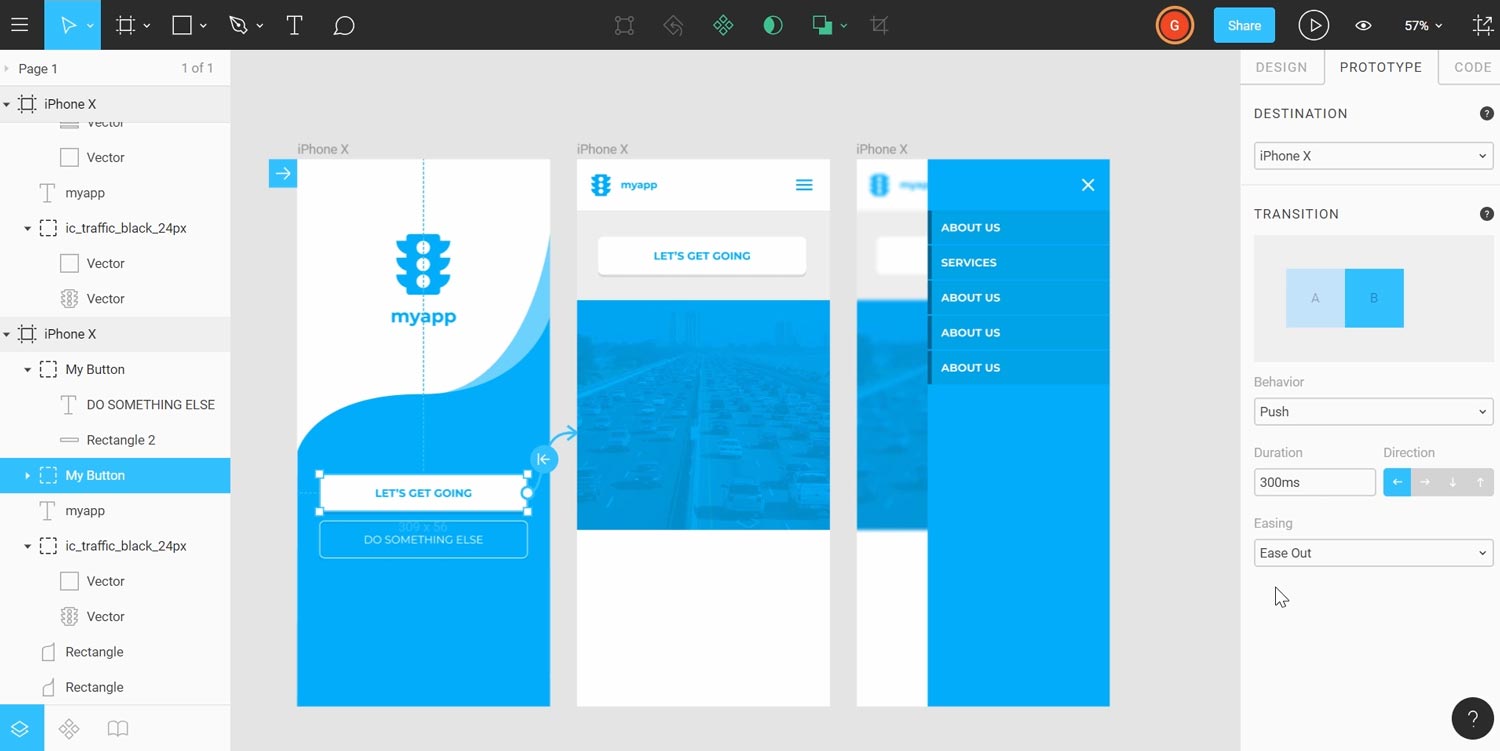
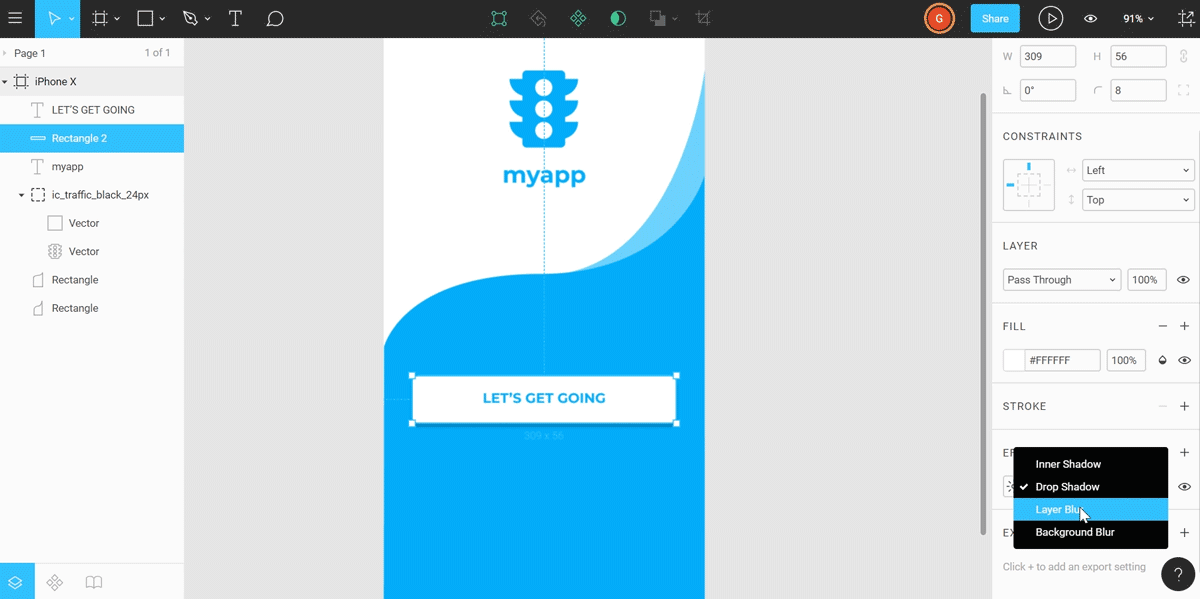
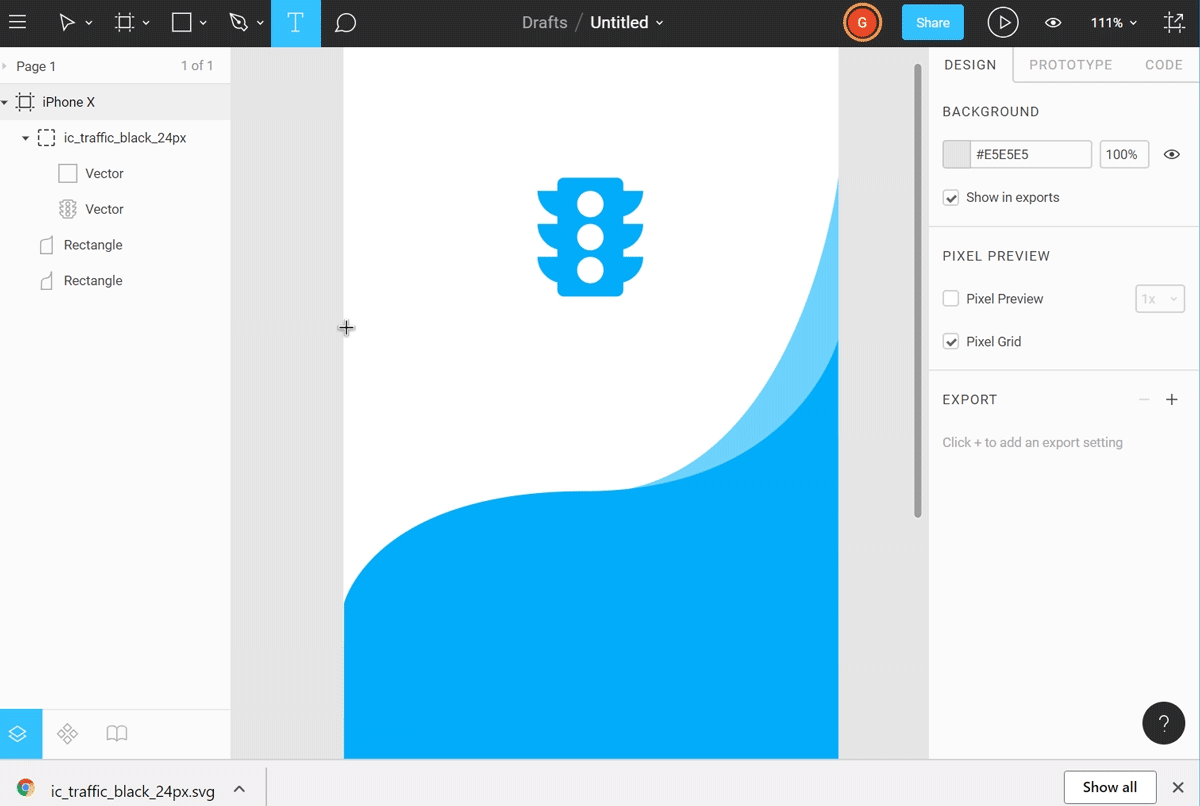
Figma Tutorial An Introduction To A Very Impressive Ui Design A detailed tutorial that covers all the basics for you to start using figma for ui design with zero prior experience! topics covered: navigation drawing lo fi wireframe style guide components auto layout hi fi wireframe. Figma is a vector graphics editor and prototyping tool that is often used for ui design. we just published a 10 hour figma course that will teach you how to use the tool for ui design. joseph brendan developed this course. joseph is a great instructor who has taught thousands of people on his channel. figma looks like this. Thanks a lot for watching, and i'll see you guys in the next video. 3. figma interface overview: so guys, in this video, i'm going to give you an interface or view of figma. so in the previous video, we created a fresh new project. and as you can see, the user interface or figma is pretty simple and also it is really easy to understand. Figma allows you to quickly create mockups of web and mobile apps using a simple drag and drop interface. the tool is especially suited for ui designers, because you can go from low fidelity wireframes to responsive, clickable prototypes without writing any code. in figma, you can also create: icons. logos. apps.

Comments are closed.