Creating A Custom Contract Page Zenfolio Live January 25th 2018

Creating A Custom Contract Page Zenfolio Live January 25th 2018 Join us for our weekly live q&a session, where we take your zenfolio related questions and answer them live. come hang out and learn about new features that. Customizing the page through customize website view. to customize the contact page through customize website view, log in to the account and follow these steps: in your account, hover the mouse pointer over the website button. then then click on built in pages from the dropdown menu. look for contact, then click on customize to the right of.

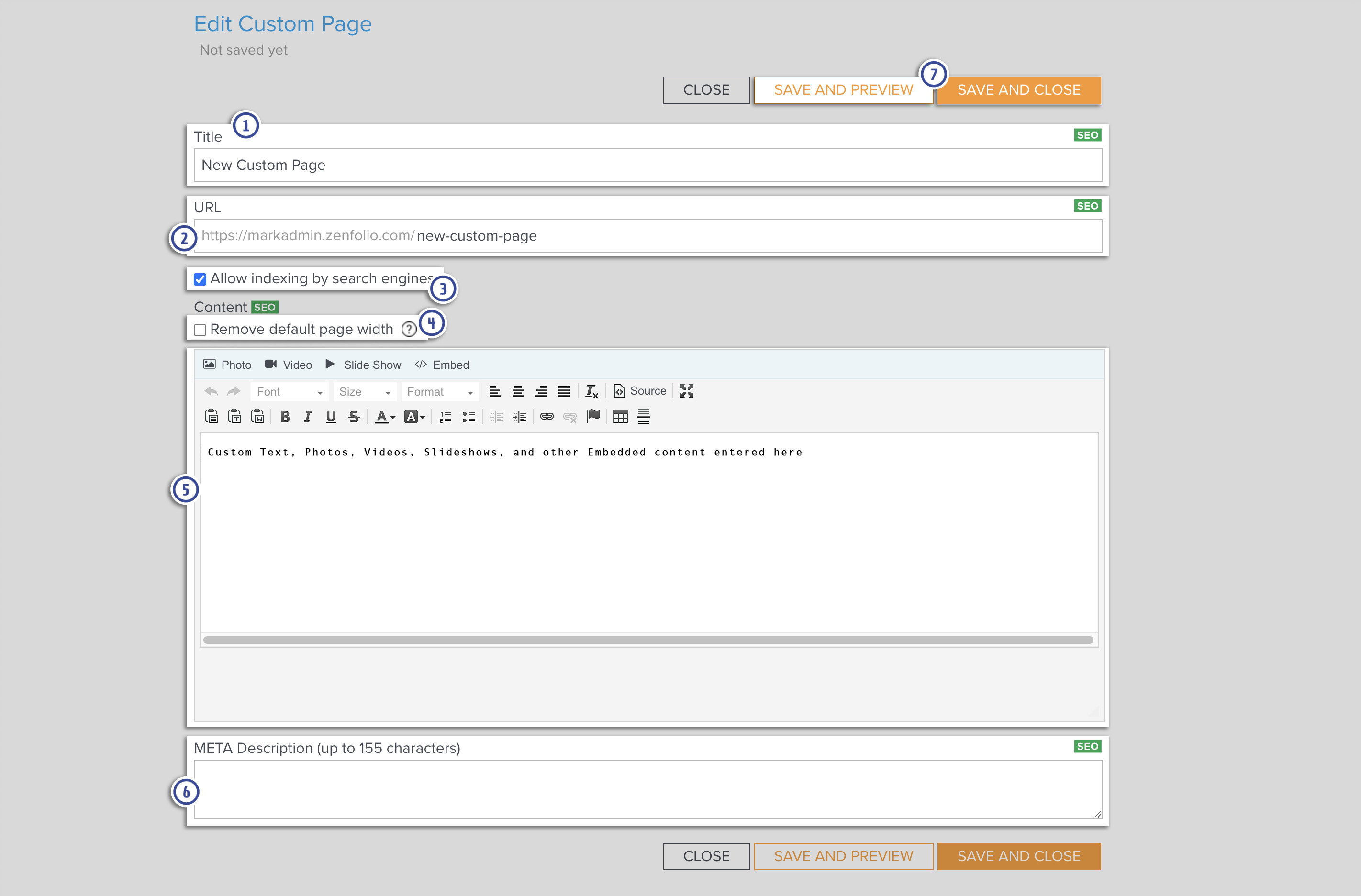
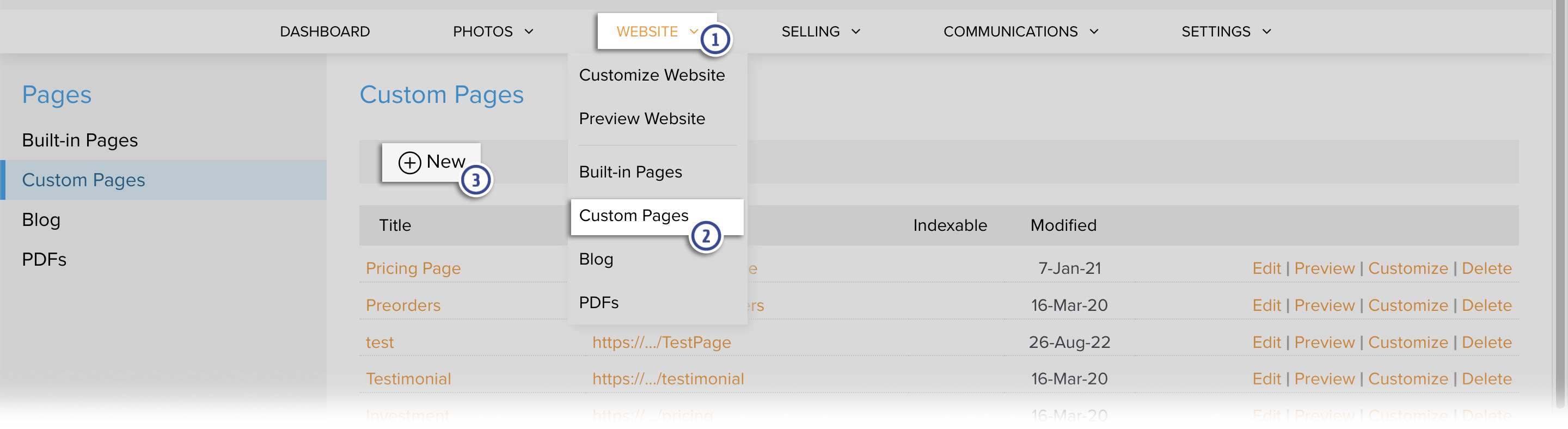
Creating General Use Custom Pages Zenfolio In the main menu within your account, hover the mouse pointer over website. then click on custom pages from the dropdown menu. click new. enter the title enter the name of your page into the title field. a friendly url will be generated in the url field that can be used for linking from external websites. The photographer is able to choose different presets, themes, layouts and options to customize the looks of their site. one of the most popular zenfolio features is the ability to customize the website view of any page to reflect the style and subject of the photographer. these easy but powerful customizations can change the way pages look. Questions for next week goo.gl forms hpwfwdqv2rfrpilj1join us for our weekly live q&a session, where we take your zenfolio related questions and an. Navigate to the ‘customise website’ section of your zenfolio admin panel. then, click ‘themes’. next, choose ‘edit’ for your current theme. once you’re here, select ‘style’ from the tabs at the top. look down the menu on the left, and adjust the background image. just upload the file you’ve created and save.

Creating General Use Custom Pages Zenfolio Questions for next week goo.gl forms hpwfwdqv2rfrpilj1join us for our weekly live q&a session, where we take your zenfolio related questions and an. Navigate to the ‘customise website’ section of your zenfolio admin panel. then, click ‘themes’. next, choose ‘edit’ for your current theme. once you’re here, select ‘style’ from the tabs at the top. look down the menu on the left, and adjust the background image. just upload the file you’ve created and save. Adding videos to your website. adjusting the focal point of a photo on your website. allowing visitors to search for content on your website. branding your site logos, watermarks, and favicons. connecting your custom domain from name . creating a page to show visitors the services you offer. creating a portfolio style page for your website. After adding the code block to your site page: click on html code editor button on the left hand side or click on the block itself to open the code editor. in the code editor window, paste in the copied html code. once you've pasted the code click on done. important: the code block currently supports various types of code, including html css.

Creating General Use Custom Pages Zenfolio Adding videos to your website. adjusting the focal point of a photo on your website. allowing visitors to search for content on your website. branding your site logos, watermarks, and favicons. connecting your custom domain from name . creating a page to show visitors the services you offer. creating a portfolio style page for your website. After adding the code block to your site page: click on html code editor button on the left hand side or click on the block itself to open the code editor. in the code editor window, paste in the copied html code. once you've pasted the code click on done. important: the code block currently supports various types of code, including html css.

Creating General Use Custom Pages Zenfolio

Comments are closed.