En 15 Shades Of Web Cache About Web Caching Full Version

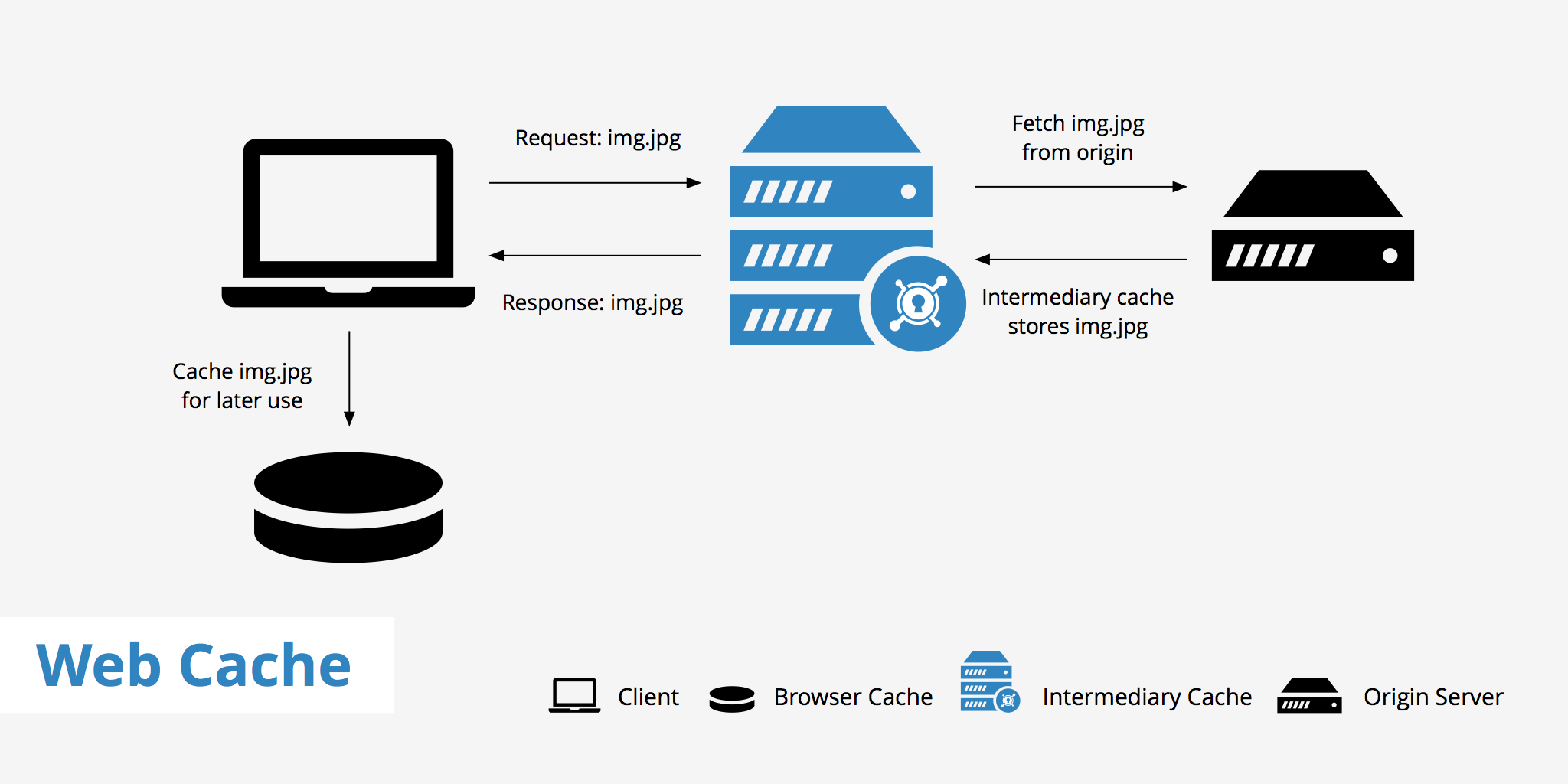
En 15 Shades Of Web Cache About Web Caching Full Version Youtube (hey, it’s about caching in a web information system. nothing else.)french version: watch?v=n4mn0uwa 78this course is here to help:🧙. One of the primary caching locations is the browser cache. this cache is unique to each user, storing responses according to individual http headers. the advantage here is that repeat visits to a website become much quicker because the browser has already stored much of the needed data. 3.2. proxy cache.

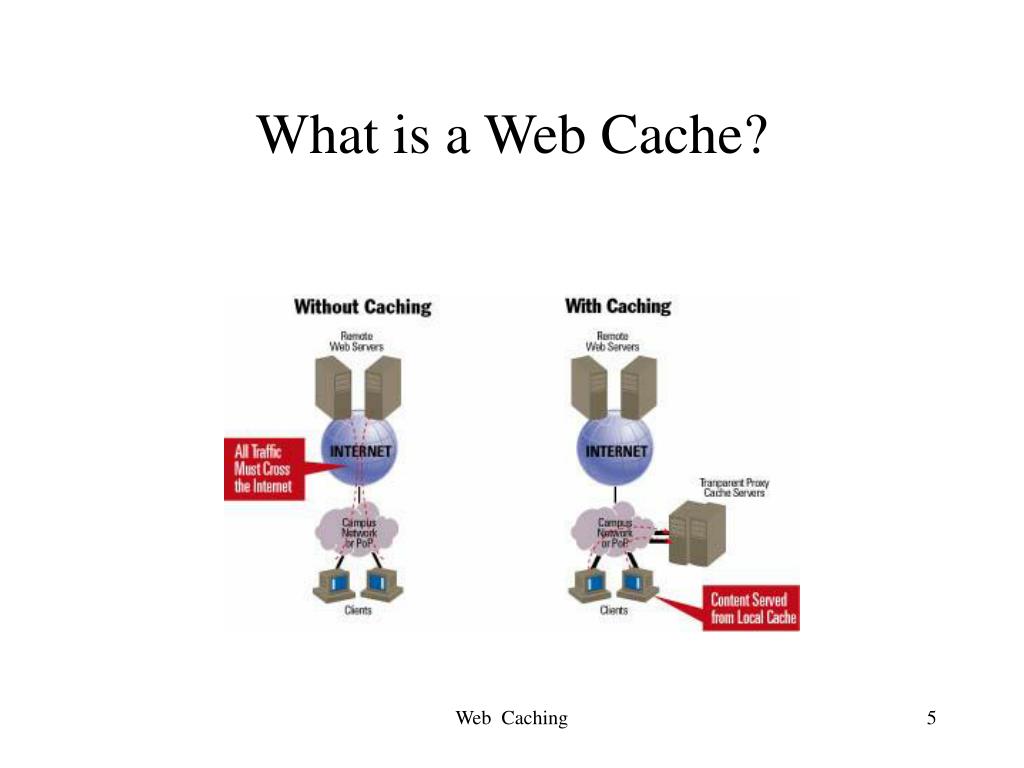
Ppt Web Caching Powerpoint Presentation Free Download Id 4303606 Web caching is a core design feature of the http protocol meant to minimize network traffic while improving the perceived responsiveness of the system as a whole. caches are found at every level of a content’s journey from the original server to the browser. web caching works by caching the http responses for requests according to certain rules. 45. system.web.caching.cache: this is the implementation of caching. system.web.httpcontext.current.cache: this is the instance of that implementation, that lives in the application domain. i think you want to use the second one if you are not in the code behind of an aspx page. This is commonly used with html files since it makes sense for the browser to always check for the latest markup. expiration. cache control: max age=60. this specifies the length of time in. Introduction scope of the article. this series of articles deals with caching in the context of http. when properly done, caching can increase the performance of your application by an order of magnitude. on the contrary, when overlooked or completely ignored, it can lead to some very unwanted side effects caused by misbehaving proxy servers.

Ppt Web Caching Powerpoint Presentation Free Download Id 3938772 This is commonly used with html files since it makes sense for the browser to always check for the latest markup. expiration. cache control: max age=60. this specifies the length of time in. Introduction scope of the article. this series of articles deals with caching in the context of http. when properly done, caching can increase the performance of your application by an order of magnitude. on the contrary, when overlooked or completely ignored, it can lead to some very unwanted side effects caused by misbehaving proxy servers. While cache control sets the caching guidelines, etag validates the cached resources' freshness, ensuring that your users always get the latest and fastest content. by properly leveraging these two, developers can deliver a smoother and more efficient user experience. web performance is essential in delivering a seamless user experience. one. Caching. when a user opens and interacts with a website, all the resources that the website needs, including the html, javascript, css, images, fonts, as well as any data explicitly requested by the app, are retrieved by making http (s) requests. one of the most fundamental features of a pwa is the ability to explicitly cache some of the app's.
Web Caching While cache control sets the caching guidelines, etag validates the cached resources' freshness, ensuring that your users always get the latest and fastest content. by properly leveraging these two, developers can deliver a smoother and more efficient user experience. web performance is essential in delivering a seamless user experience. one. Caching. when a user opens and interacts with a website, all the resources that the website needs, including the html, javascript, css, images, fonts, as well as any data explicitly requested by the app, are retrieved by making http (s) requests. one of the most fundamental features of a pwa is the ability to explicitly cache some of the app's.

Web Cache Guide Keycdn Support

What Is Caching And How Is A Website Cached Gcore

Comments are closed.