Angular Navbar Bootstrap 4 Material Design Examples Tutorial

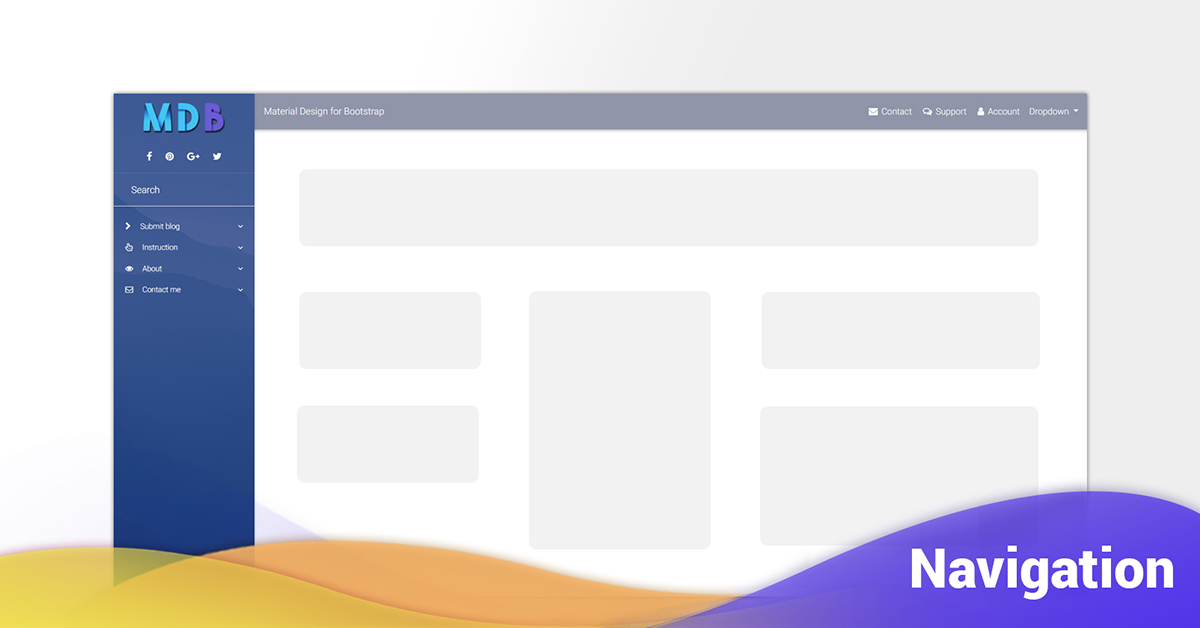
Angular Navbar Bootstrap 4 Material Design Examples Tutorial Go to docs v.5. angular bootstrap navbar is a simple wrapper for positioning branding, navigation, and other elements into a concise navigation header. it’s easily extensible and, with the help of our collapse plugin, it can easily integrate offscreen content. mdb provides you with stylish navbars, with distinctive for material design details. In this tutorial, we'll learn how to integrate and use bootstrap 4 with angular 10. we'll see how to initialize an angular 10 project and integrate it with bootstrap 4. next, we'll use the various bootstrap 4 css utilities to create a responsive layout with navbars, tables, forms, buttons, cards and jumbotrons.

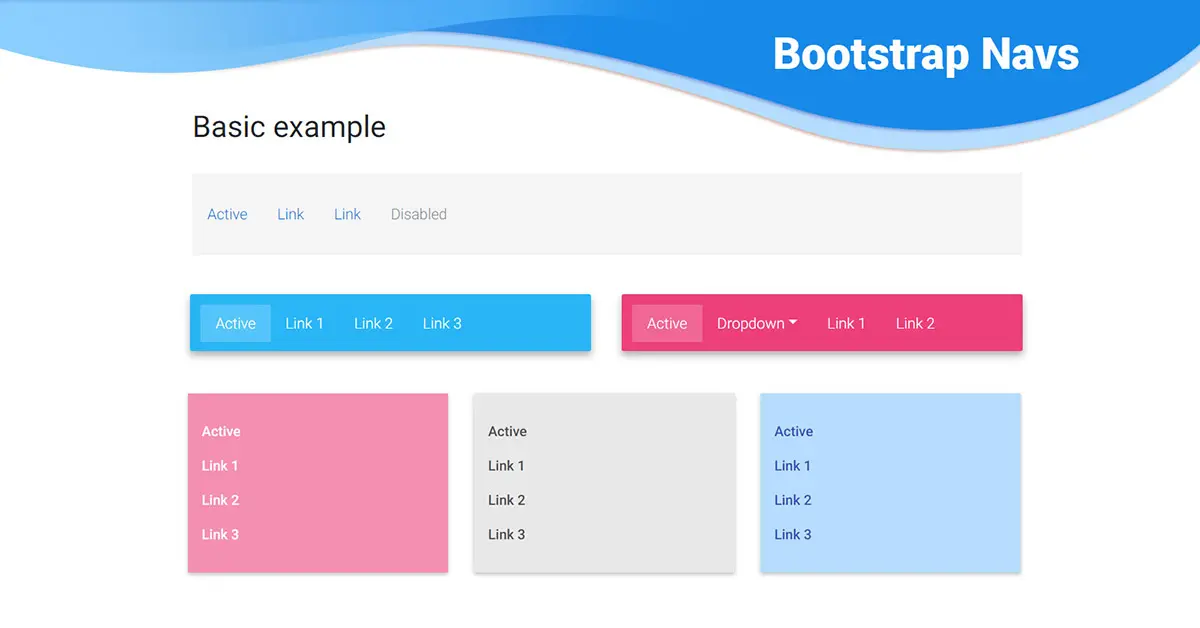
Angular Navs Bootstrap 4 Material Design Examples Tutorial First, let’s create the project using angular cli. the following command will create the angular project in a new folder called angular bootstrap scalable navbar and default the style sheet format to scss. >ng new angular bootstrap scalable navbar style scss. next change directory to the new project and install the yarn packages >yarn add. Creating side navigation. to create side navigation items, we are going to use the mat nav list element that resides inside matlistmodule. so, let’s register this module first in the material.module.ts file: import { matlistmodule } from '@angular material list'; import { matlistmodule } from '@angular material list';. Creating the navbar component. to create the navbar component, use the angular cli: ng generate component navbar. this command generates the necessary files for your navbar component. 4. designing. If you are using angular cli, then you can easily create a nav component by using the following command: ng generate component navbar. we would initially add the minimum html markup needed to see.

Angular Navigation Bootstrap 4 Material Design Examples Tutorial Creating the navbar component. to create the navbar component, use the angular cli: ng generate component navbar. this command generates the necessary files for your navbar component. 4. designing. If you are using angular cli, then you can easily create a nav component by using the following command: ng generate component navbar. we would initially add the minimum html markup needed to see. Note: these are the default settings. if you don't want to change anything then you don't need to add or modify the following code. responsive headers built with bootstrap 5, angular and material design. examples of fixed header, header sticky on scroll, with background image, jumbotron & more. Responsive breadcrumbs built with bootstrap 5, angular and material design. examples including different styles, separators, breadcrumbs in navbar and more.

Comments are closed.