Easy Way To Warp Text In Illustrator Shorts

Easy Way To Warp Text In Illustrator Shorts Youtube Thanks for watching.software used in this video: illustrator 2022subscribe, like & comment thank you, mercimy instagram: instagram kubpixel?igshi. Step 1: add text to your illustrator document and duplicate the text several times so that you can see different versions of the warp effect. it’s also easier for you to edit the text. step 2: select the text, go to the overhead menu, and select object > envelop distort > make with warp. the default style is a horizontal arc with a 50% bend.

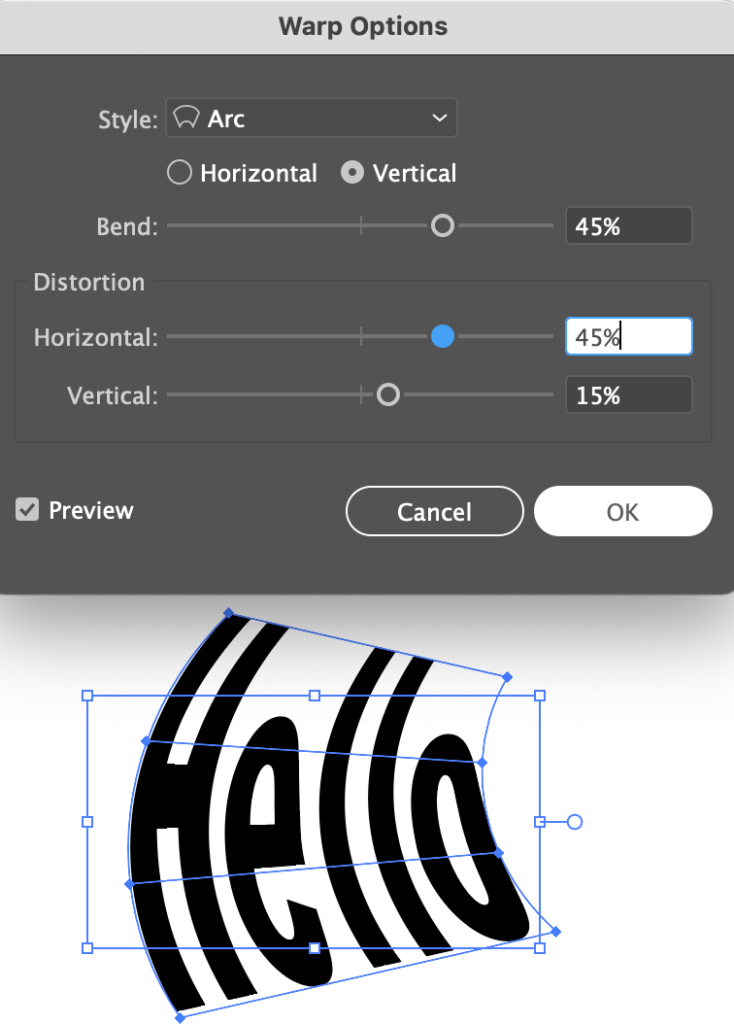
Easy Way To Warp Text In Illustrator Shorts Web Design Tutorials Easy way to warp text in illustrator #tricks #adobetaher #tools #illustrator #tutorial #texteffect #shorts. Easy way to warp text in illustrator #shorts #designerlima #viralshorts hashtags: #illustratortutorial #graphicdesign #logodesigninspiration #designprocess. The first way in which you can warp text into shapes with illustrator is by using the make with warp feature. this allows you to transform your text into a series of different predetermined shapes. create a text object, select it, then go to object > envelope distort > make with warp. the warp options window should appear with some presets for. Choose the following values to warp the text in illustrator: horizontal bend: 2%. horizontal distortion: 54%. vertical distortion: 25%. then click ok, and you can see that we've warped the text. and if we click on it, we still have all of these options along the top, where you can change the preset and other values.

2 Quick Easy Ways To Warp Text In Adobe Illustrator The first way in which you can warp text into shapes with illustrator is by using the make with warp feature. this allows you to transform your text into a series of different predetermined shapes. create a text object, select it, then go to object > envelope distort > make with warp. the warp options window should appear with some presets for. Choose the following values to warp the text in illustrator: horizontal bend: 2%. horizontal distortion: 54%. vertical distortion: 25%. then click ok, and you can see that we've warped the text. and if we click on it, we still have all of these options along the top, where you can change the preset and other values. Step 1: create a shape or embed an image that you want to try the warp tool on. if you want to warp multiple shapes, make sure to group the objects first. for example, i will be trying to work with these popsicle images. step 2: to access the warp tool from the toolbar or use the keyboard shortcut shift r to activate the tool. Some methods simply don't give you good control over your text, others require you to convert your text to curves so you can no longer edit it. don't worry, today i'll show you a very easy and simple method to warp your text into any shape while keeping the text fully editable (all in less than 5 minutes). step 1. open illustrator and make a.

Comments are closed.