Essential Guide To Ui Ux Mockup Browserstack

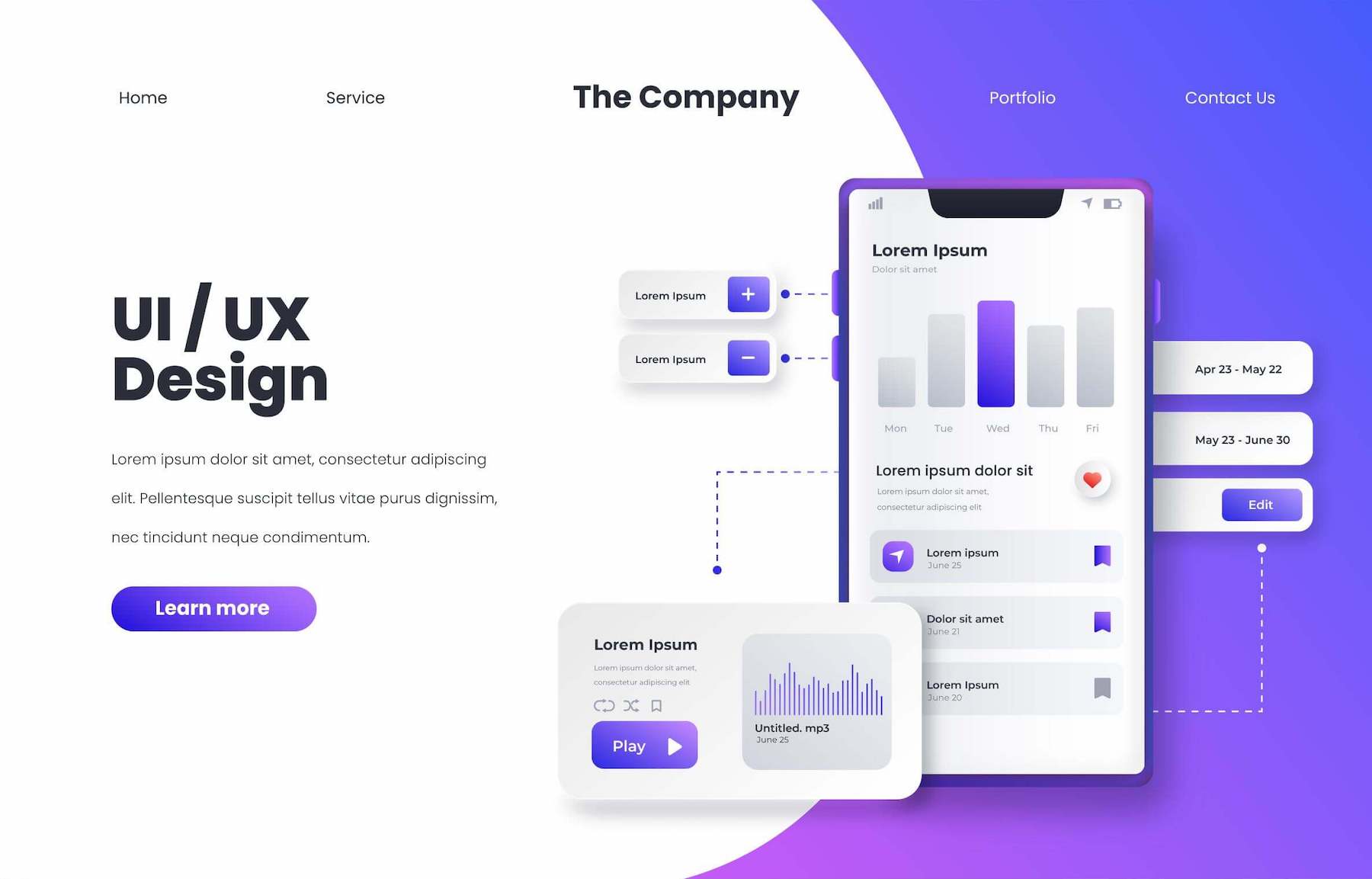
Essential Guide To Ui Ux Mockup Browserstack Ui ux mockup presents a website or application’s user interface and user experience. the mockup is an essential part of the design process. source. it is a prototype of a product or service that allows product designers to test out their ideas and get user feedback. it can be used to create realistic simulations of the final product, allowing. 8 step website ui ux checklist. by somosree roy, community contributor march 8, 2023. ui and ux are often used in tandem regarding website visuals. both are critical considerations to ensure the website visualization is correct, even though each has its strong stand and relevance. with websites getting more complex in visuals, layers, and.

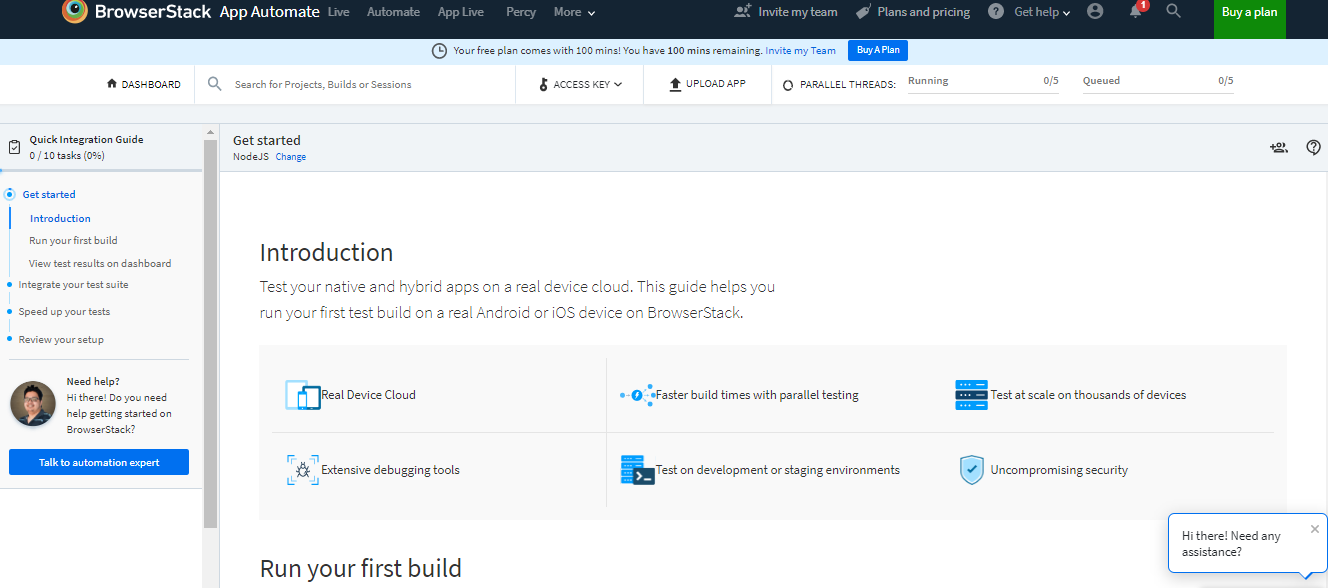
Essential Guide To Ui Ux Mockup Browserstack 52 Off 7. flinto. flinto is a web ui mockup tool available exclusively for mac users. it has 10 gestures and allows you to export projects as images and videos. it also allows you to create micro interactions within screens, which is perfect when you want to create mockups based on a flow. A visually consistent mockup design is both aesthetically pleasing and easy to navigate. use a consistent style guide that defines typography, color palettes, spacing, and other visual elements. a style guide is like a design blueprint, outlining the specific visual elements that define a brand. adhering to a consistent font family, size, and. As a ui ux design expert with over 10 years of experience testing applications on thousands of real mobile devices, i often get asked about the role mockups play in the design process. this complete guide will cover everything from mockup fundamentals to creation best practices, tools, and validation via testing. Mockups are typically created during the early stages of web development to help designers and developers visualize and plan the user interface (ui) and user experience (ux). purpose and importance.

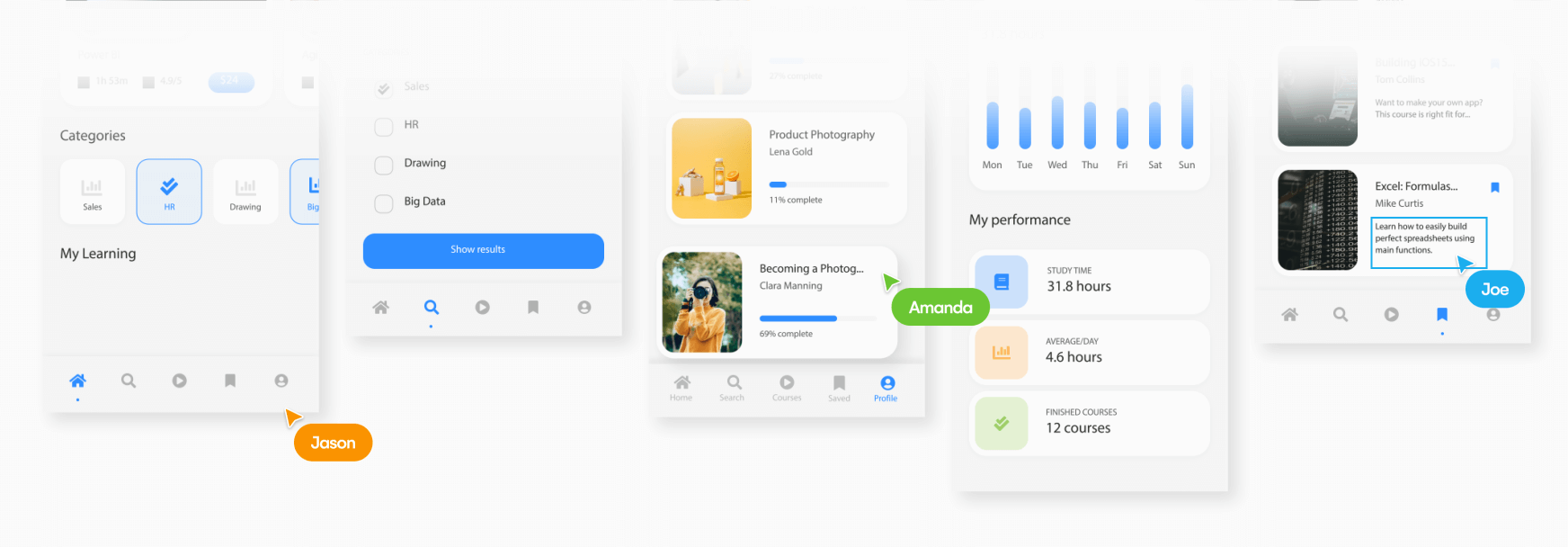
Essential Guide To Ui Ux Mockup Browserstack As a ui ux design expert with over 10 years of experience testing applications on thousands of real mobile devices, i often get asked about the role mockups play in the design process. this complete guide will cover everything from mockup fundamentals to creation best practices, tools, and validation via testing. Mockups are typically created during the early stages of web development to help designers and developers visualize and plan the user interface (ui) and user experience (ux). purpose and importance. Ui kits are invaluable resources for designers, offering a collection of pre designed elements that streamline the mockup creation process. by providing a cohesive set of components, ui kits eliminate the need to start from scratch, allowing designers to focus on creativity and innovation. this not only saves time but also enhances productivity, enabling teams to. Our free website mockup is perfect for designing an hr web app with angular material. this design offers a sleek and modern interface, ensuring an intuitive user experience. it includes essential features such as services, home, calendar, files, companies, tasks, and faqs, all organized in a user friendly layout.

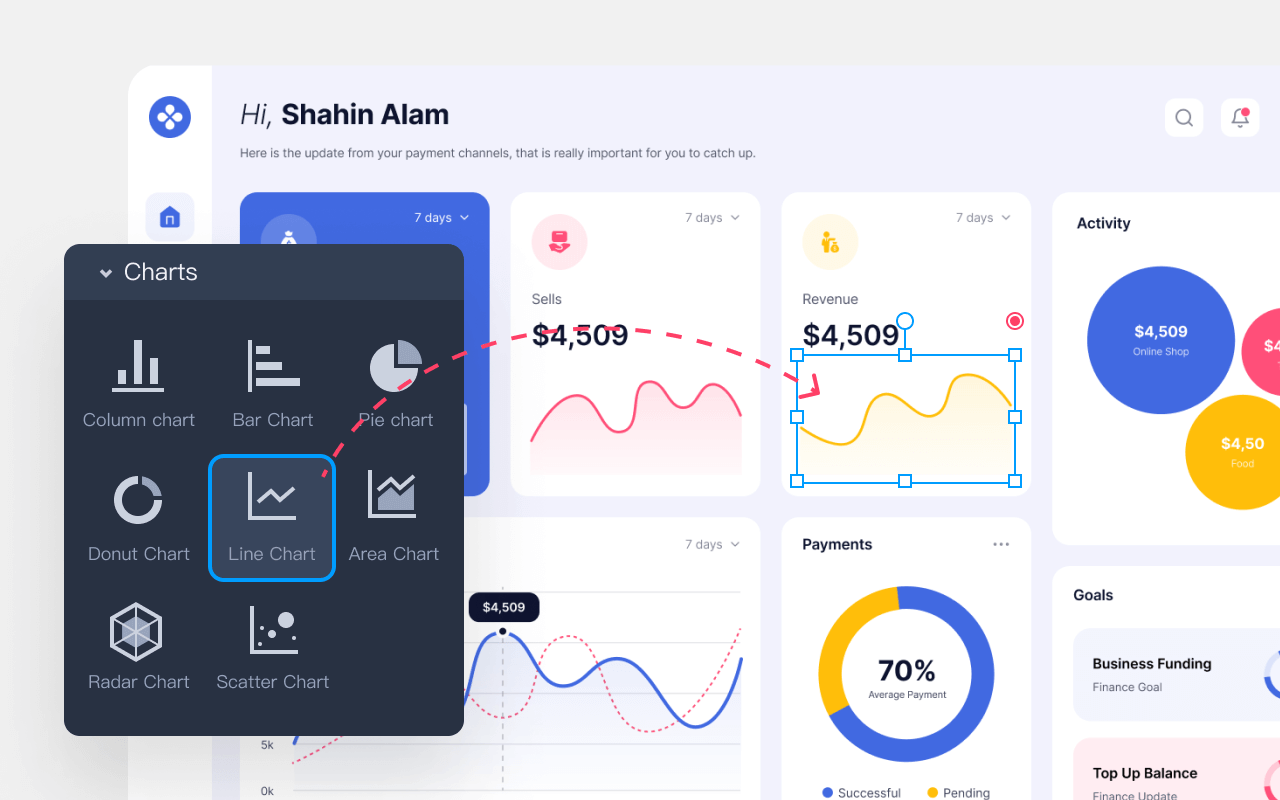
Essential Guide To Ui Ux Mockup Browserstack 52 Off Ui kits are invaluable resources for designers, offering a collection of pre designed elements that streamline the mockup creation process. by providing a cohesive set of components, ui kits eliminate the need to start from scratch, allowing designers to focus on creativity and innovation. this not only saves time but also enhances productivity, enabling teams to. Our free website mockup is perfect for designing an hr web app with angular material. this design offers a sleek and modern interface, ensuring an intuitive user experience. it includes essential features such as services, home, calendar, files, companies, tasks, and faqs, all organized in a user friendly layout.

8 Step Website Ui Ux Checklist Browserstack

Comments are closed.