Creating Tokens Tokens Studio For Figma

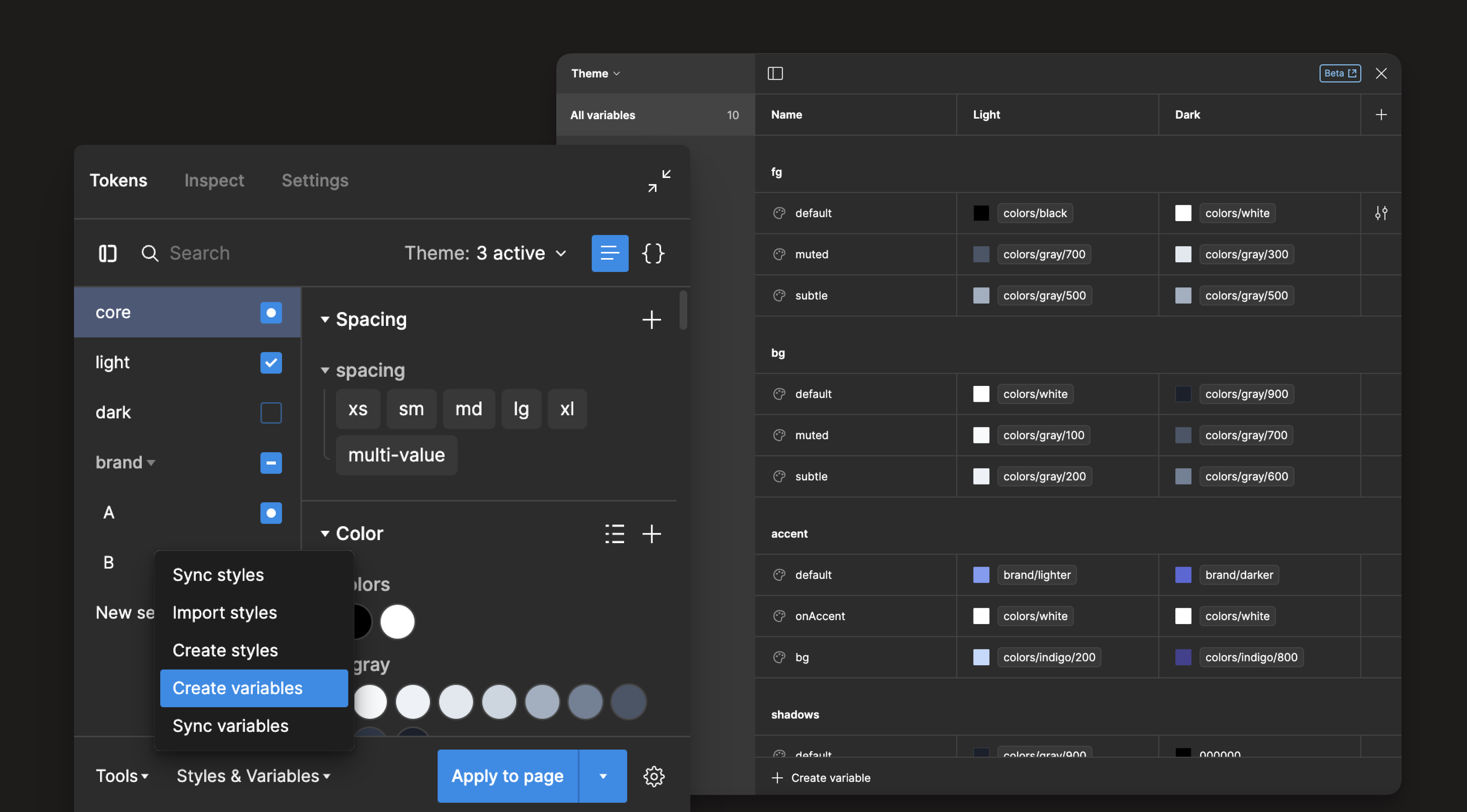
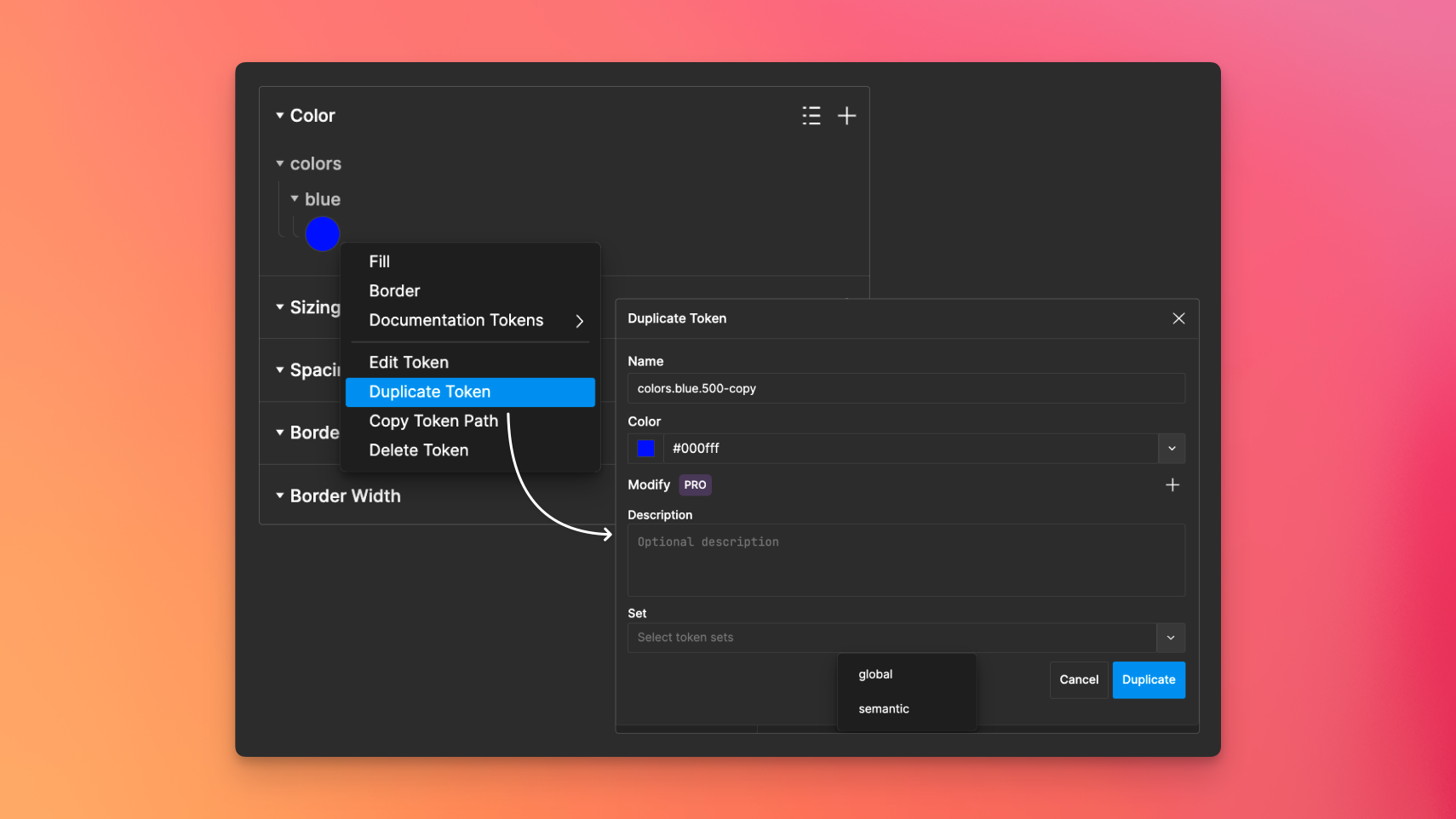
Creating Variables Tokens Studio For Figma Creating tokens. in tokens studio for figma, you can create reusable and semantic tokens which you can then reference in your design process. creating a new token via the ui is a simple process. as an example, create a new token in the colors type by clicking on the icon. in the modal that appears, give your token a name, for example. Tokens studio for figma. 4.8k. about. 500. gives you the ability to use design tokens that can be used for a whole range of design options, from border radii or spacer units to semantic color and typography styles that are able to reference other tokens. it allows you to change tokens and see these changes applied to the whole document, its.

Creating Tokens Tokens Studio For Figma Tokens studio for figma is a figma plugin allowing you to integrate tokens into your figma designs. it gives you reusable tokens that can be used for a whole range of design options, from border radius or spacer units to semantic color and typography styles. it allows you to change tokens and see these changes applied to the whole document or. The tokens studio figma plugin used in this workshop was created by jan six. this workshop was originally created to onboard emergn’s designers and teach them how to practically use design tokens. we’re now making it publicly available to help you create and implement design tokens in your own projects. Design tokens are a powerful tool for designers to create consistent and reusable design systems. they allow designers to define a set of values that can be used across different platforms, devices, and applications. jan six’s tokens studio (formerly figma tokens) plugin is the most powerful and extensively used plugin for figma at present. Tokens studio for figma is a massive time saver tool, because you can literally create a component in figma once and style it many times — this is huge for multi themes like light and dark theme. additionally, styles can be synchronised with development, which is an extremely valuable improvement since it keeps your ui component library.
Tokens Studio For Figma Figma Tokens Figma Design tokens are a powerful tool for designers to create consistent and reusable design systems. they allow designers to define a set of values that can be used across different platforms, devices, and applications. jan six’s tokens studio (formerly figma tokens) plugin is the most powerful and extensively used plugin for figma at present. Tokens studio for figma is a massive time saver tool, because you can literally create a component in figma once and style it many times — this is huge for multi themes like light and dark theme. additionally, styles can be synchronised with development, which is an extremely valuable improvement since it keeps your ui component library. Tokens studio for figma is a massive time saver tool, because you can literally create a component in figma once and style it many times — this is huge for multi themes like light and dark theme. additionally, styles can be synchronised with development, which is an extremely valuable improvement since it keeps your ui component library. This document provides a lot of best practices and tips for creating effective and extensible design token systems. from defining scalable scopes and hierarchies to naming strategies, this template covers a lot of essential strategies and variants to create a comprehensive token system. this file was part of an official presentation for "tokens.

Creating Tokens Tokens Studio For Figma Tokens studio for figma is a massive time saver tool, because you can literally create a component in figma once and style it many times — this is huge for multi themes like light and dark theme. additionally, styles can be synchronised with development, which is an extremely valuable improvement since it keeps your ui component library. This document provides a lot of best practices and tips for creating effective and extensible design token systems. from defining scalable scopes and hierarchies to naming strategies, this template covers a lot of essential strategies and variants to create a comprehensive token system. this file was part of an official presentation for "tokens.

Creating Tokens Tokens Studio For Figma

Comments are closed.