Building A Design System Fast Tip

Building A Design System Easy Tip For Beginners Youtube Quick tips on how to use a figma community file with the batch styler and similayer plugins to quickly build a custom design system. note: if you're running. A well crafted design system is a powerful tool for teams looking to create cohesive, scalable, and efficient designs. by establishing a shared language and a library of reusable components, a design system ensures consistency across your products, speeds up your workflow, and frees up your team to focus on solving user problems.

Building A Design System Fast Tip Youtube 7. establish your key components. your design system will probably share at least 75% of its styles and components with any other system. but what will make it extremely efficient for your product. Create the ui inventory for the design system. start by building a catalogue of all the reusable components in your product. this includes patterns, colors, text styles, icons, and even grid systems. creating an inventory of ui components will reveal inconsistencies in your design language and pave the way for a design system. Step 1: audit existing components. in order to get a bird’s eye view of all the use cases we need to cater to, it is important to audit existing components in our product. yes, every single component on every page. this is a crucial step albeit a tedious one. Calculate if a design system is worth it. research other departments and create an inclusive system. define the most useful components and start building. 3 practices you shouldn’t neglect. naming conventions. design documentation. design accessibility. it’s a marathon, not a sprint. useful resources and tools.

Building A Design System From Scratch Step 1: audit existing components. in order to get a bird’s eye view of all the use cases we need to cater to, it is important to audit existing components in our product. yes, every single component on every page. this is a crucial step albeit a tedious one. Calculate if a design system is worth it. research other departments and create an inclusive system. define the most useful components and start building. 3 practices you shouldn’t neglect. naming conventions. design documentation. design accessibility. it’s a marathon, not a sprint. useful resources and tools. A design system is a tool for digital teams to work collaboratively on an experience by providing a standardized set of components and guidelines. a design system is more robust than a pattern library or ui kit. building a design system is an extensive project that’s usually easiest to do in conjunction with a planned overhaul, like a. Tips for designing and building a consistent design system. without doubt, i get asked about design systems more than anything else. so, having spent the majority of the past few years thinking about how to design, build and present design systems for products like marvel , bantam and modulz , i figured i’d share some of what i’ve learned.

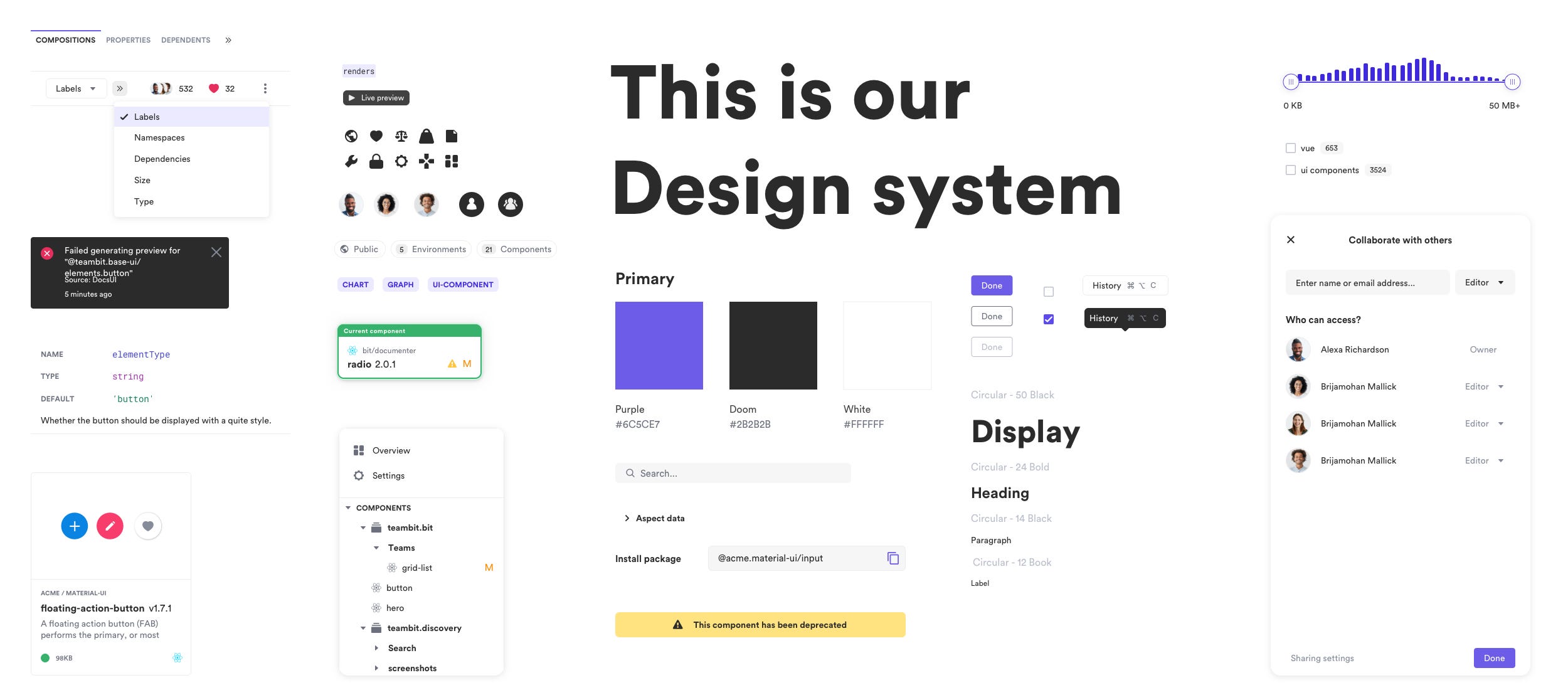
How We Build A Design System Bits And Pieces A design system is a tool for digital teams to work collaboratively on an experience by providing a standardized set of components and guidelines. a design system is more robust than a pattern library or ui kit. building a design system is an extensive project that’s usually easiest to do in conjunction with a planned overhaul, like a. Tips for designing and building a consistent design system. without doubt, i get asked about design systems more than anything else. so, having spent the majority of the past few years thinking about how to design, build and present design systems for products like marvel , bantam and modulz , i figured i’d share some of what i’ve learned.

Building A Design System From Scratch Designer Feed

Comments are closed.