Easy Css Techniques For Position Absolute Center Snipsolve

Easy Css Techniques For Position Absolute Center Snipsolve For cross browser support: width should be set to a specific value for this to work.auto and 100% will not center the element.display: block; is a must.position: absolute; is not a must. How to position absolute elements in the center. positioning static elements to the center usually involve auto margins, so a margin: auto should suffice, right?.green block { background color: green; position: absolute; margin: auto; } it definitely does not. as an absolute element, it loses its flow in the container. maybe a left: auto and.

Easy Css Techniques For Position Absolute Center Snipsolve Categories css tags css disable hyperlink disable link css disable link with css leave a comment easy css techniques for position absolute center january 23, 2024 november 9, 2023 by shadab syed. Easy css techniques for position absolute center january 23, 2024 november 9, 2023 by shadab syed explore css with our guide on position absolute center, a method for centering elements perfectly in web layouts. Step 2: absolute position. if we want to position content element to absolute center, we need to define its position to center. but there are few more things. we also need to define all positions to 0 and its margin to auto. again, different background is just there for demo purposes to easier see which element is which. In conclusion, maintaining aspect ratios in css is crucial for responsive web design, ensuring elements like divs and images display correctly across various screen sizes. by utilizing techniques such as padding and absolute positioning, web developers can achieve consistent aspect ratios easily, enhancing the overall user experience.

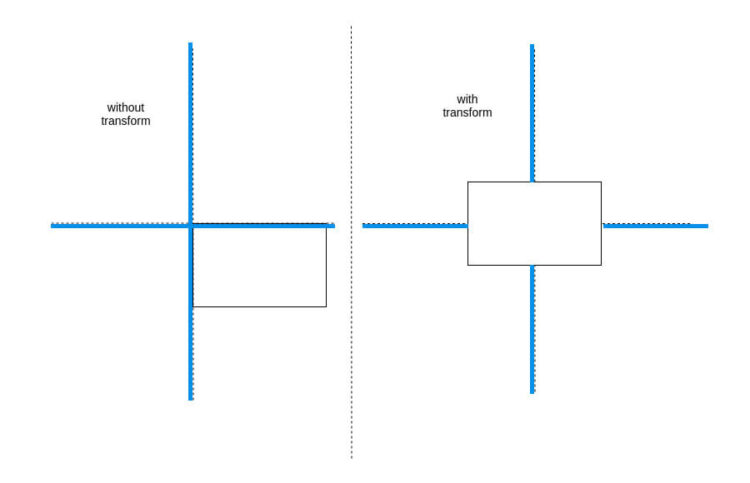
Css How To Center Absolute Position Codeconvey Step 2: absolute position. if we want to position content element to absolute center, we need to define its position to center. but there are few more things. we also need to define all positions to 0 and its margin to auto. again, different background is just there for demo purposes to easier see which element is which. In conclusion, maintaining aspect ratios in css is crucial for responsive web design, ensuring elements like divs and images display correctly across various screen sizes. by utilizing techniques such as padding and absolute positioning, web developers can achieve consistent aspect ratios easily, enhancing the overall user experience. In this response, we will explore some of the techniques you can use to center an absolutely positioned element using css. how to center absolute position using css. to center an element you can position: absolute, here is css code example element { position: absolute; top: 50%; left: 50%; transform: translate( 50%, 50%); }. This is correct using a "text align: center;" and a "left: 0; right: 0;" will allow you to absolute position a div while keeping it horizontally centered. – sterling bourne. sep 29, 2014 at 19:32. 3. @alexg i just loaded the fiddle in ie11 and it works.

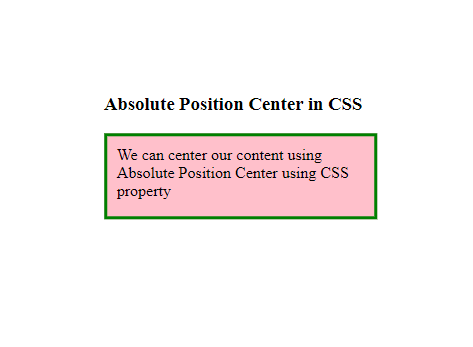
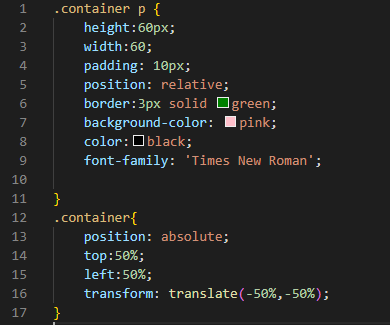
Css Absolute Position Center In this response, we will explore some of the techniques you can use to center an absolutely positioned element using css. how to center absolute position using css. to center an element you can position: absolute, here is css code example element { position: absolute; top: 50%; left: 50%; transform: translate( 50%, 50%); }. This is correct using a "text align: center;" and a "left: 0; right: 0;" will allow you to absolute position a div while keeping it horizontally centered. – sterling bourne. sep 29, 2014 at 19:32. 3. @alexg i just loaded the fiddle in ie11 and it works.

Css Absolute Position Center

Comments are closed.