Basic Webpage Layout Design With Css Css Tutorial Studytonight

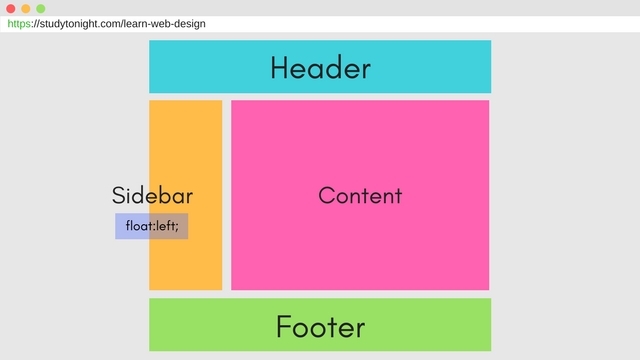
Basic Webpage Layout Design With Css Css Tutorial Studytonight Desigining a basic webpage layout. we have come a long way now. we have learnt many css concepts that can easily be put to use to design our website webpages. in this tutorial, we will learn how to setup a basic webpage with a header, footer, sidebar and body section. this webpage also follows the same structure. Css course. 4.6 (476 ratings) | 4799 students. css or css3 is part of the foundation on top of which a website is built. without css, websites would look ugly as hell. sass, scss, etc are built on top of css, to enable ui developers write better styling code. for a ui developer, knowing css is a must. this course is free forever 🥳.

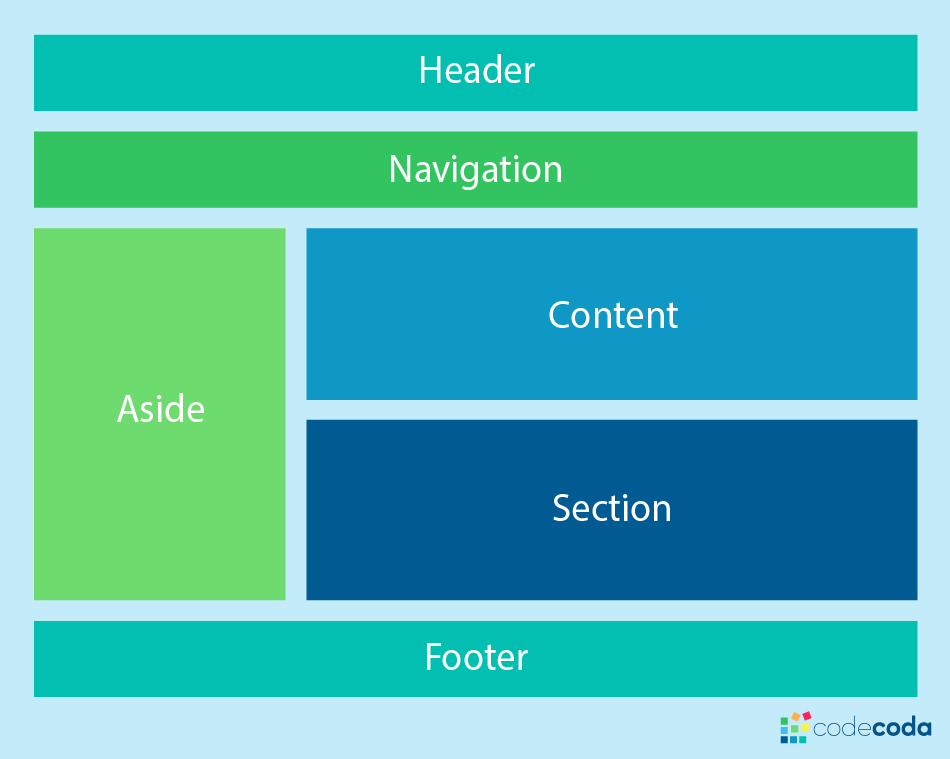
Css Tutorial Studytonight Html provides basic tags to define proper formatting of information but to structure the layout, and make it useable on different screen sizes is something only css can do. if you want to learn css from start to end, covering all the css properties and examples, you should check out our free css course to become a master of css. The most common layout is one (or combining them) of the following: 1 column (often used for mobile browsers) 2 column (often used for tablets and laptops) 3 column layout (only used for desktops) 1 column: 2 column: 3 column: we will create a 3 column layout, and change it to a 1 column layout on smaller screens:. Css website layout plays a crucial role in defining its visual structure, organization, and responsiveness when designing a website. in this article, we’ll learn various css techniques to create effective website layouts with css. a website can be divided into various sections comprising of header, menus, content, and footer based on which. Step 2 (css code): next, we need to style our webpage by adding the css. this will give our webpage an upgraded presentation. create a css file with the name of styles.css and paste the given codes into your css file. remember that you must create a file with the .css extension.

Html And Css Web Layout Basic Exercise Tutorial With Souce Code Youtube Css website layout plays a crucial role in defining its visual structure, organization, and responsiveness when designing a website. in this article, we’ll learn various css techniques to create effective website layouts with css. a website can be divided into various sections comprising of header, menus, content, and footer based on which. Step 2 (css code): next, we need to style our webpage by adding the css. this will give our webpage an upgraded presentation. create a css file with the name of styles.css and paste the given codes into your css file. remember that you must create a file with the .css extension. Using css, you can style your html webpage to make it colorful, structured, modern, and responsive. all modern websites use css for styling their web pages. css1 first marked its appearance in 1996 and css2 quickly followed it, making some significant improvements. the current version, css3 has added many useful features like flexbox, media. Css page layout techniques allow us to take elements contained in a web page and control where they're positioned relative to the following factors: their default position in normal layout flow, the other elements around them, their parent container, and the main viewport window. the page layout techniques we'll be covering in more detail in.

How To Create Website Page Layout In Html Css Using Float Web Using css, you can style your html webpage to make it colorful, structured, modern, and responsive. all modern websites use css for styling their web pages. css1 first marked its appearance in 1996 and css2 quickly followed it, making some significant improvements. the current version, css3 has added many useful features like flexbox, media. Css page layout techniques allow us to take elements contained in a web page and control where they're positioned relative to the following factors: their default position in normal layout flow, the other elements around them, their parent container, and the main viewport window. the page layout techniques we'll be covering in more detail in.

Web Basic 101 Css Layout Astral Internet Canada

Html Page Layout With Css Best Home Design Ideas

Comments are closed.