Color Wheel Chart Analogous Colors

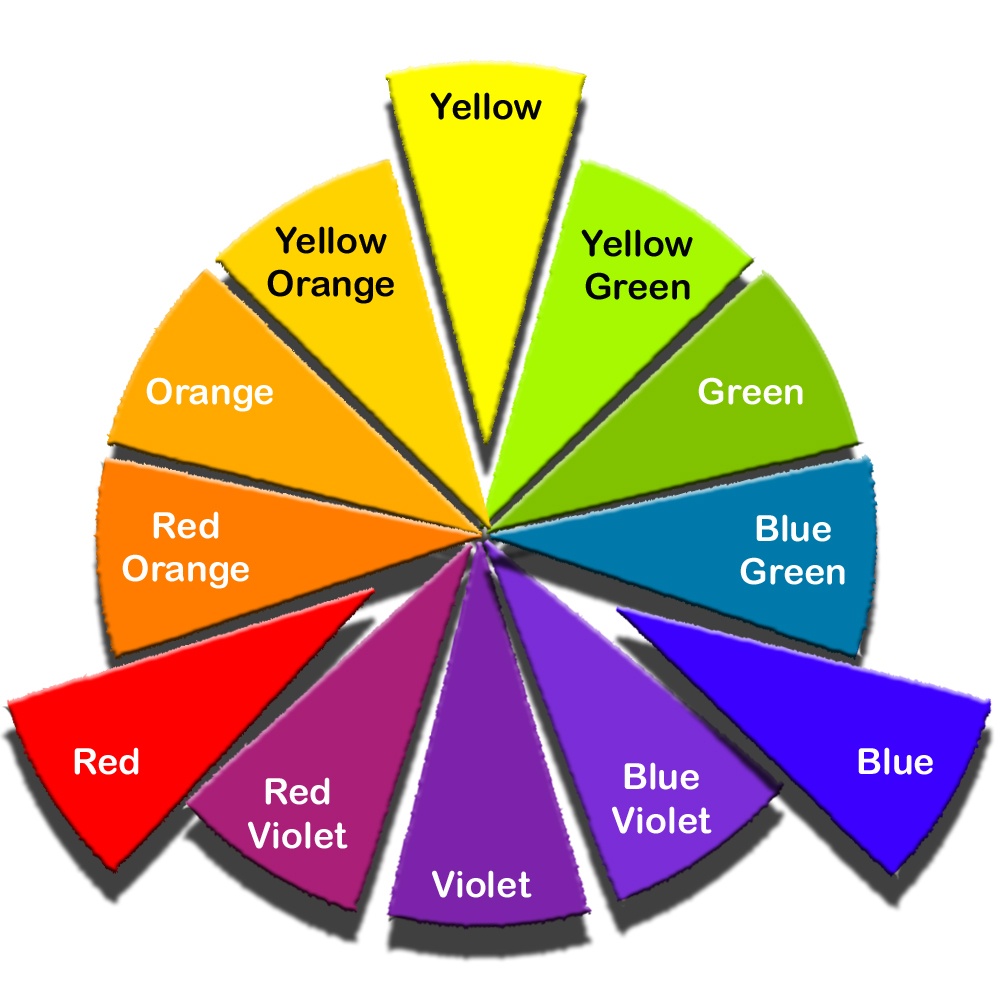
Color Wheel Chart Analogous Colors There are 12 main colors on the color wheel. in the rgb color wheel, these hues are red, orange, yellow, chartreuse green, green, spring green, cyan, azure, blue, violet, magenta and rose. the color wheel can be divided into primary, secondary and tertiary colors. primary colors in the rgb color wheel are the colors that, added together, create. The color wheel divides colors into warm and cool. warm colors are so called because they evoke feelings of warmth and comfort (but can also be associated with anger and hostility). these colors have long wavelengths, and they are lively and easily noticed. warm colors are generally at the forefront of a design.
:max_bytes(150000):strip_icc()/understanding-analogous-colors-1973820-final-2065c73748b146e4a92b377a18772353.png)
Analogous Colors And How To Use Them In Your Home Here’s how to use analogous colors successfully: 1. choose your main color: start by selecting your main color, which will be the dominant hue in your design. this color sets the overall mood and tone. 2. select adjacent colors: pick two to three colors that are next to your main color on the color wheel. these will be your analogous colors. Use the color wheel to create harmonious colors that make a palette. choose your base color, then select from a variety of color harmonies like analogous, triadic, complementary, and more to create beautiful designs. Whether you're new to color palettes, or a pro looking for advanced tools, we'll have you set up and ready to create your best palette in minutes. get started for free. join our slack community. the color wheel shows the relationship between colors. find the perfect color schemes for your ui color palette. Analogous color schemes are created by using colors that are next to each other on the color wheel. if an analogous color scheme does not have enough contrast between the colors (for a nice website design), it can be adjusted to give it more variety.

Analogous Colors Create Color Harmony Whether you're new to color palettes, or a pro looking for advanced tools, we'll have you set up and ready to create your best palette in minutes. get started for free. join our slack community. the color wheel shows the relationship between colors. find the perfect color schemes for your ui color palette. Analogous color schemes are created by using colors that are next to each other on the color wheel. if an analogous color scheme does not have enough contrast between the colors (for a nice website design), it can be adjusted to give it more variety. An analogous color scheme uses colors directly adjacent to each other on the color wheel – for example, red, orange, and yellow. use the 60 30 10 rule with this harmony – use the dominant color 60% of the time, a supporting color 30% of the time, and the 3rd accent color 10% of the time. Monochromatic colors provide us with several tones shades tints of one base color. this color combination is far more subtle and when applied to images provides a stronger sense of harmony and a sense of a unified color scheme. analogous colors. analogous colors are just three colors placed directly next to one another on the color wheel.

Understanding Analogous Colors An analogous color scheme uses colors directly adjacent to each other on the color wheel – for example, red, orange, and yellow. use the 60 30 10 rule with this harmony – use the dominant color 60% of the time, a supporting color 30% of the time, and the 3rd accent color 10% of the time. Monochromatic colors provide us with several tones shades tints of one base color. this color combination is far more subtle and when applied to images provides a stronger sense of harmony and a sense of a unified color scheme. analogous colors. analogous colors are just three colors placed directly next to one another on the color wheel.

What Are Analogous Colors How And When Should You Use Them Color

Comments are closed.