Columns In Blazor Gantt Chart Component Syncfusion

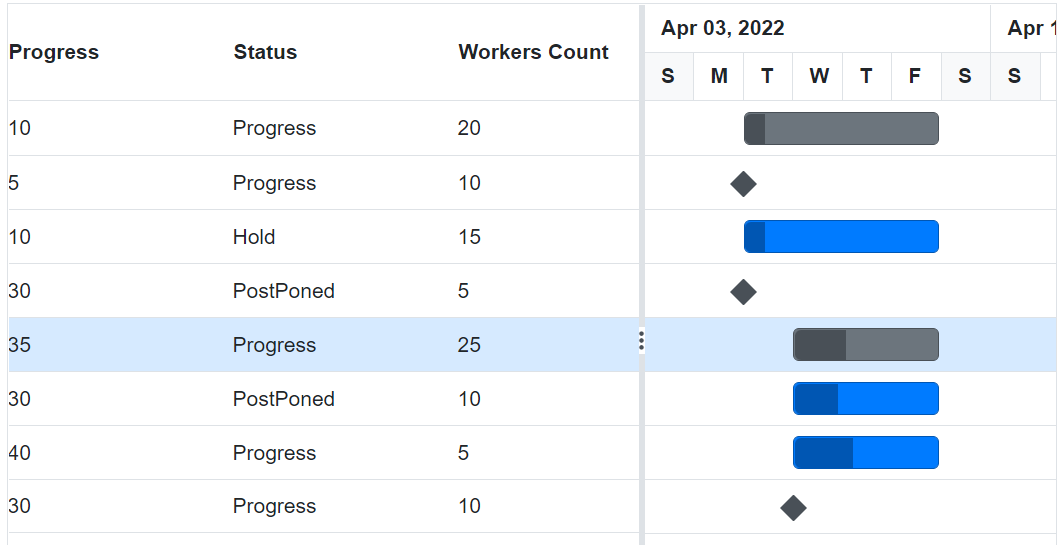
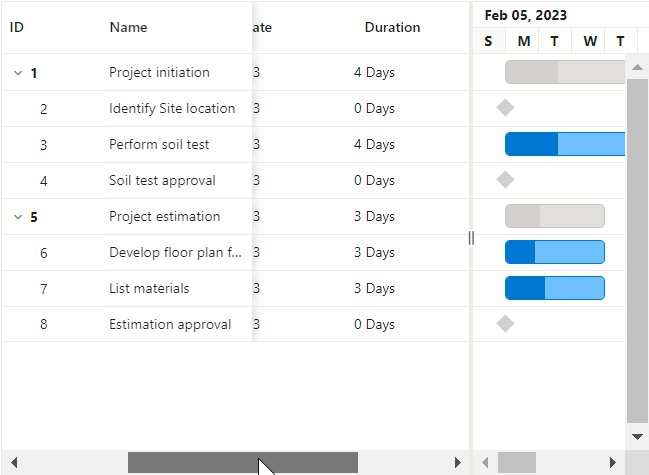
Columns In Blazor Gantt Chart Component Syncfusion The tree expander column is a column in the gantt chart component that has icons to expand or collapse the parent records. you can define the tree column index in the gantt chart component by using the treecolumnindex property and the default value of this property is 0. the following code example shows how to use this property. Columns define the schema of a data source in blazor gantt chart component. it supports formatting, column definitions, column chooser, column menu, column reordering, and other important features. the operations such as sorting, filtering, and searching can be performed based on column definitions.

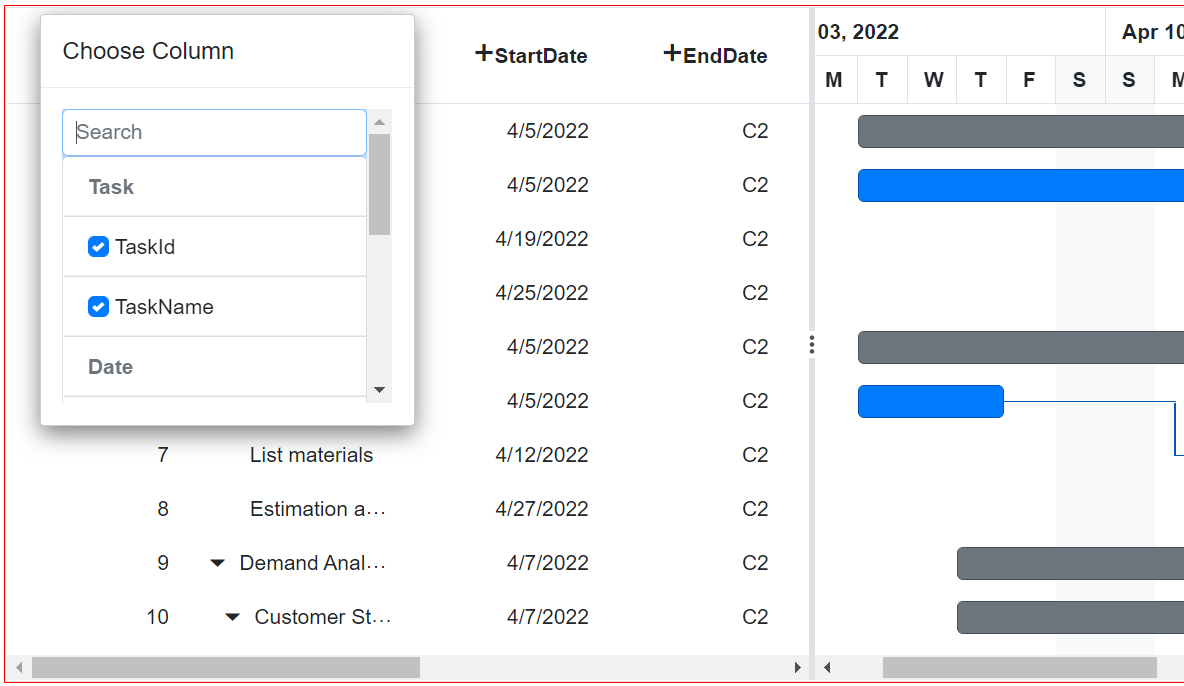
Columns In Blazor Gantt Chart Component Syncfusion Each column can be auto resized by double clicking the right edge of the column header to fit the width of that column based on the widest cell content. to resize the column, set the allowresizing property to true. the following code example shows how to enable the column resize feature in the gantt chart component. Key features. data sources the blazor gantt chart component can be integrated with various remote api service for data binding by using the sfdatamanager or an enumerable collection of objects by using the datasource property. large data binding optimize performance when dealing with extensive datasets by initially loading only parent records. Overview. the blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project. This property is used to set the default value for the component when adding a new record to the gantt. the default value will be used if no other value is specified. if this property is not set, the component will use some predefined value to the default columns and use an empty string for custom columns as the default value.

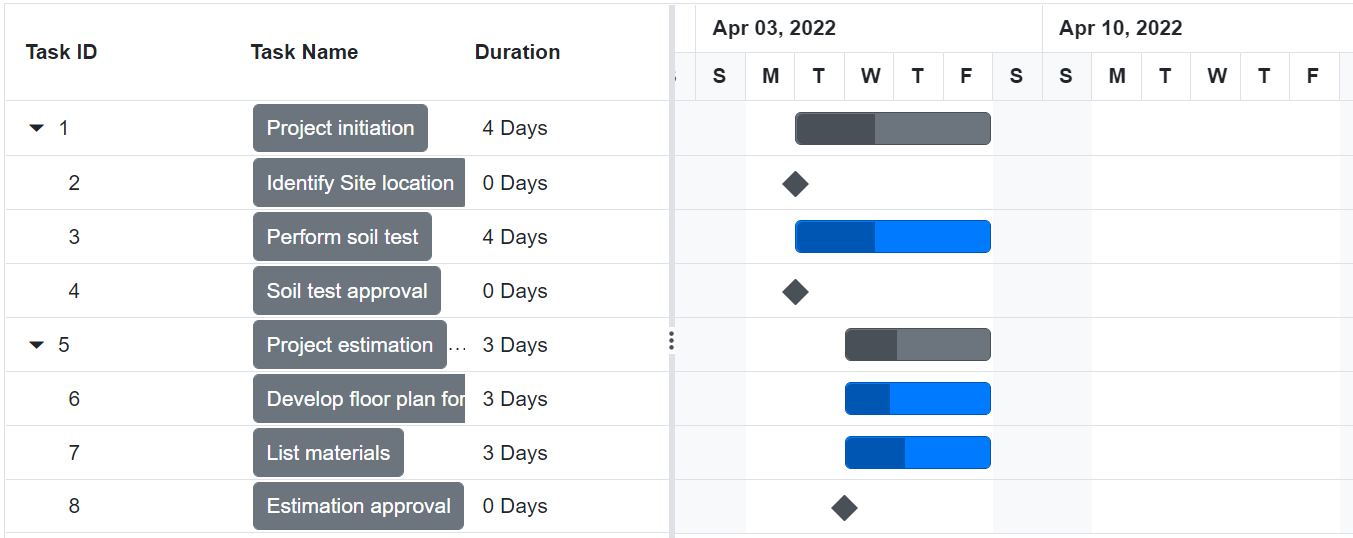
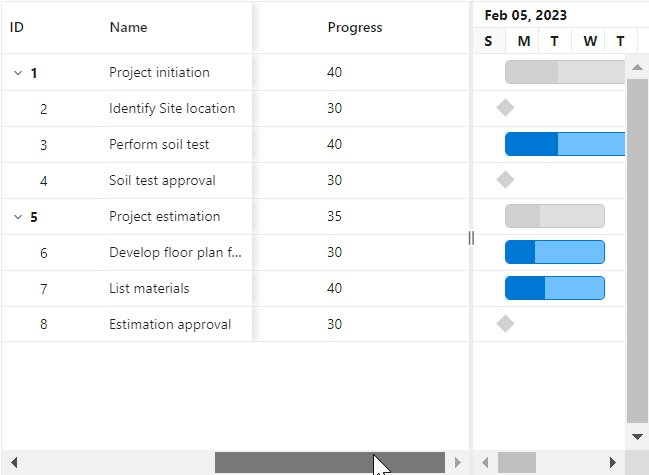
Column Template In Blazor Gantt Chart Component Syncfusion Overview. the blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project. This property is used to set the default value for the component when adding a new record to the gantt. the default value will be used if no other value is specified. if this property is not set, the component will use some predefined value to the default columns and use an empty string for custom columns as the default value. The blazor gantt chart allows users to sort a column in the ascending or descending order by simply clicking the header. a ctrl header click performs multi sorting. selection. the blazor gantt chart allows users to select rows or cells by simply clicking them. This method can be used to reorder a row in the gantt chart in an asynchronous manner. the method will update the index of the row without blocking the current thread. the task completes when the reorder operation is finished. the "position" parameter should be either "top" or "bottom" or "child".

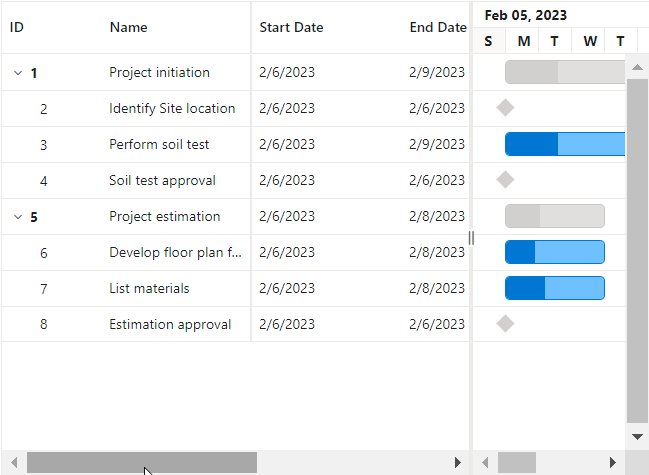
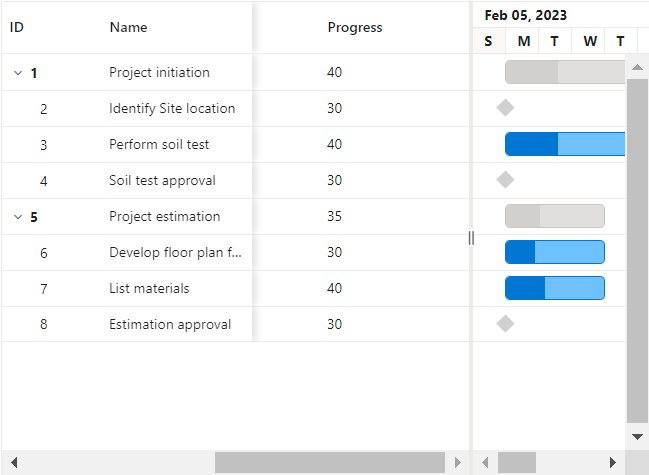
Frozen Columns In Blazor Gantt Chart Component Syncfusion The blazor gantt chart allows users to sort a column in the ascending or descending order by simply clicking the header. a ctrl header click performs multi sorting. selection. the blazor gantt chart allows users to select rows or cells by simply clicking them. This method can be used to reorder a row in the gantt chart in an asynchronous manner. the method will update the index of the row without blocking the current thread. the task completes when the reorder operation is finished. the "position" parameter should be either "top" or "bottom" or "child".

Columns In Blazor Gantt Chart Component Syncfusion

Column Resizing In Blazor Gantt Chart Component Syncfusion

Comments are closed.