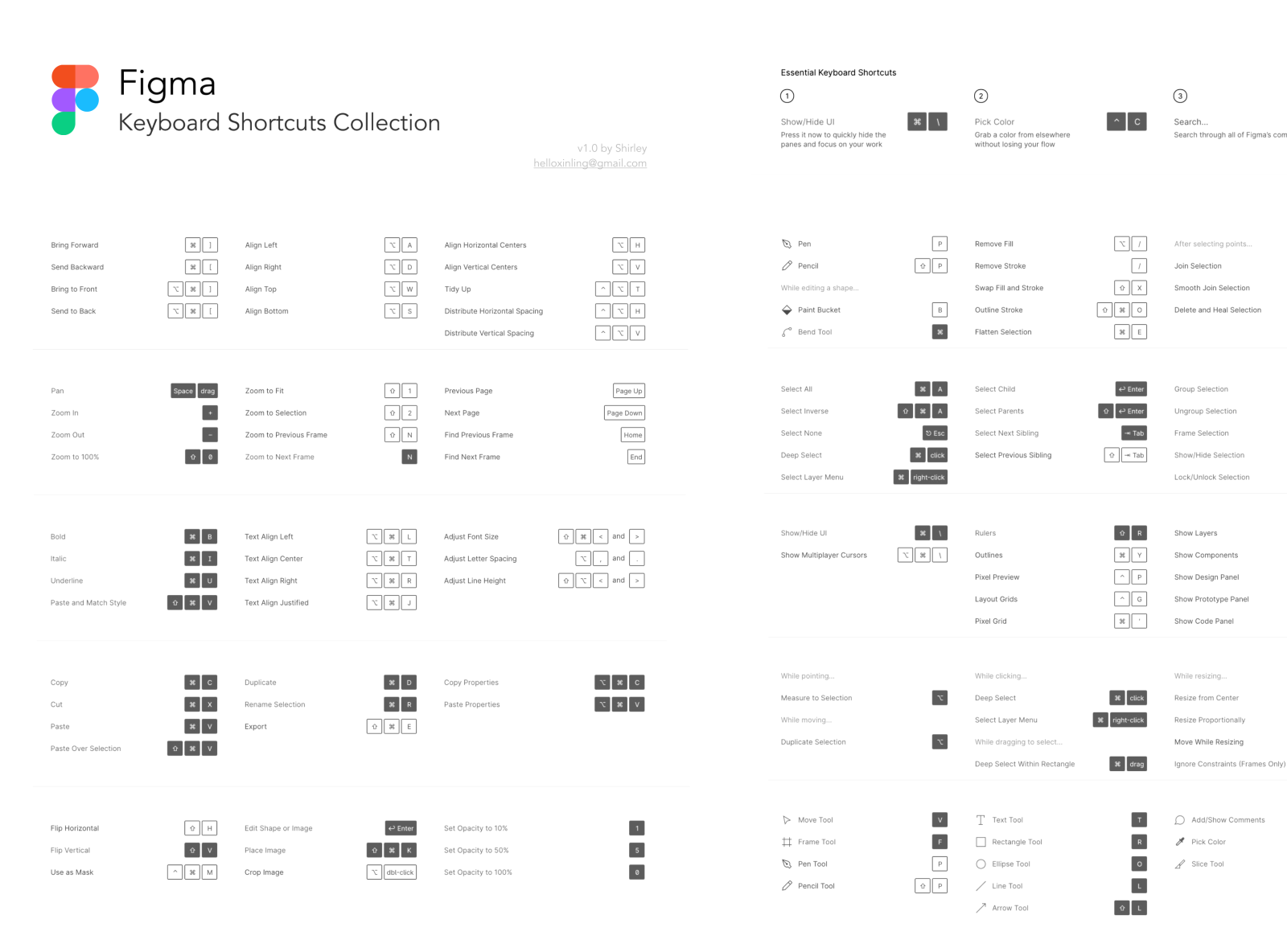
Figma Keyboard Shortcuts Figma

Figma Keyboard Shortcuts Figma About. 1. boost your design efficiency with this comprehensive figma keyboard shortcut cheat sheet! perfect for design students and professionals alike, this free resource provides quick access to essential shortcuts for navigating figma's powerful features. streamline your workflow and unleash your creativity with these time saving tips. Windows: ctrl shift? figma will open the shortcuts panel along the bottom of your screen. use the tabs at the top of the panel to explore shortcuts related to each set of actions. to view your current keyboard layout or select another one, select the layout tab. you can continue to use in figma while viewing the keyboard shortcuts panel.

Figma Keyboard Shortcuts Collection Display keyboard shortcuts “ctrl shift ” for pc “control shift ” for mac. this figma shortcut serves as a handy reference tool, allowing users to quickly access the full list of figma’s keyboard commands. there are plenty more shortcuts in here that will enhance productivity and help you master figma's functionalities. Utilizing keyboard shortcuts in figma is essential for any designer looking to enhance efficiency and productivity. mastering figma keyboard shortcuts leads to a smoother, faster, and more effective design experience. Figma shortcuts. figma is the collaborative interface designtool, like the google docs of the designtools. with figma you can design, prototype, review and collaborate on your screen designs right from your browser or the desktop application. view or download figma via figma . edit or add shortcuts on github. mac. Components. show assets → alt 2. team library → alt ctrl o. create component → alt ctrl k. detach intense → alt ctrl b. show components menu → alt i. now you've got the shortcuts, if you want to learn other ways to make the most out of figma, check out product designer filippos protogeridis's online course, app design.

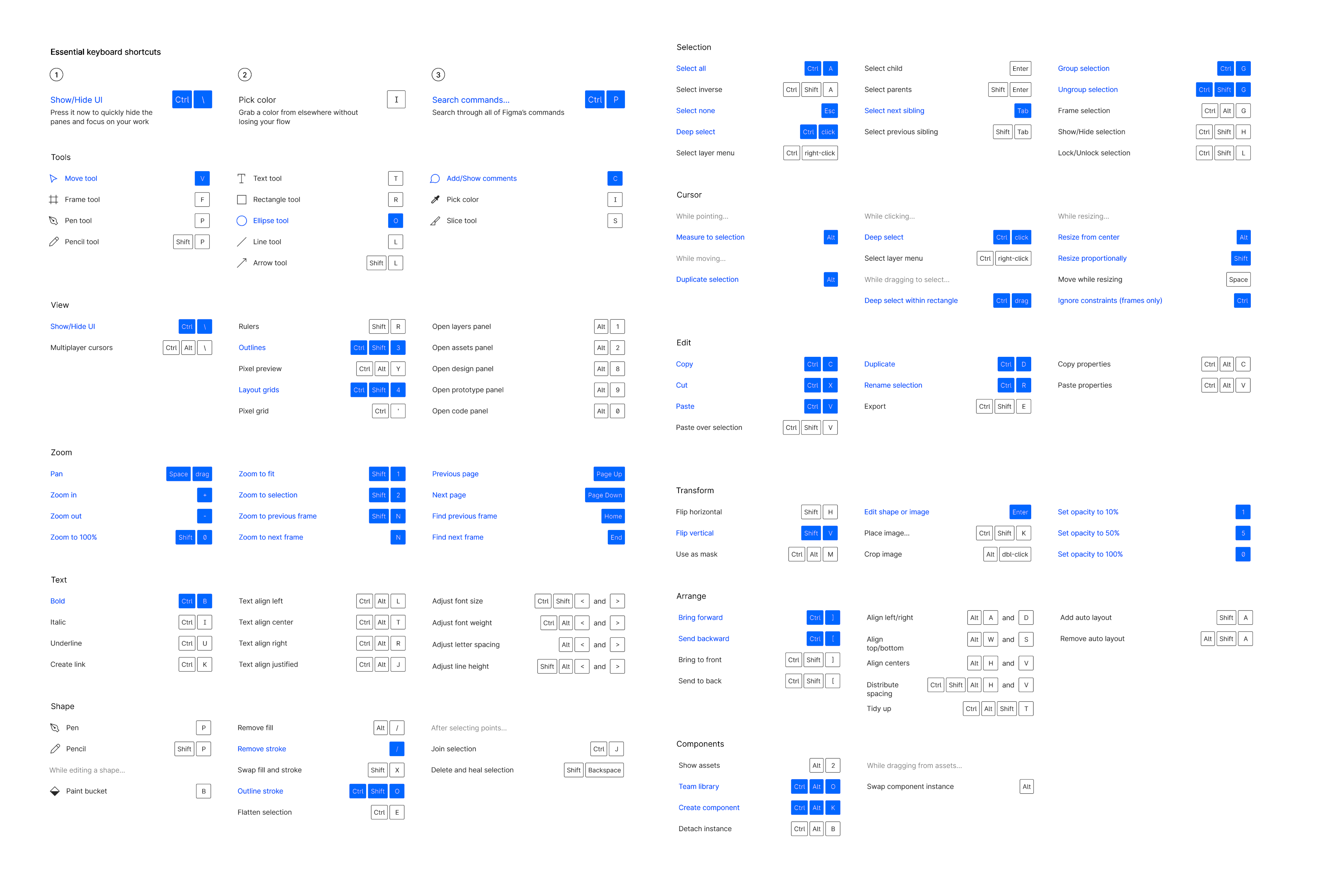
Figma Keyboard Shortcuts For Windows Cheat Sheet Github Figma shortcuts. figma is the collaborative interface designtool, like the google docs of the designtools. with figma you can design, prototype, review and collaborate on your screen designs right from your browser or the desktop application. view or download figma via figma . edit or add shortcuts on github. mac. Components. show assets → alt 2. team library → alt ctrl o. create component → alt ctrl k. detach intense → alt ctrl b. show components menu → alt i. now you've got the shortcuts, if you want to learn other ways to make the most out of figma, check out product designer filippos protogeridis's online course, app design. In this article, i will cover all of the essential keyboard shortcuts for figma and some lesser known ones that can come in handy. whether you’re a seasoned figma user or just starting out, i hope this guide will provide valuable information. let’s dive in! it’s important to note that the keyboard shortcuts mentioned in the article are. A visual cheat sheet for the 119 keyboard shortcuts found in figma #keyboard shortcuts #essential. shortcut action; ctrl \ show hide ui: ctrl c: pick color: ctrl.
Figma Keyboard Shortcuts Figma In this article, i will cover all of the essential keyboard shortcuts for figma and some lesser known ones that can come in handy. whether you’re a seasoned figma user or just starting out, i hope this guide will provide valuable information. let’s dive in! it’s important to note that the keyboard shortcuts mentioned in the article are. A visual cheat sheet for the 119 keyboard shortcuts found in figma #keyboard shortcuts #essential. shortcut action; ctrl \ show hide ui: ctrl c: pick color: ctrl.
Figma Keyboard Shortcuts Figma

Comments are closed.