Custom Page Troubleshooting Zenfolio

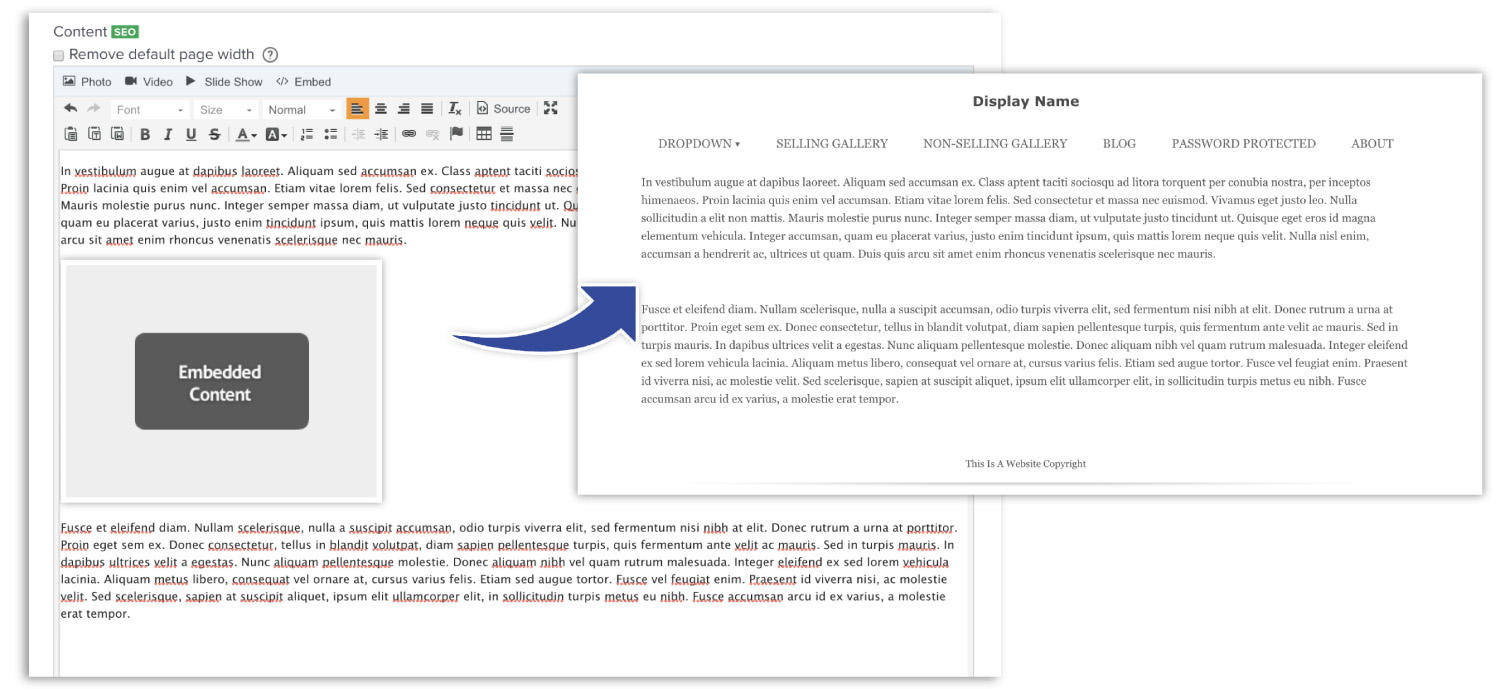
Custom Page Troubleshooting Zenfolio First, in the content area of your custom page, click on the embedded content box that is not appearing on the live page. click on the edit button in the top left corner of the content box. in the options that appear, go to the content tab and copy the embed code. close out of the options and delete the embed content box. In the main menu within your account, hover the mouse pointer over website. then click on custom pages from the dropdown menu. click new. enter the title enter the name of your page into the title field. a friendly url will be generated in the url field that can be used for linking from external websites.
Custom Page Troubleshooting Zenfolio Locate and preview built in pages; creating custom pages; one of the most popular zenfolio features is the ability to customize the website view of any page to reflect the style and subject of the photographer. these easy but powerful customizations can change the way pages look including layout, navigation controls, fonts, and colors. Configuring the options for a gallery or collection. configuring your blog presentation. controlling the colors and fonts used in your site using custom themes. cookie warning settings. creating a new blog post. creating general use custom pages. creating tables. custom page troubleshooting. customizing a photo page. Here are the steps for embedding html code into a custom page: open the custom page for editing then click on embed in the formatting toolbar. paste in the embeddable code into the content field. preview the content. go to the set layout tab to make any necessary adjustments to the content's presentation. insert the content. After adding the code block to your site page: click on html code editor button on the left hand side or click on the block itself to open the code editor. in the code editor window, paste in the copied html code. once you've pasted the code click on done. important: the code block currently supports various types of code, including html css.
Custom Page Troubleshooting Zenfolio Here are the steps for embedding html code into a custom page: open the custom page for editing then click on embed in the formatting toolbar. paste in the embeddable code into the content field. preview the content. go to the set layout tab to make any necessary adjustments to the content's presentation. insert the content. After adding the code block to your site page: click on html code editor button on the left hand side or click on the block itself to open the code editor. in the code editor window, paste in the copied html code. once you've pasted the code click on done. important: the code block currently supports various types of code, including html css. Adding videos to your website. adjusting the focal point of a photo on your website. allowing visitors to search for content on your website. branding your site logos, watermarks, and favicons. connecting your custom domain from name . creating a page to show visitors the services you offer. creating a portfolio style page for your website. With your zenfolio account, we offer custom pages that can be used to fulfill the general needs of a photography website. custom pages are highly customizabl.
Custom Page Troubleshooting Zenfolio Adding videos to your website. adjusting the focal point of a photo on your website. allowing visitors to search for content on your website. branding your site logos, watermarks, and favicons. connecting your custom domain from name . creating a page to show visitors the services you offer. creating a portfolio style page for your website. With your zenfolio account, we offer custom pages that can be used to fulfill the general needs of a photography website. custom pages are highly customizabl.

Custom Page Troubleshooting Zenfolio

Custom Page Troubleshooting Zenfolio

Comments are closed.