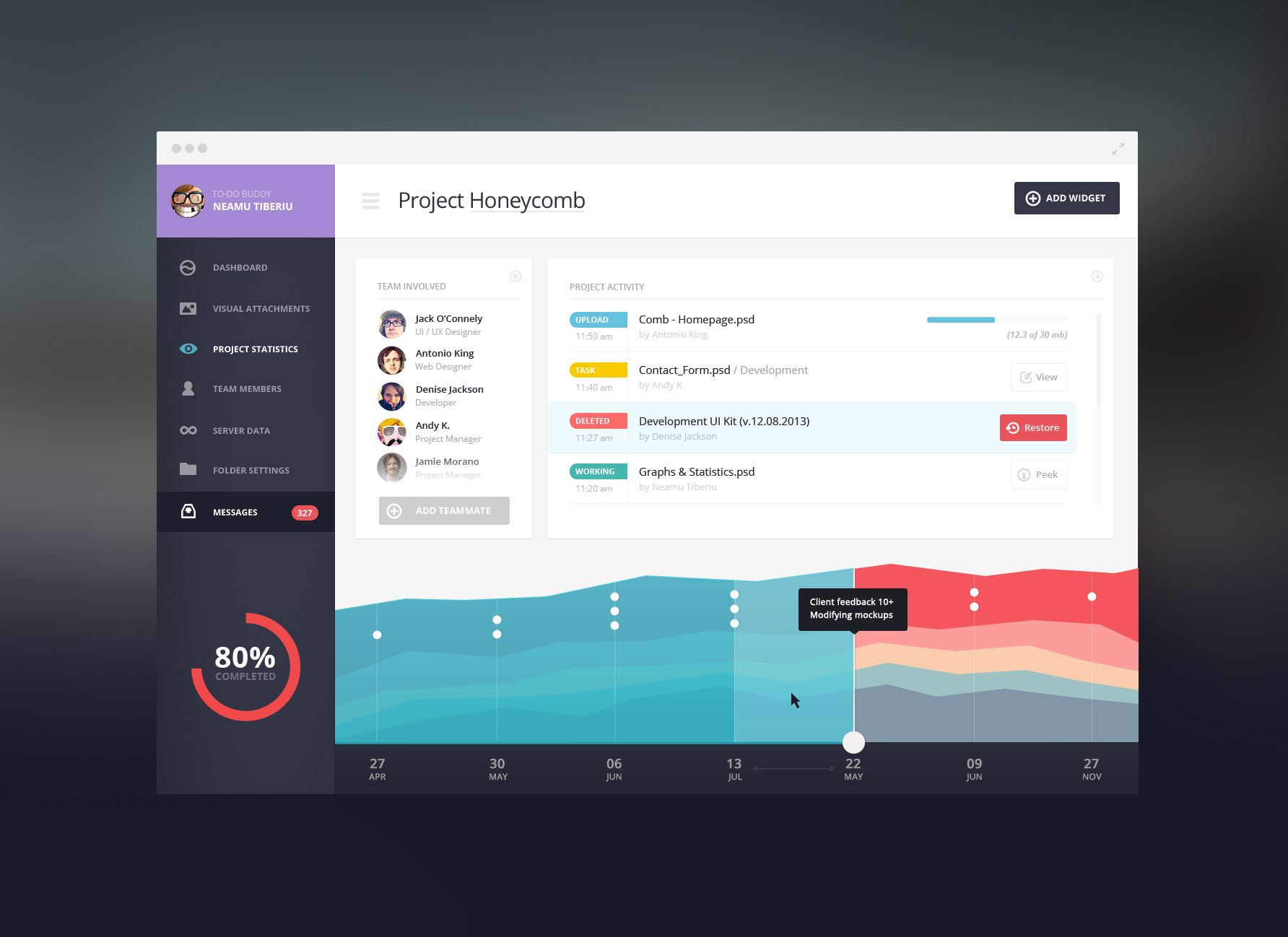
Dashboard Ui Ux Design Reviews Who Did It Best

15 Inspirational Dashboard Ui Designs Designrope Bit.ly 3remzd0 👈 learn ui ux today (code: ui2024 for 25% off) bit.ly 3yiaglk 👈 watch the full ui ux playlist. today, we're going to take a. To keep things precise, we have come up with 6 detailed steps to bring about an effective dashboard that will take the dashboard experience to next level: . 1. start with your purpose. . before starting on your dashboard design, it is important to decide on what the purpose of the dashboard is.

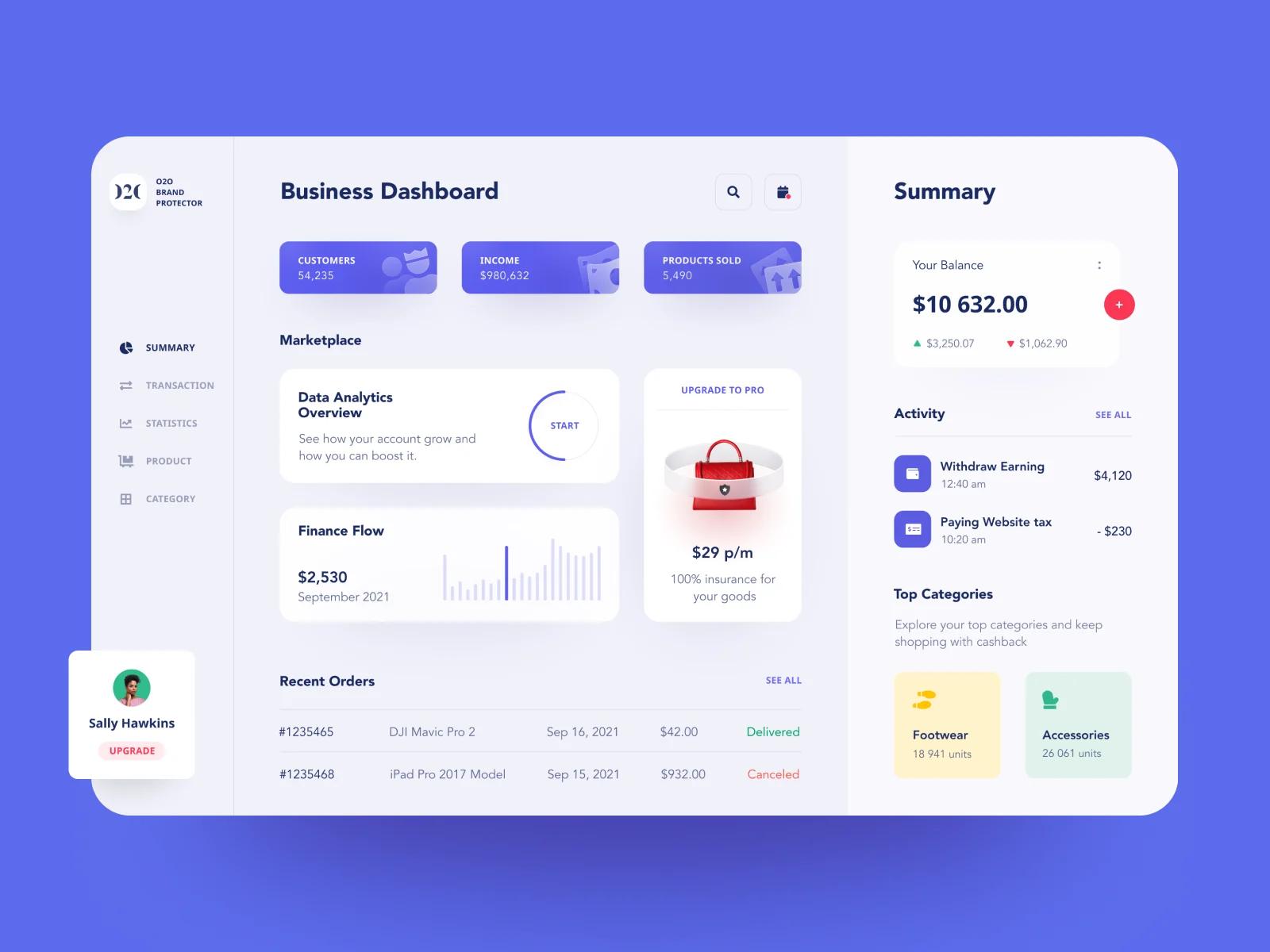
Website Dashboard Ui Examples Inspiration 70 Tmdesign Effective dashboard ux design is the key to a short time to insight. it powers informed decision making and leads to successful business outcomes. but designing a dashboard is not a rookie job. it requires balancing clarity, usability, and relevance while figuring out how to squeeze the maximum amount of valuable data into limited space. 1. understand the needs of the user. the data a designer collects through various user research methods can seriously impact the quality of the design and the user experience. to create a dashboard ui, you need to perform such research, too. when you research the target audience, you will learn what they want and need. Dashboard design ux patterns pencil & paper. dashboards are the mother of all screens. in data heavy industries, it’s easy for software to feel overwhelming. dashboards play the crucial role of congregating key information in a streamlined place. whether it’s for analytical, operational or strategic purposes, being able to interpret the. Dashboards are a unique and powerful way to present data based intelligence using data visualization techniques that display relevant, actionable data as well as track stats and key performance indicators (kpis). the dashboard layout should be designed to present this data in a quick, easy to scan format with the most relevant information.

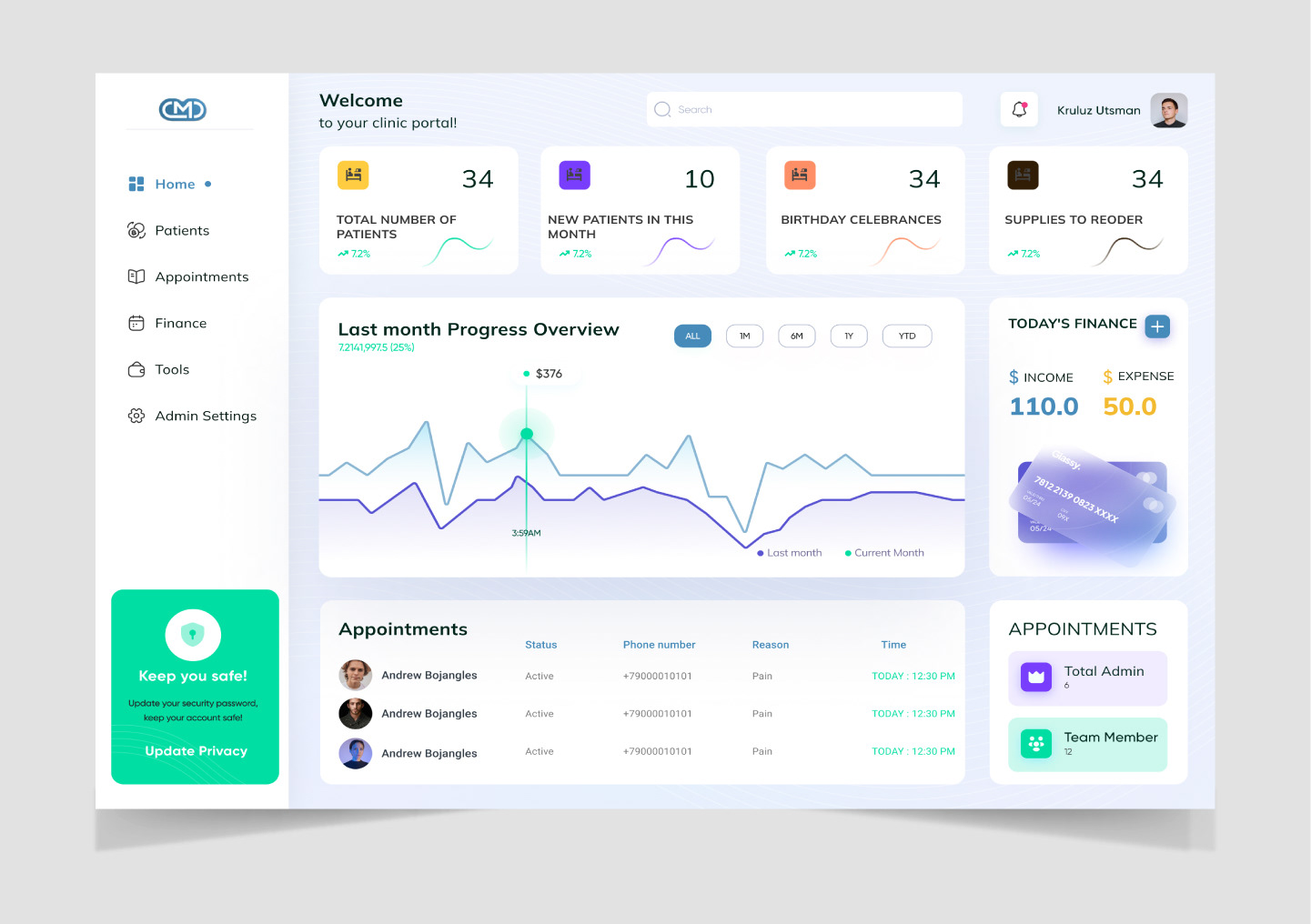
Dashboard Design Best Examples And Ideas For Ui Inspiration Halo Lab Dashboard design ux patterns pencil & paper. dashboards are the mother of all screens. in data heavy industries, it’s easy for software to feel overwhelming. dashboards play the crucial role of congregating key information in a streamlined place. whether it’s for analytical, operational or strategic purposes, being able to interpret the. Dashboards are a unique and powerful way to present data based intelligence using data visualization techniques that display relevant, actionable data as well as track stats and key performance indicators (kpis). the dashboard layout should be designed to present this data in a quick, easy to scan format with the most relevant information. The dashboard’s clean, uncluttered layout and intuitive navigation make it a joy to use. the clear labeling of controls and visual cues ensures that users can easily understand and interact with the interface. for ux designers, justinmind’s smart home dashboard is a valuable example to get inspired by and use! 6. Dashboard ui: tutorial, best practices, examples. eric chung ux designer focused on creating meaningful user value and business impact for b2b products. i also write about design. presenting this complex data in a digestible format can be difficult. there’s nothing worse than overwhelming your users with a confusing dashboard ui that hinders.

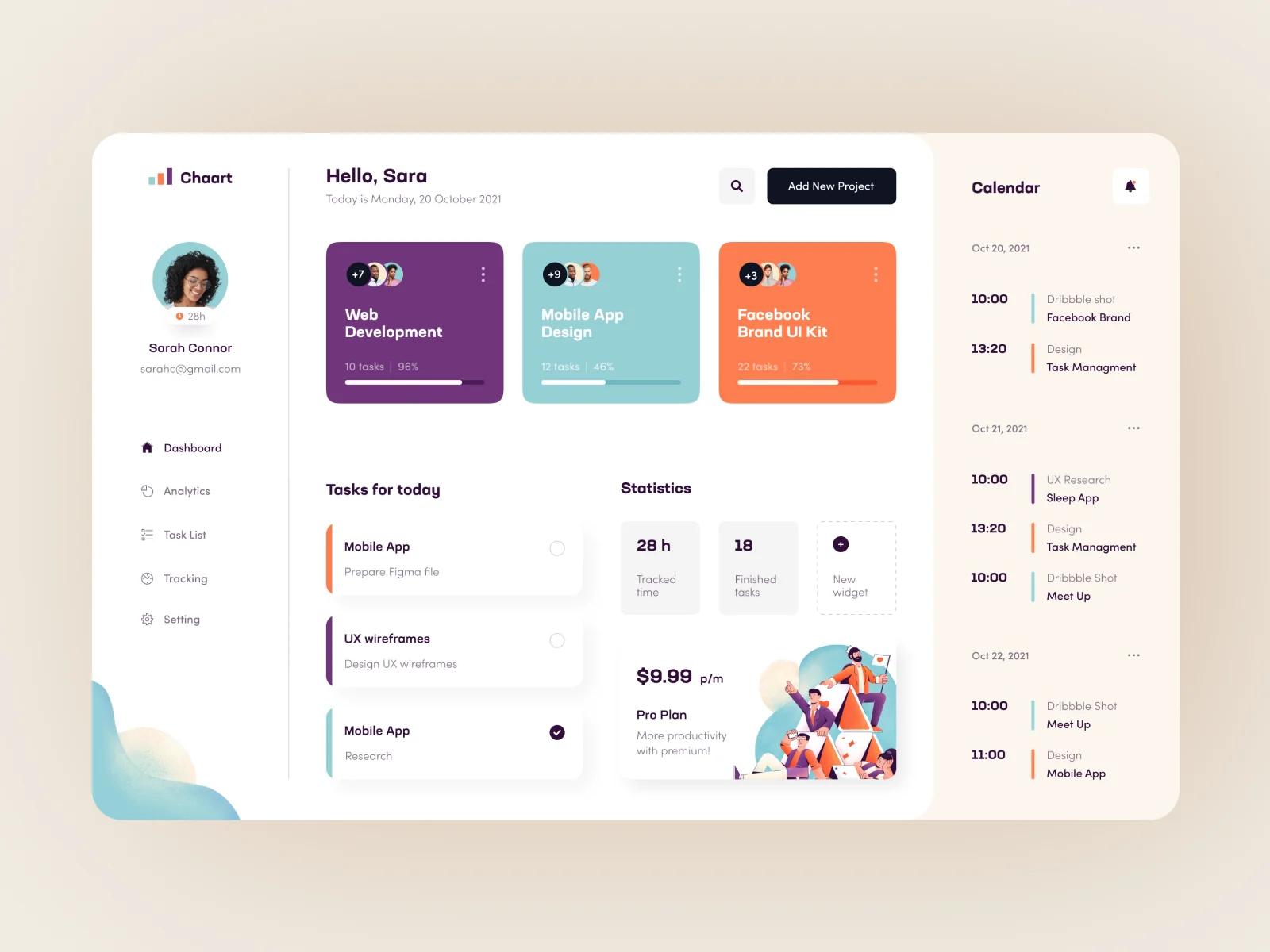
Dashboard Ui Ux On Behance The dashboard’s clean, uncluttered layout and intuitive navigation make it a joy to use. the clear labeling of controls and visual cues ensures that users can easily understand and interact with the interface. for ux designers, justinmind’s smart home dashboard is a valuable example to get inspired by and use! 6. Dashboard ui: tutorial, best practices, examples. eric chung ux designer focused on creating meaningful user value and business impact for b2b products. i also write about design. presenting this complex data in a digestible format can be difficult. there’s nothing worse than overwhelming your users with a confusing dashboard ui that hinders.

Dashboard Design Best Examples And Ideas For Ui Inspiration Halo Lab

Comments are closed.