Column Resizing In Blazor Gantt Chart Component Syncfusion

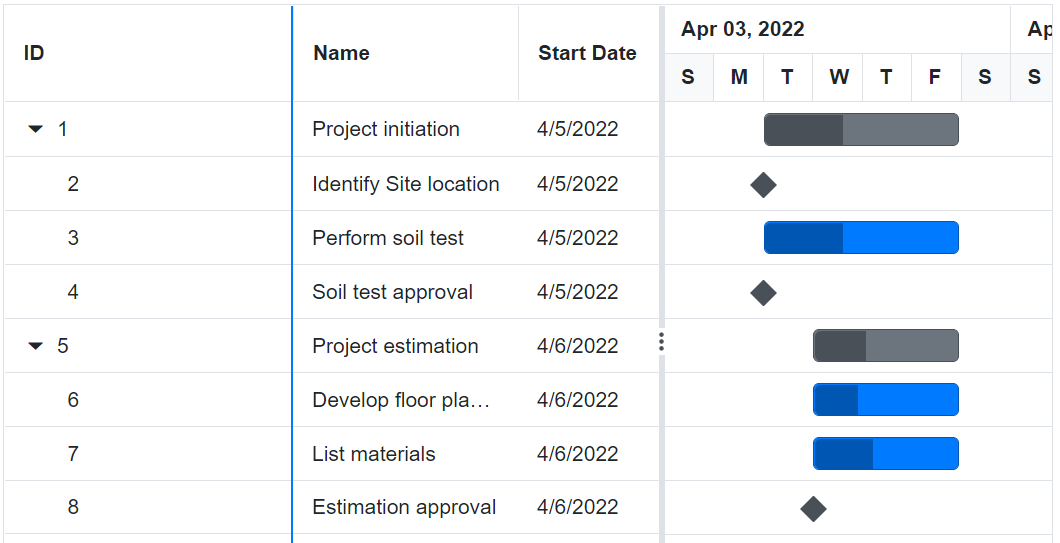
Column Resizing In Blazor Gantt Chart Component Syncfusion Each column can be auto resized by double clicking the right edge of the column header to fit the width of that column based on the widest cell content. to resize the column, set the allowresizing property to true. the following code example shows how to enable the column resize feature in the gantt chart component. The tree expander column is a column in the gantt chart component that has icons to expand or collapse the parent records. you can define the tree column index in the gantt chart component by using the treecolumnindex property and the default value of this property is 0. the following code example shows how to use this property.

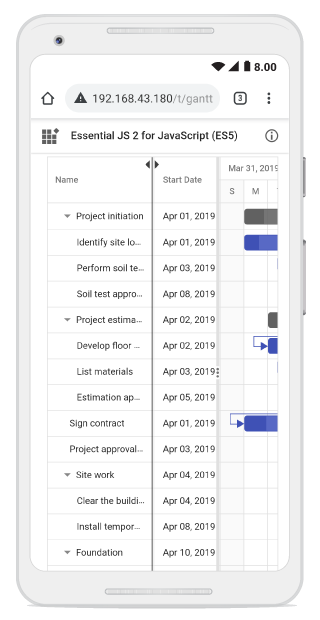
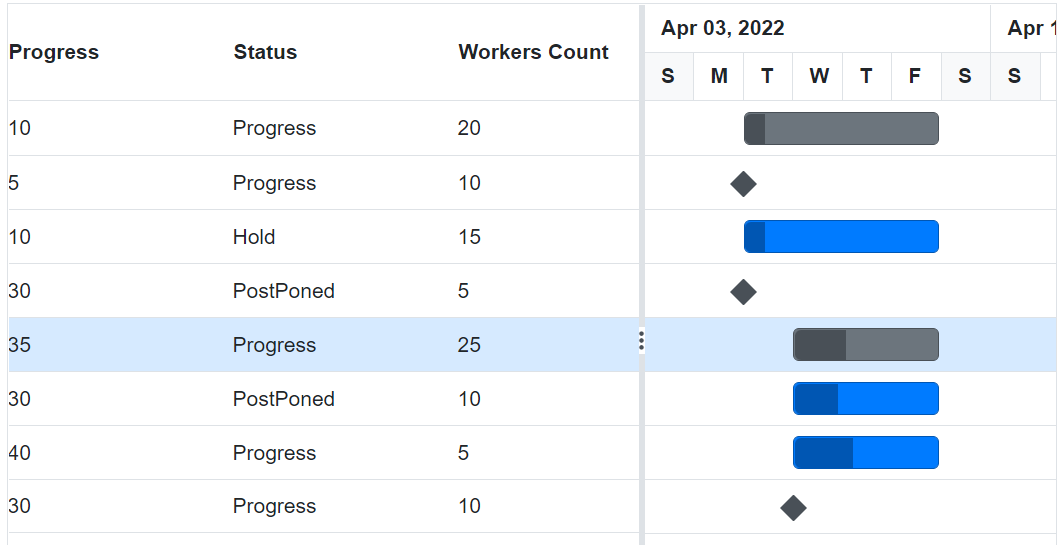
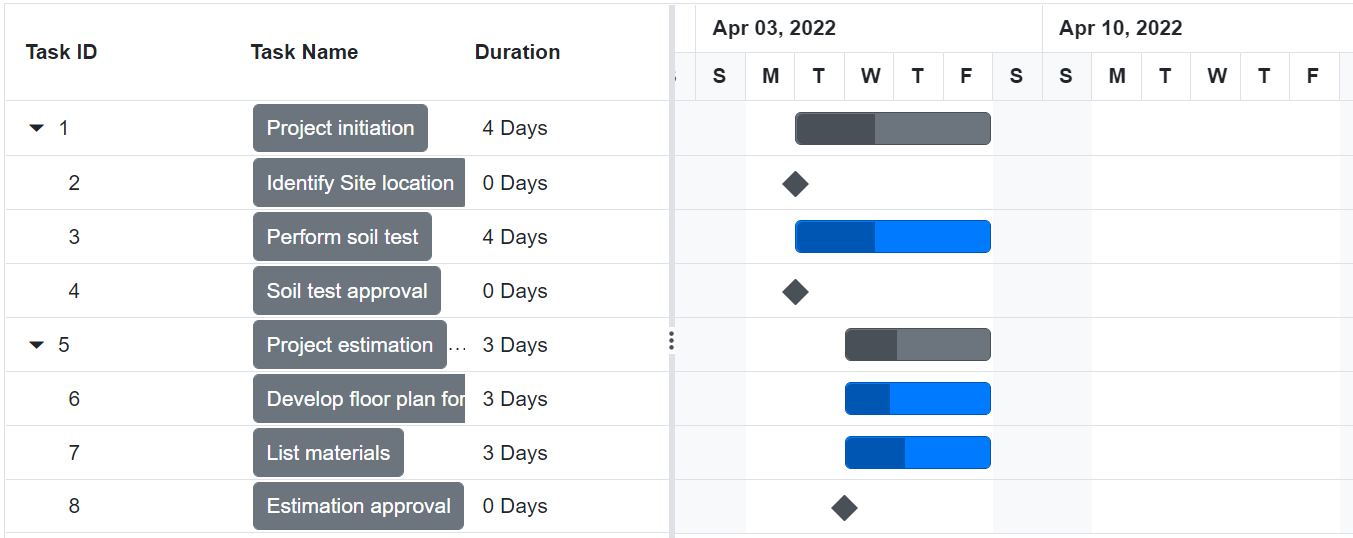
Column Resizing In Blazor Gantt Chart Component Syncfusion When integrating images or custom template elements into gantt chart columns in the blazor gantt chart, it is recommended to use the column template feature rather than customizing data through event handlers such as rowdatabound or querycellinfo. these events are triggered for every row and cell during rendering, which can significantly slow. Columns define the schema of a data source in blazor gantt chart component. it supports formatting, column definitions, column chooser, column menu, column reordering, and other important features. the operations such as sorting, filtering, and searching can be performed based on column definitions. Overview. the blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project. The blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. in this quick start project, you can learn how the tooltips works in a syncfusion blazor gantt chart in a blazor webassembly app.

Columns In Blazor Gantt Chart Component Syncfusion Overview. the blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project. The blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. in this quick start project, you can learn how the tooltips works in a syncfusion blazor gantt chart in a blazor webassembly app. The blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. this quick start project that helps you create a blazor gantt chart of syncfusion in the blazor webassembly application. Key features. data sources the blazor gantt chart component can be integrated with various remote api service for data binding by using the sfdatamanager or an enumerable collection of objects by using the datasource property. large data binding optimize performance when dealing with extensive datasets by initially loading only parent records.

Column Template In Blazor Gantt Chart Component Syncfusion The blazor gantt chart is a project planning and management tool that provides a microsoft project like interface to display and manage hierarchical tasks with timeline details. this quick start project that helps you create a blazor gantt chart of syncfusion in the blazor webassembly application. Key features. data sources the blazor gantt chart component can be integrated with various remote api service for data binding by using the sfdatamanager or an enumerable collection of objects by using the datasource property. large data binding optimize performance when dealing with extensive datasets by initially loading only parent records.

Comments are closed.