Css Html Basic Layout Design

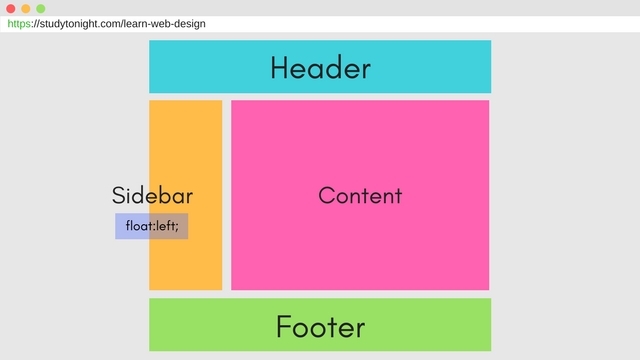
Basic Webpage Layout Design With Css Css Tutorial Studytonight The most common layout is one (or combining them) of the following: 1 column (often used for mobile browsers) 2 column (often used for tablets and laptops) 3 column layout (only used for desktops) 1 column: 2 column: 3 column: we will create a 3 column layout, and change it to a 1 column layout on smaller screens:. Css page layout techniques allow us to take elements contained in a web page and control where they're positioned relative to the following factors: their default position in normal layout flow, the other elements around them, their parent container, and the main viewport window. the page layout techniques we'll be covering in more detail in.

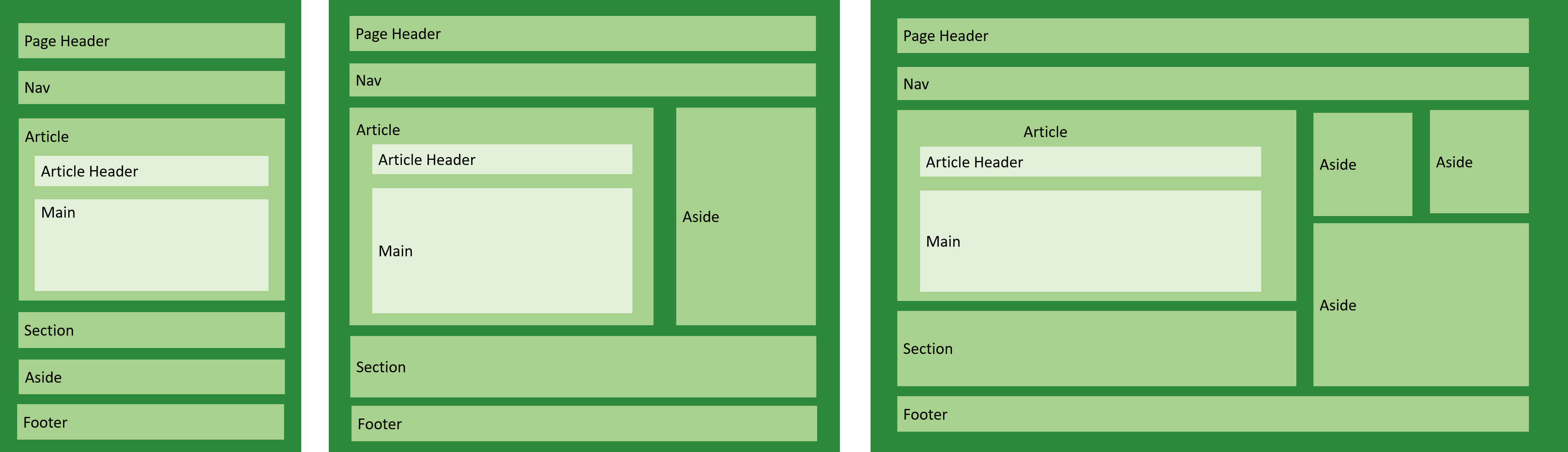
Simple Web Layout With Css Grid Itnext Html layout elements. html has several semantic elements that define the different parts of a web page: <header> defines a header for a document or a section. <nav> defines a set of navigation links. <section> defines a section in a document. <article> defines an independent, self contained content. Congratulations on completing your first webpage layout! you have learned how to use html and css to create a simple yet effective design. this layout includes a header for navigation, a main section for your content, and a footer for additional information. understanding this basic structure is an essential step in your journey as a web developer. Css grid layout is a two dimensional layout system for the web. it lets you lay content out in rows and columns, and has many features that make building complex layouts straightforward. this article will give you all you need to know to get started with page layout, then test your grid skills before moving on. floats. Grid layout: utilizes css grid to define a grid based layout system, making it easier to design complex layouts. how do you create a basic css layout? a basic css layout typically involves setting up containers for major page areas such as the header, navigation bar, main content area, sidebar, and footer.

Web Basic 101 Css Layout Astral Internet Canada Css grid layout is a two dimensional layout system for the web. it lets you lay content out in rows and columns, and has many features that make building complex layouts straightforward. this article will give you all you need to know to get started with page layout, then test your grid skills before moving on. floats. Grid layout: utilizes css grid to define a grid based layout system, making it easier to design complex layouts. how do you create a basic css layout? a basic css layout typically involves setting up containers for major page areas such as the header, navigation bar, main content area, sidebar, and footer. Css layout cookbook. the css layout cookbook aims to bring together recipes for common layout patterns, things you might need to implement in your own sites. in addition to providing code you can use as a starting point in your projects, these recipes highlight the different ways layout specifications can be used, and the choices you can make. The css podcast 009: layout imagine you're working as a developer, and a designer colleague hands you a design for a brand new website. the design has all sorts of interesting layouts and compositions: two dimensional layouts that are considerate of viewport width and height, as well as layouts that need to be fluid and flexible.

16 Free Css Layouts For User Interface Designers 2024 Colorlib Css layout cookbook. the css layout cookbook aims to bring together recipes for common layout patterns, things you might need to implement in your own sites. in addition to providing code you can use as a starting point in your projects, these recipes highlight the different ways layout specifications can be used, and the choices you can make. The css podcast 009: layout imagine you're working as a developer, and a designer colleague hands you a design for a brand new website. the design has all sorts of interesting layouts and compositions: two dimensional layouts that are considerate of viewport width and height, as well as layouts that need to be fluid and flexible.

Basic Html Layout Create A One Column Layout In Html And Css

Comments are closed.