Creating Variables Tokens Studio For Figma

Creating Variables Tokens Studio For Figma As of the plugin's v2 launch, we are happy to support 21 unique token types that can be exported to figma as styles or variables. the export feature creates and updates styles or variables attached to the tokens with the same name in the plugin. this allows tokens studio to be the single place to manage design tokens, styles, and variables in. Included in this set are: predefined variables and variable groups (divided into global, alias, and an exemplary component set) linked github repo of the token set as a json file. get started section with explanations of the token anatomy and short instructions on how to insert the json file into tokens studio and synchronize it with the.

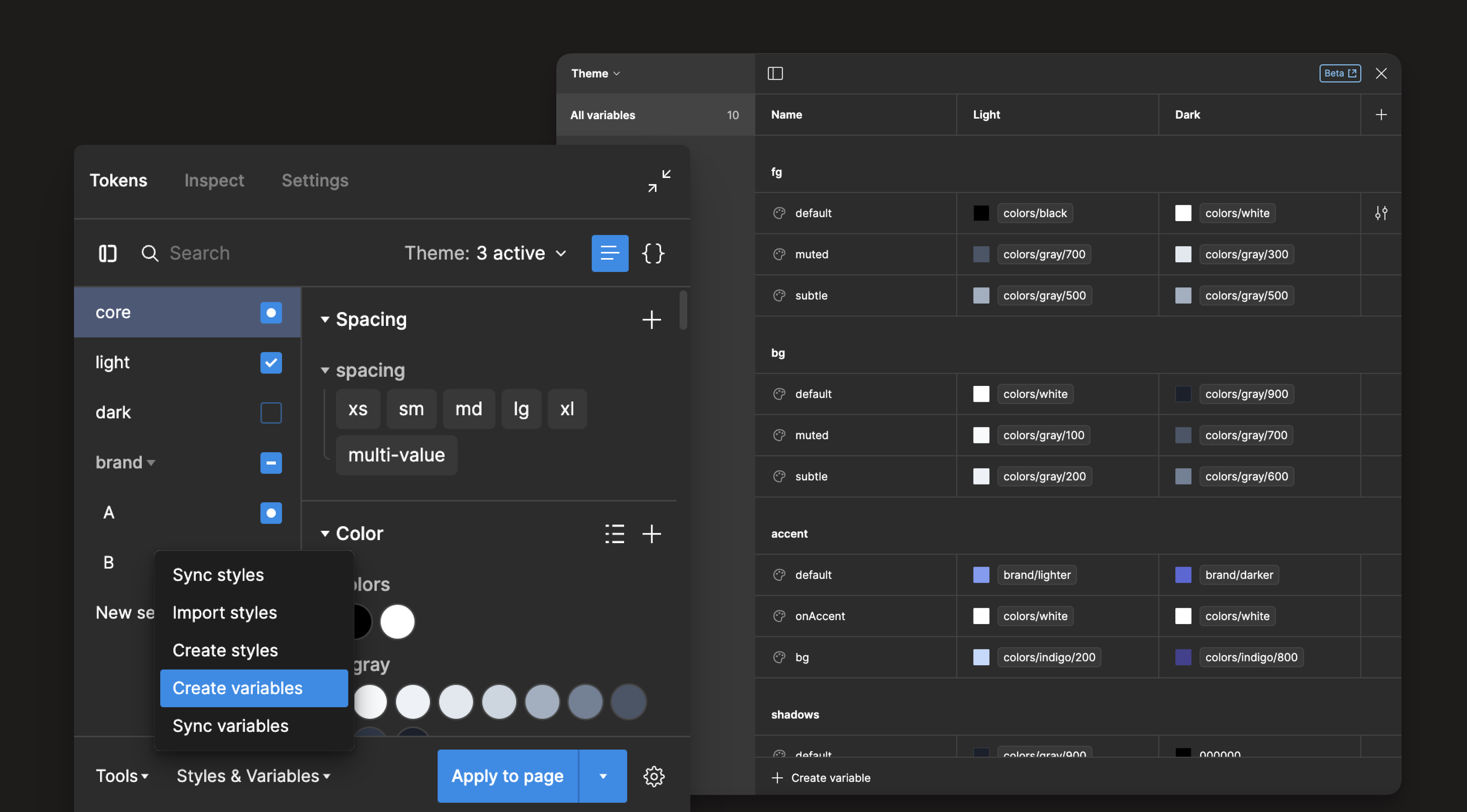
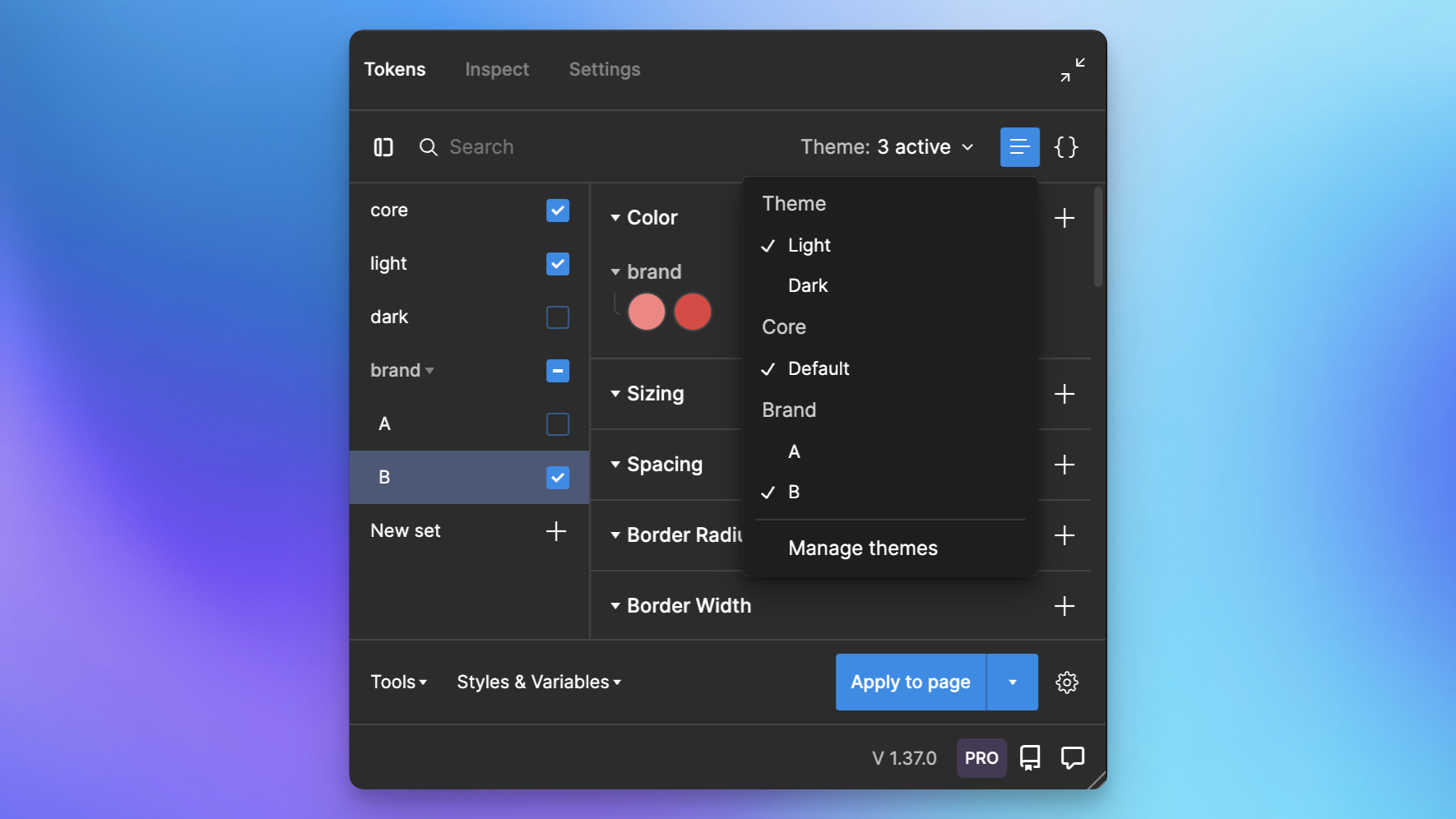
Creating Variables With References Tokens Studio For Figma As figma’s variables also support references, we are now able to create those with the same references as they have in the plugin. in contrast to the plugin, figma’s references are hard references from one specific id to another. we can still make it work, though. in order for a variable to use a reference, the referenced variable needs to. Tokens studio makes creating, managing, and distributing design tokens a breeze. even with figma’s new variables feature, i still prefer using tokens studio because it’s easier than managing variables in figma. the json output being agnostic is a huge plus for distributing, syncing, and transforming tokens for the frontend. To create a new token, first create it normally in tokens studio, then click "create variables" under "styles & variables". any new tokens should appear as variables in their respective collections. to remove an existing token, delete it as you normally would in tokens studio. then click "sync variables" under "styles & variables". Right click and choose edit variables. from the edit modal, uncheck show in all supported properties. check hide from publishing. create semantic tokens. next, they want to direct how and where the colors can be used. so, they create a second variables collection called tokens for their semantic and component specific tokens.

Creating Variables With References Tokens Studio For Figma To create a new token, first create it normally in tokens studio, then click "create variables" under "styles & variables". any new tokens should appear as variables in their respective collections. to remove an existing token, delete it as you normally would in tokens studio. then click "sync variables" under "styles & variables". Right click and choose edit variables. from the edit modal, uncheck show in all supported properties. check hide from publishing. create semantic tokens. next, they want to direct how and where the colors can be used. so, they create a second variables collection called tokens for their semantic and component specific tokens. [pro]: composition tokens (think css classes for figma) all tokens support references to one another, so for example if you want to alias {theme.primary} to colors.blue then you'd write {colors.blue} as a value. also, you can create math equations in tokens, allowing you to write a type scale like this: {fontsizebase} * 1.618 and so on. Installing the plugin. install tokens studio for figma by hitting the install button on this page (either in figma or in the browser) if you launch the plugin for the very first time, you won't have any tokens defined just yet. click on get started to get started. then, you can proceed in one of the following ways:.

Creating Variables With References Tokens Studio For Figma [pro]: composition tokens (think css classes for figma) all tokens support references to one another, so for example if you want to alias {theme.primary} to colors.blue then you'd write {colors.blue} as a value. also, you can create math equations in tokens, allowing you to write a type scale like this: {fontsizebase} * 1.618 and so on. Installing the plugin. install tokens studio for figma by hitting the install button on this page (either in figma or in the browser) if you launch the plugin for the very first time, you won't have any tokens defined just yet. click on get started to get started. then, you can proceed in one of the following ways:.

Comments are closed.