Columns In Blazor Tree Grid Component Syncfusion Images

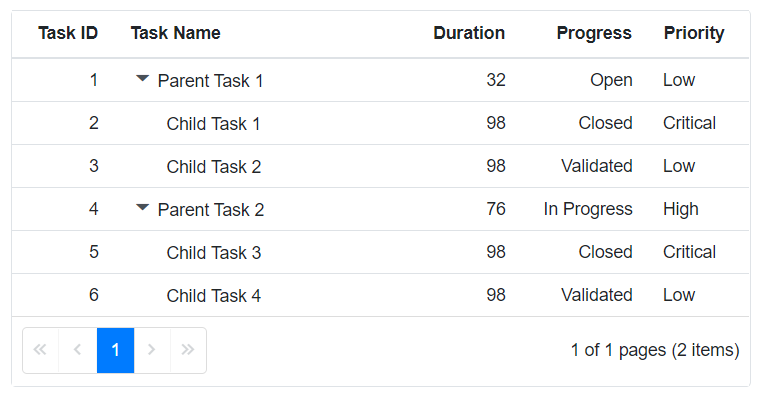
Columns In Blazor Tree Grid Component Syncfusion Columns in blazor tree grid component. the column definitions are used as the datasource schema in the tree grid. this plays a vital role in rendering column values in the required format. the tree grid operations such as sorting, filtering and searching etc. are performed based on the column definitions. the field property of treegridcolumns. The column template has options to display custom element value or content in the column. you can use the template of the treegridcolumn component to specify the custom content. inside the template, you can access the data using the implicit named parameter context. the column template feature is used to render the customized element value in.

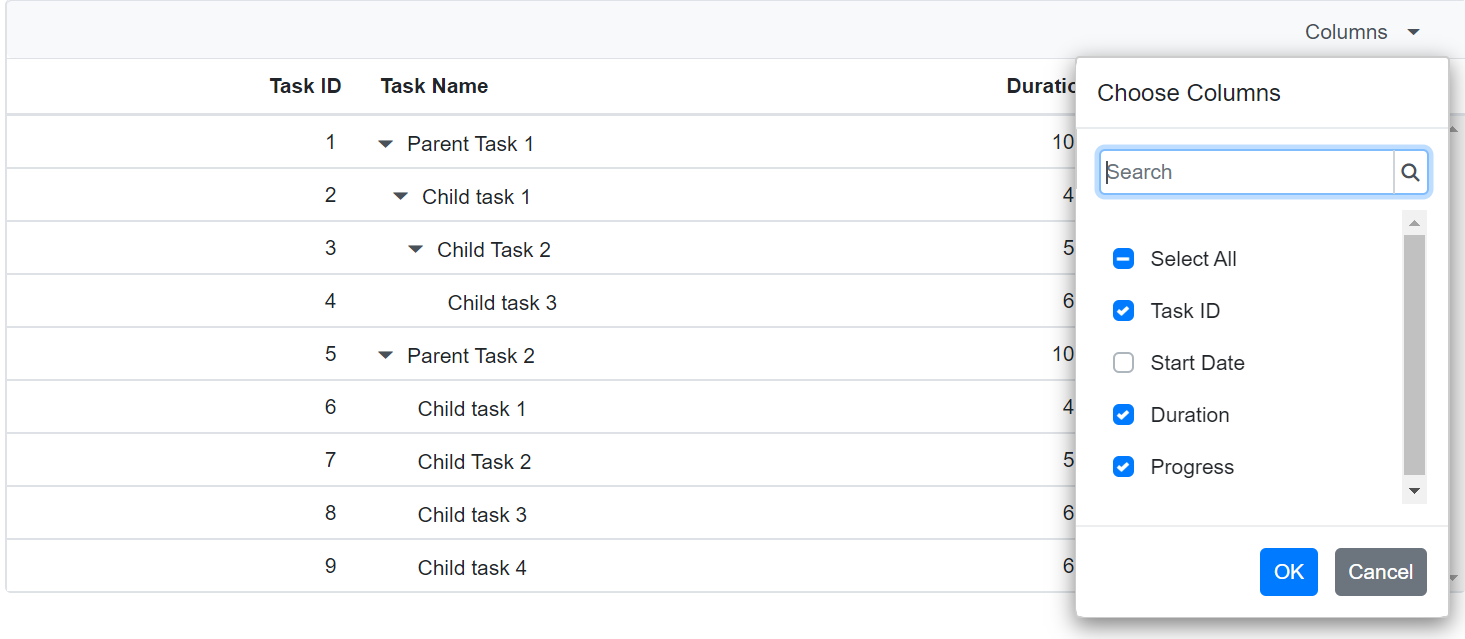
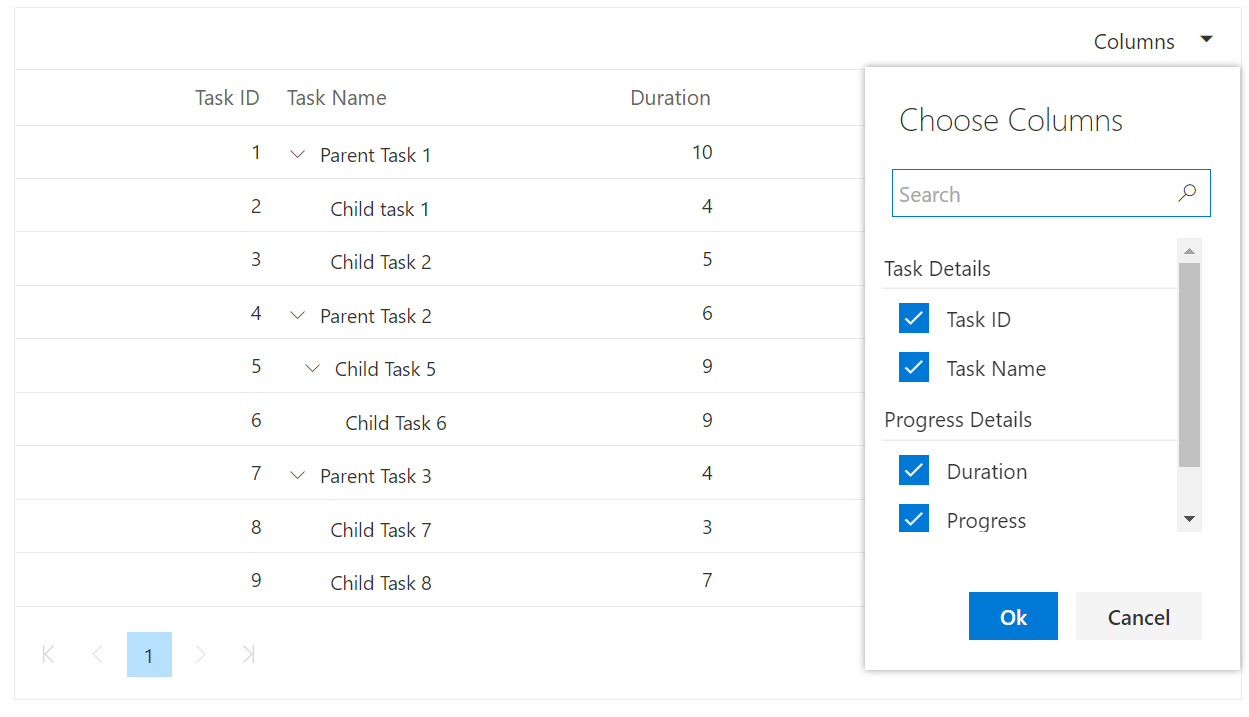
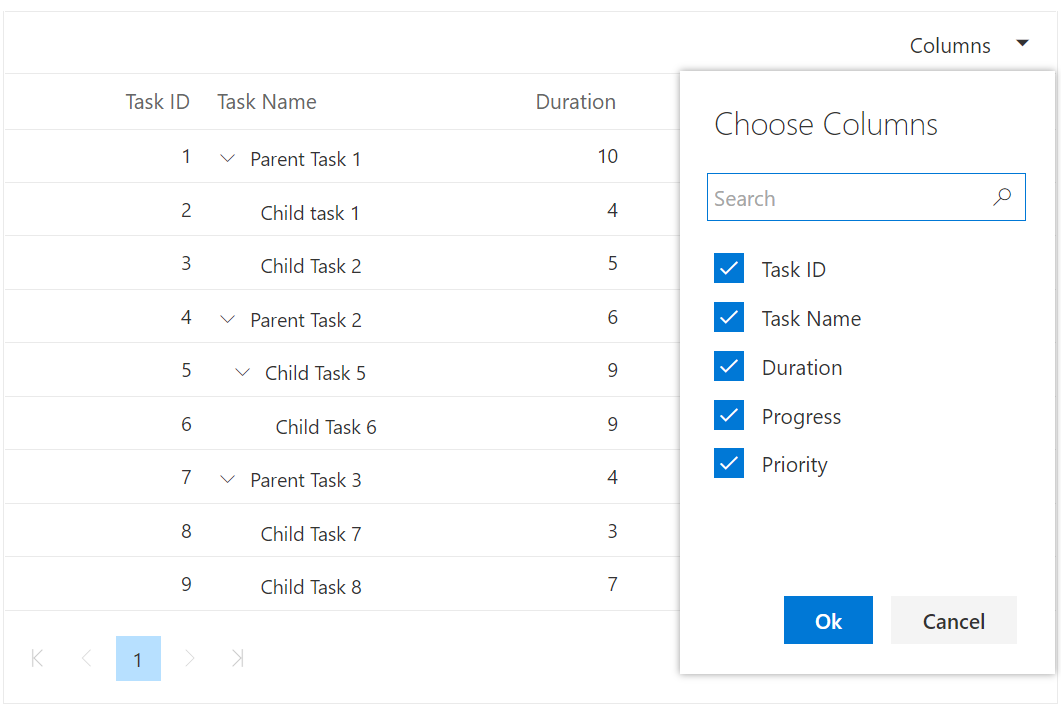
Column Chooser In Blazor Tree Grid Component Syncfusion Overview. columns define the schema of data source in blazor tree grid component. it supports formatting, column definitions, freezing columns, column spanning, text wrapping, column chooser, column menu, and other important features. To resize the column, tap and drag the floating handler as needed. you can autofit a column by using the column menu of the tree grid. the following screenshot represents the column resizing in touch device. checkout and learn here all about column resizing in the syncfusion blazor tree grid component and much more details. Defining columns. the tree grid has an option to define columns using the treegridcolumns directive. in the treegridcolumn directive there are properties to customize columns. let’s check the properties used here: field to map with a property name in datasource is been added. headertext to change the title of columns is been added. The default mode is syncfusion.blazor.grids.freezedirection.left. remarks columns can be frozen both at left and right side of tree grid content.columns in the center part of tree grid content are scrollable.

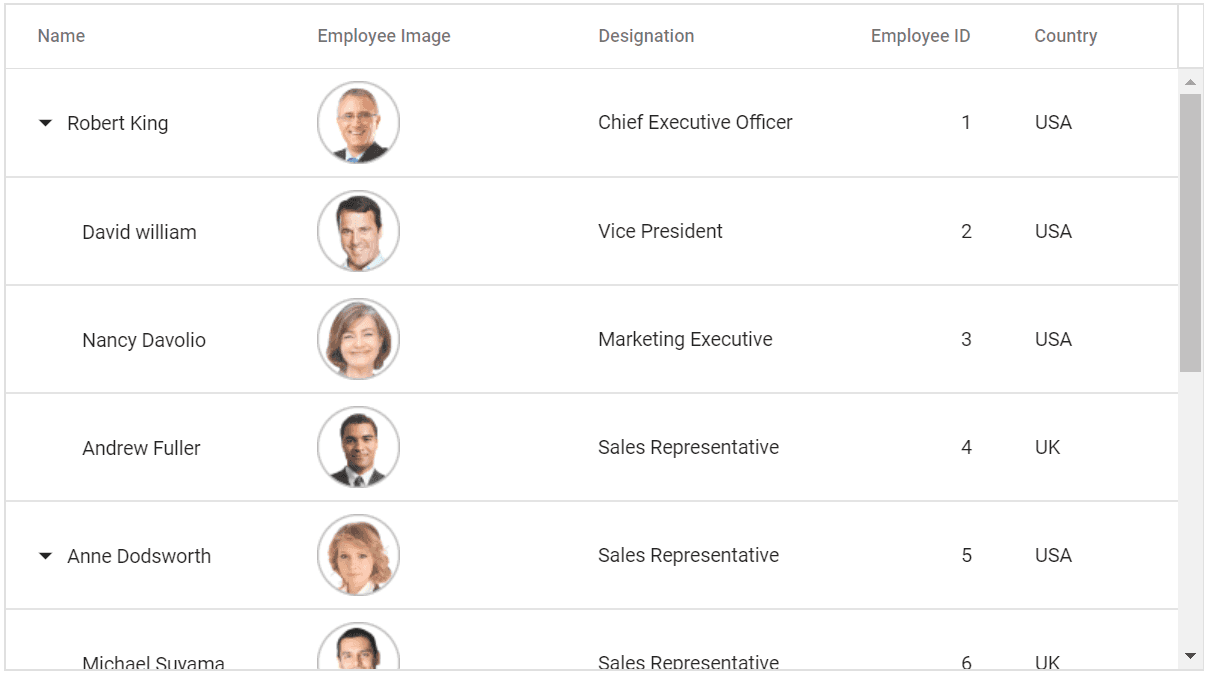
Column Template In Blazor Tree Grid Component Syncfusion Defining columns. the tree grid has an option to define columns using the treegridcolumns directive. in the treegridcolumn directive there are properties to customize columns. let’s check the properties used here: field to map with a property name in datasource is been added. headertext to change the title of columns is been added. The default mode is syncfusion.blazor.grids.freezedirection.left. remarks columns can be frozen both at left and right side of tree grid content.columns in the center part of tree grid content are scrollable. Method invoked when the component is ready to start, having received its initial parameters from its parent in the render tree. override this method if you will perform an asynchronous operation and want the component to refresh when that operation is completed. Note. the column names in column chooser can be hidden by defining the showincolumnchooser property as false template support in column chooser. template can be rendered in column chooser of tree grid by customizing the column chooser using template and footertemplate of the treegridcolumnchoosersettings component.

Column Chooser In Blazor Tree Grid Component Syncfusion Method invoked when the component is ready to start, having received its initial parameters from its parent in the render tree. override this method if you will perform an asynchronous operation and want the component to refresh when that operation is completed. Note. the column names in column chooser can be hidden by defining the showincolumnchooser property as false template support in column chooser. template can be rendered in column chooser of tree grid by customizing the column chooser using template and footertemplate of the treegridcolumnchoosersettings component.

Column Chooser In Blazor Tree Grid Component Syncfusion

Columns In Blazor Tree Grid Component Syncfusion

Comments are closed.