Develop Responsive Mobile Layouts With React Native

Develop Responsive Mobile Layouts With React Native How to create a responsive layout. go to expo snack and clear the content of app.js. start by importing the react library and text, view, and stylesheet ui components: import * as react from 'react'; import { text, view, stylesheet } from 'react native'; react native is based on react, so we need to import the react library explicitly. the text. Steps to develop responsive mobile app layout with react native . in react native, there are some best ui ux designing practices that will help you design apps that look stunning on any device of any screen size (custom size). so, let’s see what these practices are . 1. the first rule — stay flexible and fluid.

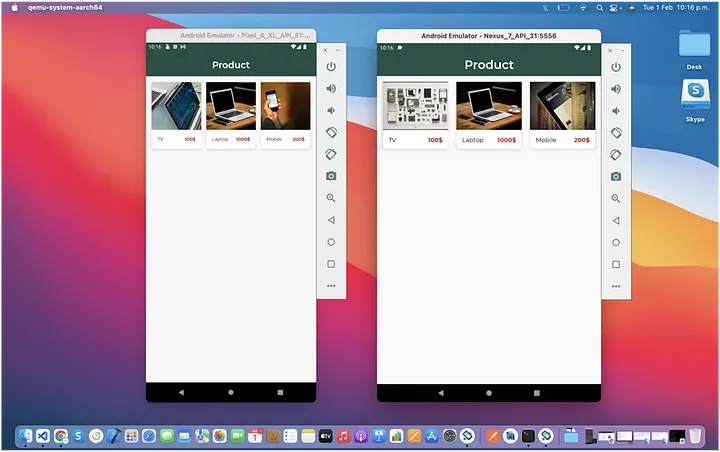
Develop Responsive Mobile Layouts With React Native 5. platform. gif by bootcamp on medium. 1. dimensions. this comes by default with react native. all you need to do is import it. it has a method called get that will return the dimensions of the. Develop a responsive layout of mobile app with react native t here are few things more annoying than realizing the great looking screenshots from google, don’t translate to your device. i certainly don’t expect every app to test their ui on the 10,000 android devices out there and thankfully, you don’t have to, if you’re building a. Here's a step by step guide to help you get started: step one: install node.js and npm. step two: install the react native cli. step three: create a new react native project. step four: verify your setup. by following these steps, you'll have a solid foundation for developing your responsive app using react native. Step 2 specify how you want to import the app, choose from the available options. step 3 select the device on which you want to run the app. step 4 easily debug on any platform with access to devtools and other control features, smoothly evaluate responsiveness on real devices over the cloud.

Develop A Responsive Layout Of Mobile App With React Native By Muskan Here's a step by step guide to help you get started: step one: install node.js and npm. step two: install the react native cli. step three: create a new react native project. step four: verify your setup. by following these steps, you'll have a solid foundation for developing your responsive app using react native. Step 2 specify how you want to import the app, choose from the available options. step 3 select the device on which you want to run the app. step 4 easily debug on any platform with access to devtools and other control features, smoothly evaluate responsiveness on real devices over the cloud. It includes methods for responsive sizing, automatic re rendering, and screen orientation detection. to use react native responsive screen you need to perform the following: install the package with npm install react native responsive screen save. when your application runs, it will automatically detect the client screen width and height. 1. the first rule — stay flexible and fluid. the most important aspect of responsive design is flexibility. every element of your design be it the images, text blocks, layouts, media, list.

Develop Responsive Mobile Layouts With React Native It includes methods for responsive sizing, automatic re rendering, and screen orientation detection. to use react native responsive screen you need to perform the following: install the package with npm install react native responsive screen save. when your application runs, it will automatically detect the client screen width and height. 1. the first rule — stay flexible and fluid. the most important aspect of responsive design is flexibility. every element of your design be it the images, text blocks, layouts, media, list.

Develop Responsive Mobile Layouts With React Native By Habilelabs

React Native Layout How To Create A New React Native Layout

Comments are closed.