Complete Layout Guide

Complete Layout Guide Youtube Watch part 2 (grouping, scale, and sequence): youtu.be pp0jheswmkwatch part 3 (alignment, balance, and grids): youtu.be dp9bzd4 nm🤑 free ". Chris coyier on aug 12, 2024. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

A Complete Guide To Ui Grid Layout Design Css grid layout (aka “grid” or “css grid”), is a two dimensional grid based layout system that, compared to any web layout system of the past, completely changes the way we design user interfaces. css has always been used to layout our web pages, but it’s never done a very good job of it. Step 3: create a consistent grid system. a grid system helps create a sense of order and makes your layout feel cohesive. think of it like the lines on a football pitch. they provide structure and help players (in this case, your content) know where they should be. In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element. Introduction to flexbox. css is comprised of many different layout algorithms, known officially as “layout modes”. each layout mode is its own little sub language within css. the default layout mode is flow layout, but we can opt in to flexbox by changing the display property on the parent container: hello. to.

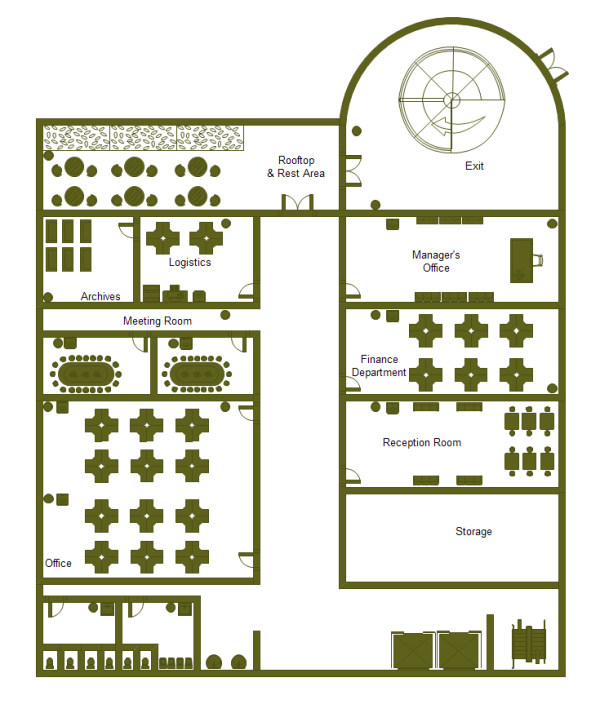
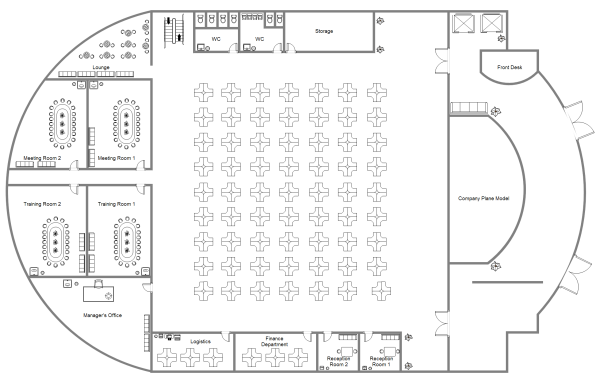
Complete Office Layout Guide In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element. Introduction to flexbox. css is comprised of many different layout algorithms, known officially as “layout modes”. each layout mode is its own little sub language within css. the default layout mode is flow layout, but we can opt in to flexbox by changing the display property on the parent container: hello. to. “css flexible box layout,” a complete guide to the specification, mdn web docs, mozilla “a complete guide to flexbox,” chris coyier, css tricks “flexbox froggy,” a game for learning flexbox “flexbugs,” a community curated list of browser bugs relating to flexbox; grid layout. css grid layout was designed as a two dimensional. Tutorials and articles csstricks complete guide to flexbox. this is a complete flexbox guide. this explains the properties for the parent element (the flex container) and the child elements (the flex items), with examples, demos, and information on browser support.the flexbox css guide covers properties such as display, fflex direction, fleflex wrap, justijustify contentgn items, align content.

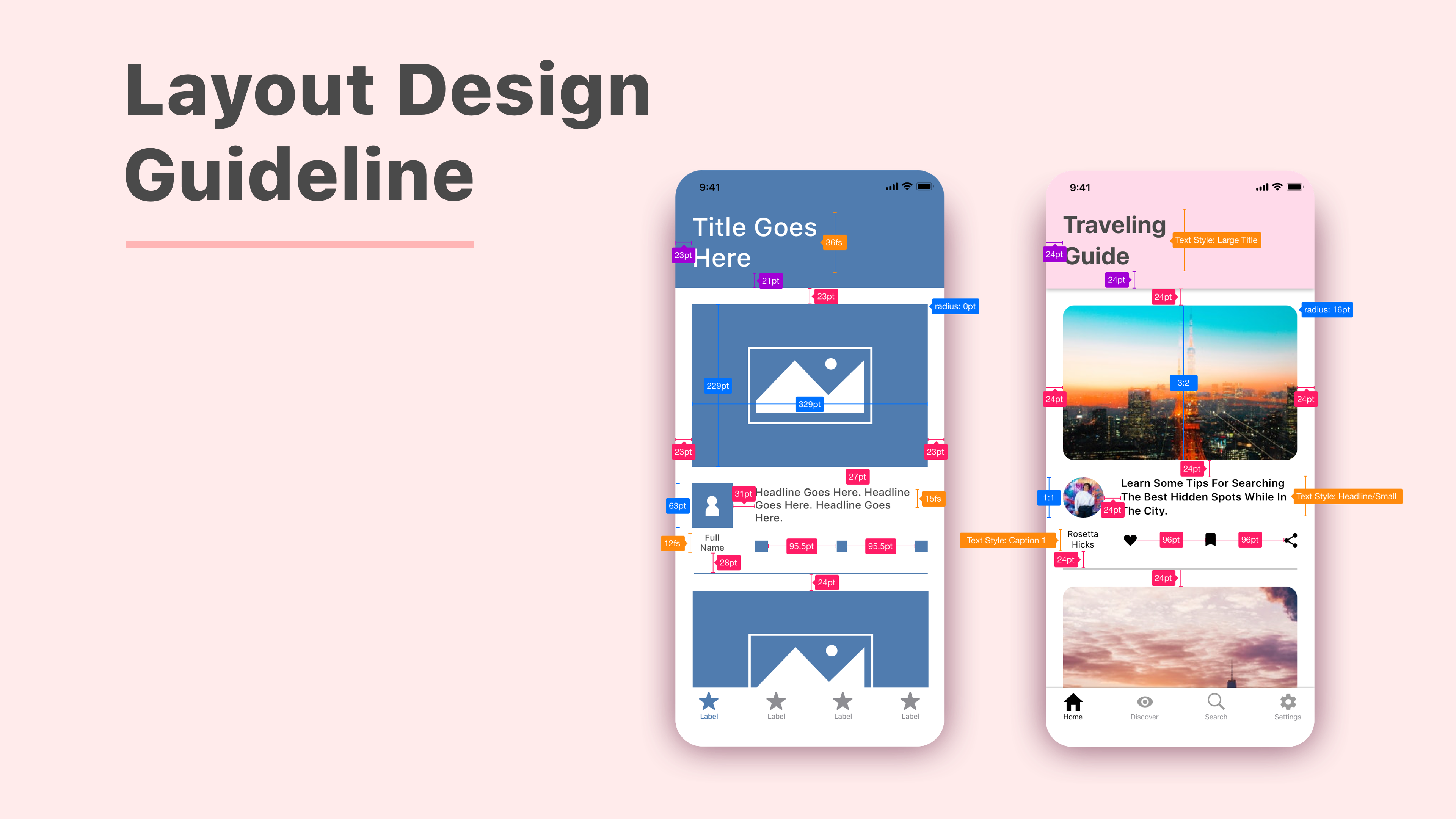
Layout Design Guideline Learn How To Build A Ui Layout By Full “css flexible box layout,” a complete guide to the specification, mdn web docs, mozilla “a complete guide to flexbox,” chris coyier, css tricks “flexbox froggy,” a game for learning flexbox “flexbugs,” a community curated list of browser bugs relating to flexbox; grid layout. css grid layout was designed as a two dimensional. Tutorials and articles csstricks complete guide to flexbox. this is a complete flexbox guide. this explains the properties for the parent element (the flex container) and the child elements (the flex items), with examples, demos, and information on browser support.the flexbox css guide covers properties such as display, fflex direction, fleflex wrap, justijustify contentgn items, align content.

Complete Office Layout Guide

Comments are closed.