Column Template In Blazor Gantt Chart Component Syncfusion

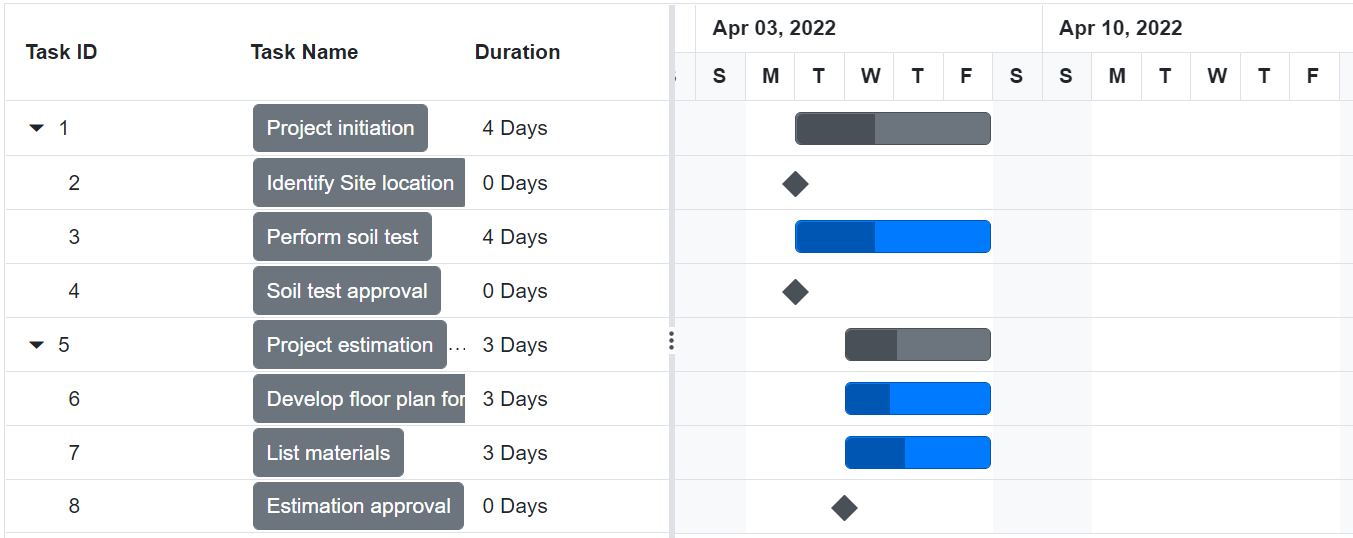
Column Template In Blazor Gantt Chart Component Syncfusion Column template in blazor gantt chart component. a column template is used to customize the column’s look. the following code example explains how to define the custom template in gantt chart using the template property. the column template feature is used to render the customized element value in the ui for a particular column. The tree expander column is a column in the gantt chart component that has icons to expand or collapse the parent records. you can define the tree column index in the gantt chart component by using the treecolumnindex property and the default value of this property is 0. the following code example shows how to use this property.

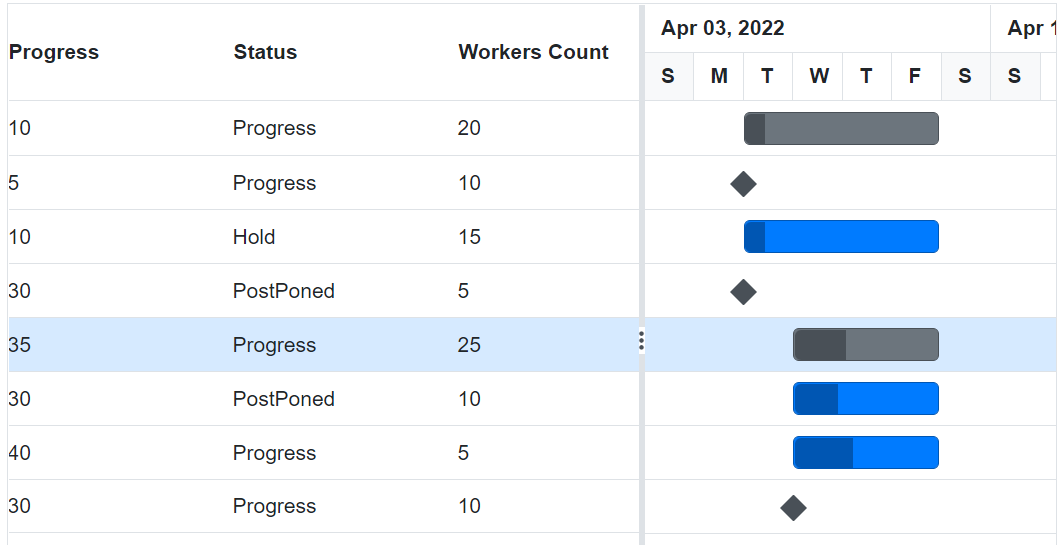
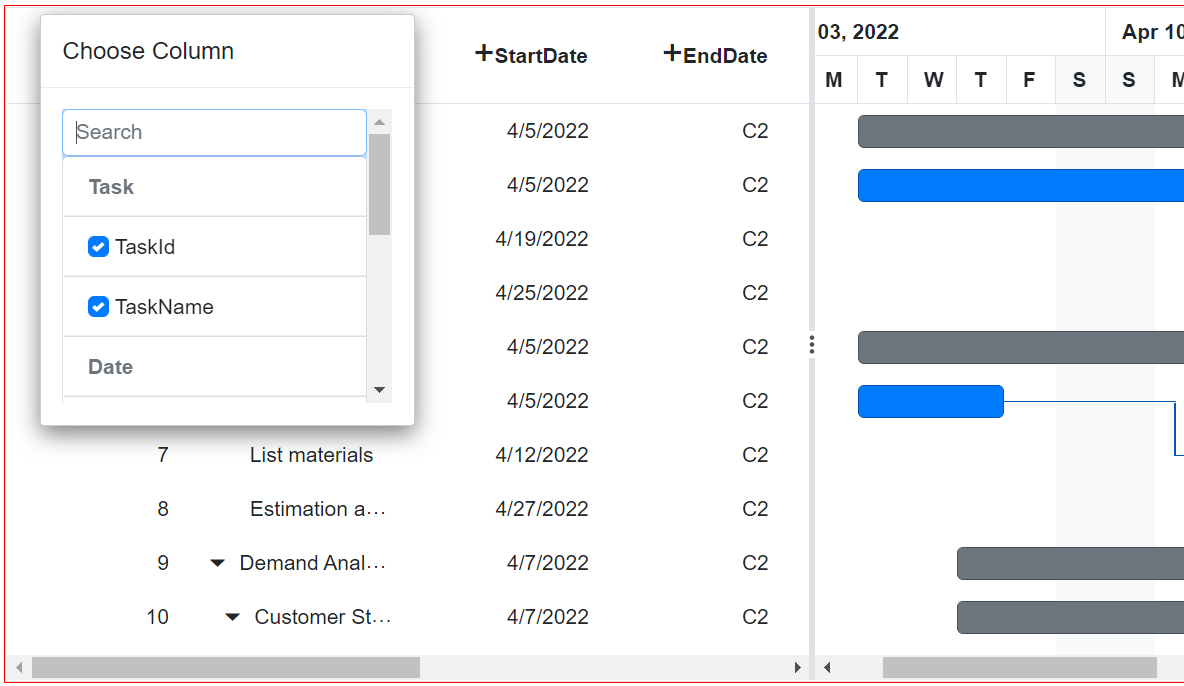
Columns In Blazor Gantt Chart Component Syncfusion Blazor has templated components thats accepts one or more ui segments as input that can be rendered as part of the component during component rendering. gantt chart is a templated razor component, that allows customizing various part of the ui using template parameters. it allows rendering custom components or content based on its logic. Columns define the schema of a data source in blazor gantt chart component. it supports formatting, column definitions, column chooser, column menu, column reordering, and other important features. the operations such as sorting, filtering, and searching can be performed based on column definitions. Recent activities in blazor gantt chart tutorials and blogs. the blazor gantt chart tutorial videos and blog posts will guide you in building your first app with this blazor components. they provide problem solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example. This property is used to set the default value for the component when adding a new record to the gantt. the default value will be used if no other value is specified. if this property is not set, the component will use some predefined value to the default columns and use an empty string for custom columns as the default value.

Blazor Gantt Chart Library Timeline Chart Syncfusion Recent activities in blazor gantt chart tutorials and blogs. the blazor gantt chart tutorial videos and blog posts will guide you in building your first app with this blazor components. they provide problem solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example. This property is used to set the default value for the component when adding a new record to the gantt. the default value will be used if no other value is specified. if this property is not set, the component will use some predefined value to the default columns and use an empty string for custom columns as the default value. The blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. in this quick start project, you can learn how the tooltips works in a syncfusion blazor gantt chart in a blazor webassembly app. This method can be used to reorder a row in the gantt chart in an asynchronous manner. the method will update the index of the row without blocking the current thread. the task completes when the reorder operation is finished. the "position" parameter should be either "top" or "bottom" or "child".

Columns In Blazor Gantt Chart Component Syncfusion The blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. in this quick start project, you can learn how the tooltips works in a syncfusion blazor gantt chart in a blazor webassembly app. This method can be used to reorder a row in the gantt chart in an asynchronous manner. the method will update the index of the row without blocking the current thread. the task completes when the reorder operation is finished. the "position" parameter should be either "top" or "bottom" or "child".

Comments are closed.