Design Tokens Starter Set Json Variables Tokens Studio Sync Figma

Design Tokens Starter Set Json Variables Tokens Studio Sync Figma Included in this set are: predefined variables and variable groups (divided into global, alias, and an exemplary component set) linked github repo of the token set as a json file. get started section with explanations of the token anatomy and short instructions on how to insert the json file into tokens studio and synchronize it with the. Syncing your tokens with a git provider allows you to store your design tokens as code files in a repository. tokens studio has native features to push and pull token changes easily and version control your design decisions using the branching feature. this allows you to explore design decisions before deploying them to a production environment.

Design Tokens Starter Set Json Variables Tokens Studio Sync Figma Click “create new key”, and set the expiration to never. 2. create a figma file for your library. just as we’ve done with styles libraries, we needed a figma file that would house our new. Tokens studio makes creating, managing, and distributing design tokens a breeze. even with figma’s new variables feature, i still prefer using tokens studio because it’s easier than managing variables in figma. the json output being agnostic is a huge plus for distributing, syncing, and transforming tokens for the frontend. Tokens studio for figma. 4.8k. about. 500. gives you the ability to use design tokens that can be used for a whole range of design options, from border radii or spacer units to semantic color and typography styles that are able to reference other tokens. it allows you to change tokens and see these changes applied to the whole document, its. Design tokens are a powerful tool for making design decisions that clarify how design elements like colors, typography, and spacing should be applied in a product’s design. they also significantly reduce the effort required to make design updates at scale. a change made to a token’s value will be reflected anywhere that token is applied.

Design Tokens Example 12 Figma Variables Figma Tokens studio for figma. 4.8k. about. 500. gives you the ability to use design tokens that can be used for a whole range of design options, from border radii or spacer units to semantic color and typography styles that are able to reference other tokens. it allows you to change tokens and see these changes applied to the whole document, its. Design tokens are a powerful tool for making design decisions that clarify how design elements like colors, typography, and spacing should be applied in a product’s design. they also significantly reduce the effort required to make design updates at scale. a change made to a token’s value will be reflected anywhere that token is applied. As of the plugin's v2 launch, we are happy to support 21 unique token types that can be exported to figma as styles or variables. the export feature creates and updates styles or variables attached to the tokens with the same name in the plugin. this allows tokens studio to be the single place to manage design tokens, styles, and variables in. Tokens studio for figma is a plugin for figma allowing you to define and use design tokens in figma. you can store your design tokens in json, sync them with a sync provider such as github and define tokens even for properties that have no native support yet in figma, such as borderradius or spacing.

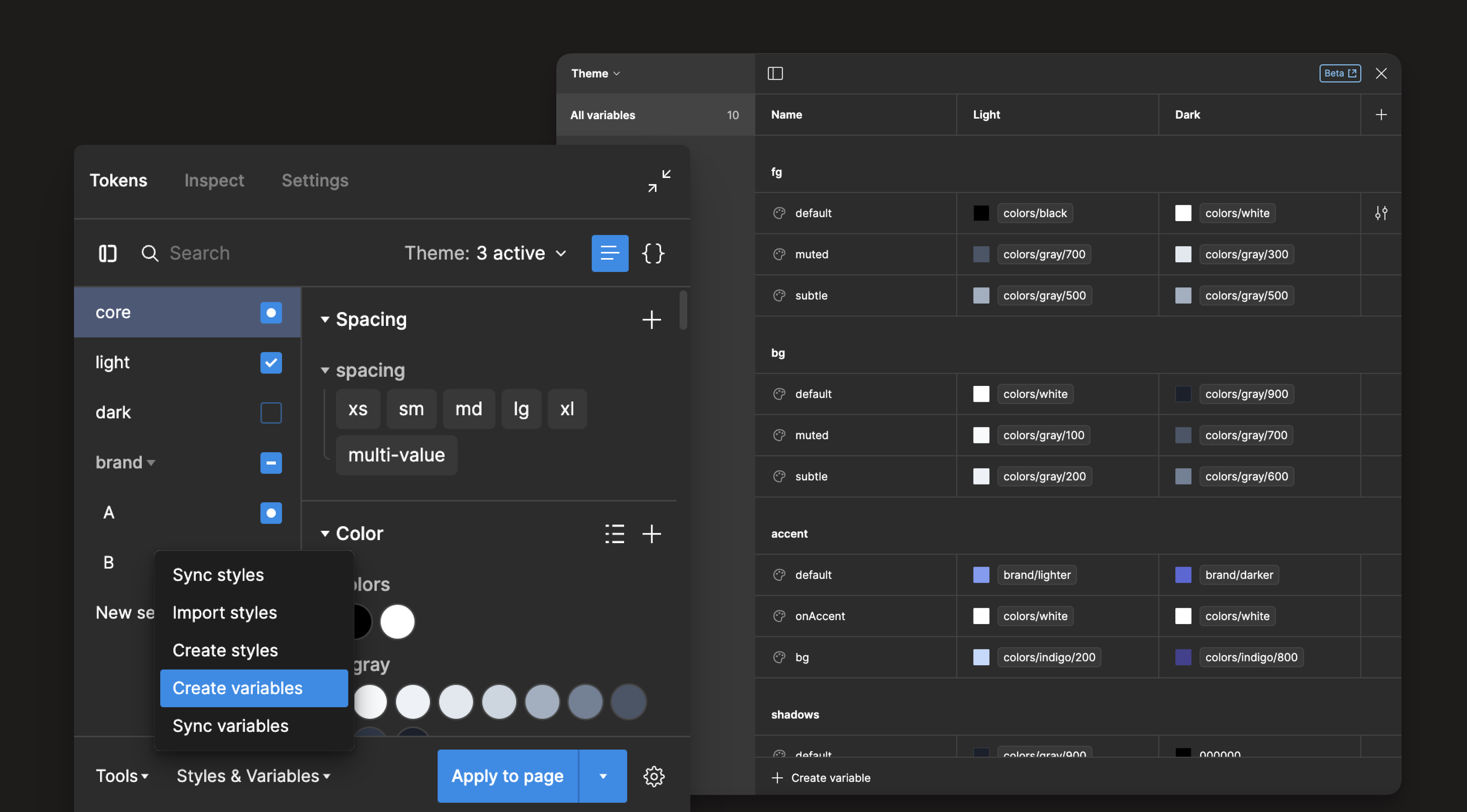
Creating Variables Tokens Studio For Figma As of the plugin's v2 launch, we are happy to support 21 unique token types that can be exported to figma as styles or variables. the export feature creates and updates styles or variables attached to the tokens with the same name in the plugin. this allows tokens studio to be the single place to manage design tokens, styles, and variables in. Tokens studio for figma is a plugin for figma allowing you to define and use design tokens in figma. you can store your design tokens in json, sync them with a sync provider such as github and define tokens even for properties that have no native support yet in figma, such as borderradius or spacing.

Comments are closed.