Dashboard Design Tip 1 Understand The Purpose

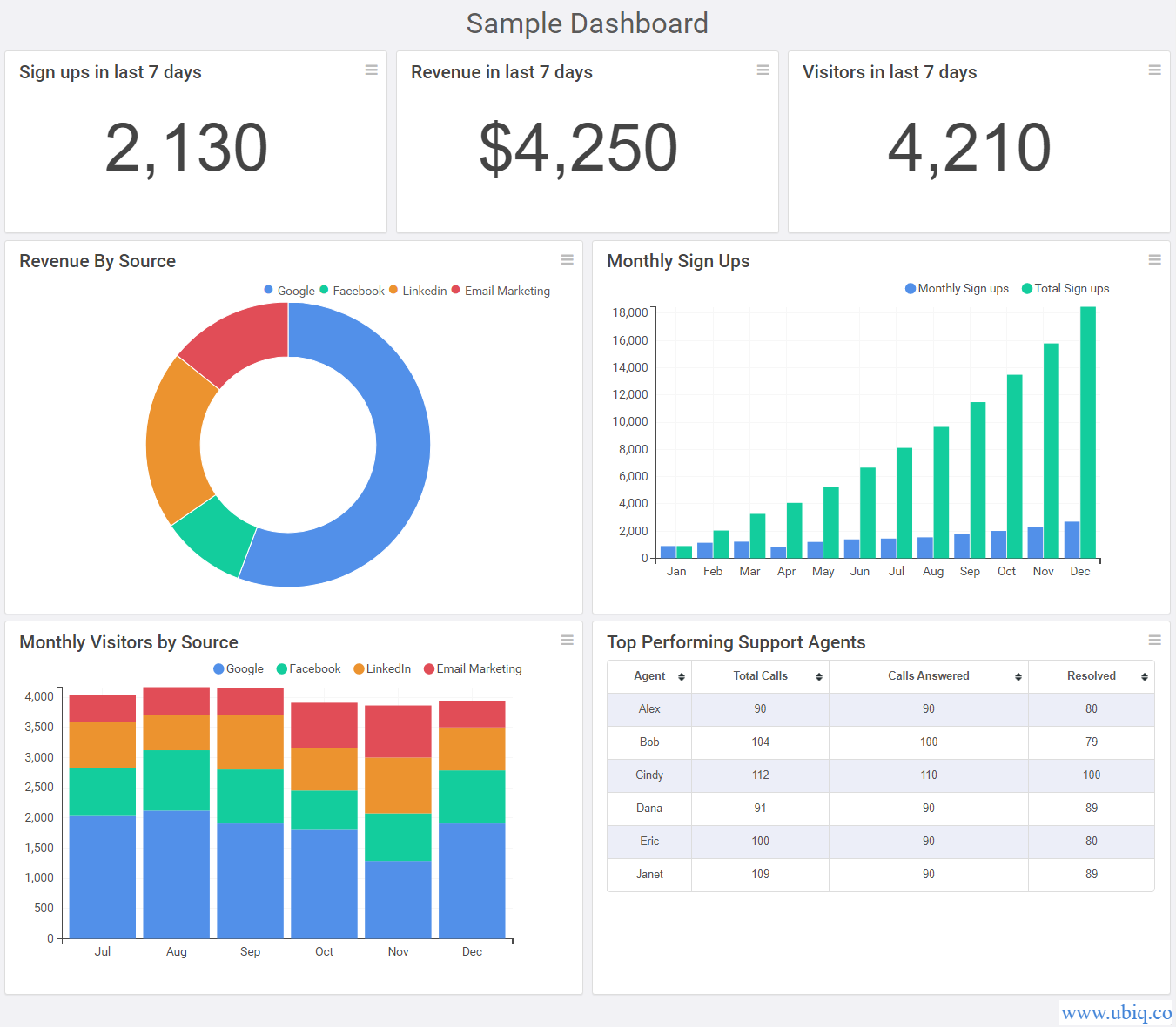
Key Dashboard Design Principles For Successful Dashboards Ubiq Bi Most viewers scan web content starting at the top left of a web page. once you know your dashboard’s main purpose, be sure to place your most important view so that it occupies or spans the upper left corner of your dashboard. in the dashboard above, the author decided that the header and the map view hold the key messages. 6. structuring your dashboard for maximum impact. once the purpose is clear and the metrics are selected, the next step is to structure the dashboard in a way that guides users logically through.

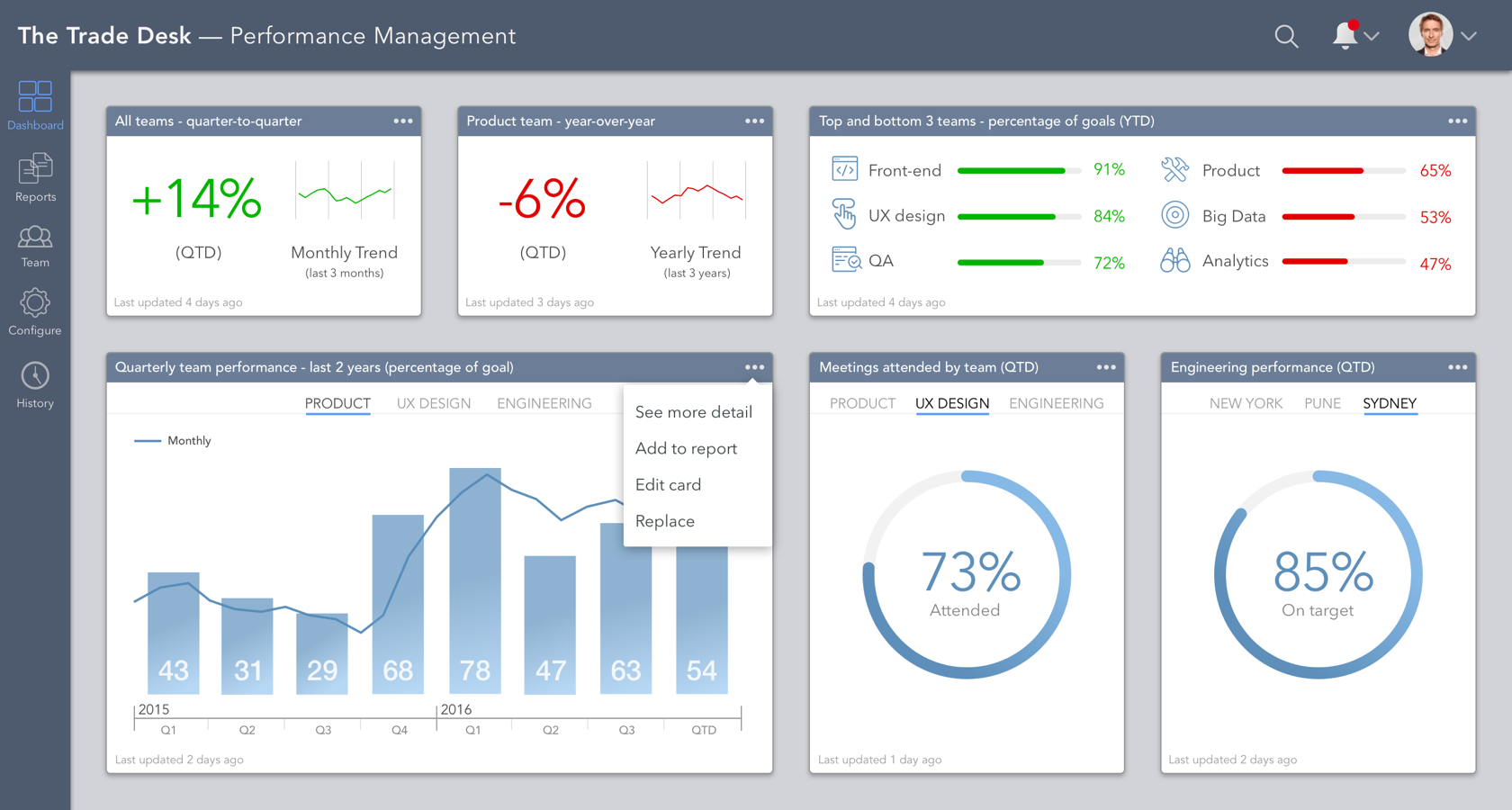
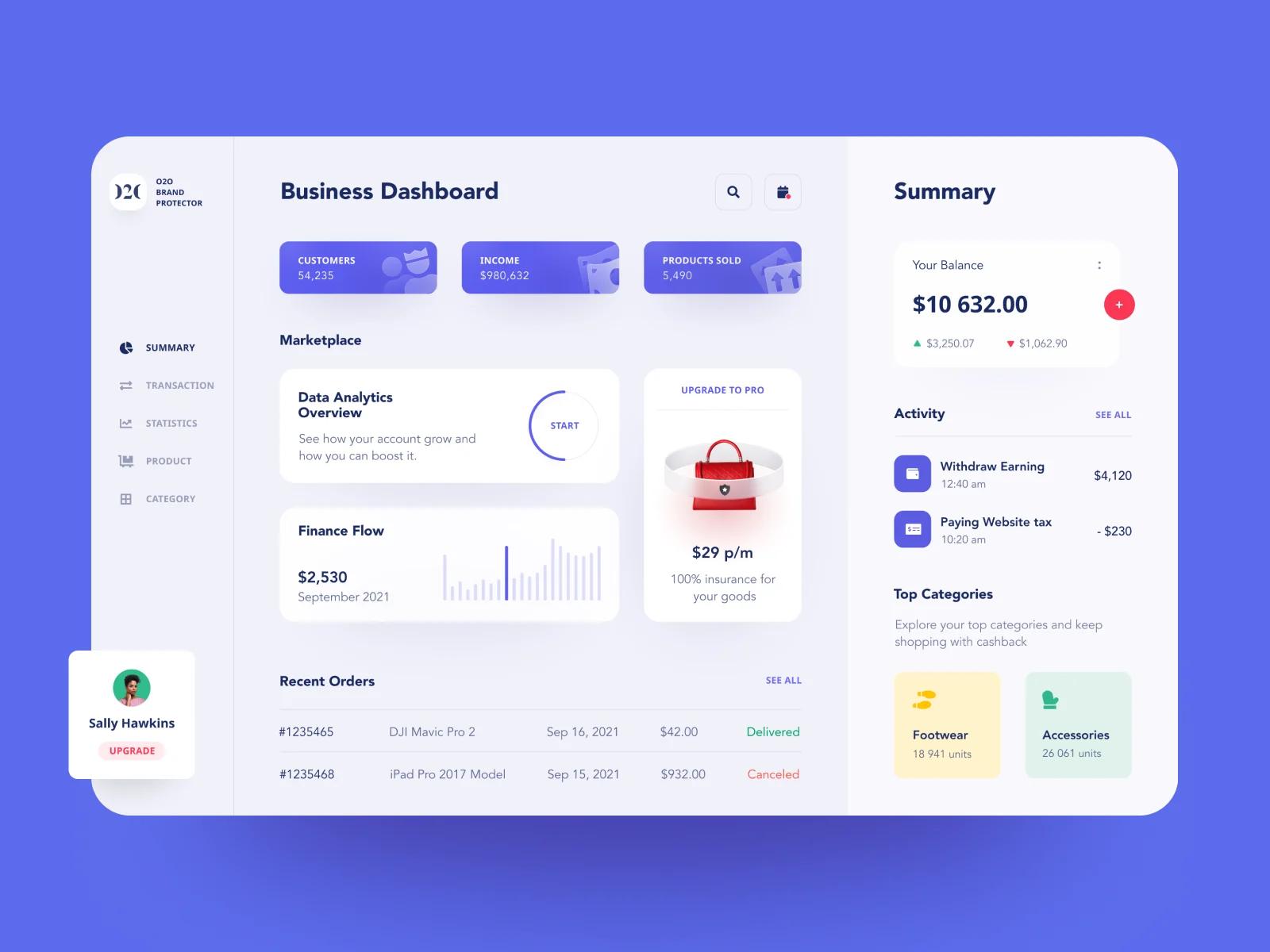
10 Best Practices For Dashboard Design Plecto Plecto This is probably the subtlest design tip and it involves balancing out the white space in the dashboard. white space (aka negative space) is the blank area between the dashboard elements. while the readers usually don’t understand how significant of a role available space plays in a visual hierarchy, designers know its importance all too well. 12 dashboard design tips. be clear about what you're trying to achieve – your board’s purpose will inform its design. only include what’s important – everything should support your board’s intent. consider data ink ratio – avoid decorative elements that don’t communicate data. Following are some best practices associated with dashboard design. define a purpose and an audience: clearly understand the purpose of the dashboard and identify the target audience. tailoring the design to meet the specific needs and goals of users cannot be understated. keep it simple: avoid clutter and unnecessary elements. This section outlines the key design principles to consider when creating dashboards that prioritize usability, functionality, and inclusivity. 1. establish a clear visual hierarchy. in dashboard design, visual hierarchy is crucial for guiding users’ attention to the most critical information first.

Dashboard Design Considerations And Best Practices Visual Identity Following are some best practices associated with dashboard design. define a purpose and an audience: clearly understand the purpose of the dashboard and identify the target audience. tailoring the design to meet the specific needs and goals of users cannot be understated. keep it simple: avoid clutter and unnecessary elements. This section outlines the key design principles to consider when creating dashboards that prioritize usability, functionality, and inclusivity. 1. establish a clear visual hierarchy. in dashboard design, visual hierarchy is crucial for guiding users’ attention to the most critical information first. Here’s a preview: decide what you want your dashboard to do. only include what matters. use size and position to make priorities clear. give your numbers a frame of reference. group connected metrics. keep it uniform. label things clearly for your team. round your numbers. The top left is the best position to display important information. 2. simplicity. the real purpose of the dashboard is to present complex information in an understandable and simpler form. don’t provide a lot of information that would be difficult to absorb for the user. use fewer columns to display information.

Dashboard Design Best Examples And Ideas For Ui Inspiration Halo Lab Here’s a preview: decide what you want your dashboard to do. only include what matters. use size and position to make priorities clear. give your numbers a frame of reference. group connected metrics. keep it uniform. label things clearly for your team. round your numbers. The top left is the best position to display important information. 2. simplicity. the real purpose of the dashboard is to present complex information in an understandable and simpler form. don’t provide a lot of information that would be difficult to absorb for the user. use fewer columns to display information.

Comments are closed.