Almost Everything You Should Know About Raster Graphics

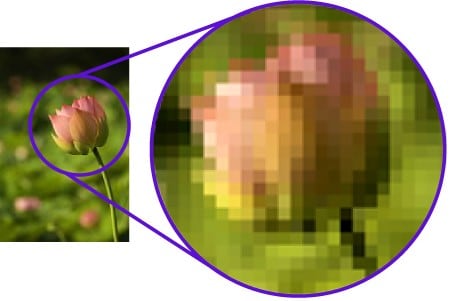
Almost Everything You Should Know About Raster Graphics Albert shepherd updated on 2024 06 06 13:44:58. in short, raster graphics are pixel based images, as opposed to vector based ones. the best way to spot a raster image is to zoom in to a high degree. if you can see the individual pixels, it's most likely a raster image. this phenomenon is called pixelation and is one of the major drawbacks of. Raster graphics, also known as bitmaps, store image data as fixed pixels. these pixels, which each represent a single color, are fitted onto a grid (or a “raster” proper, which is where the name comes from). take a step back, and all those colored pixels form a clear image, just like a mosaic. higher definition graphic design images require.

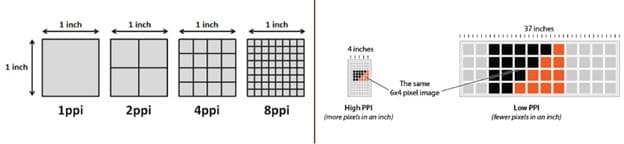
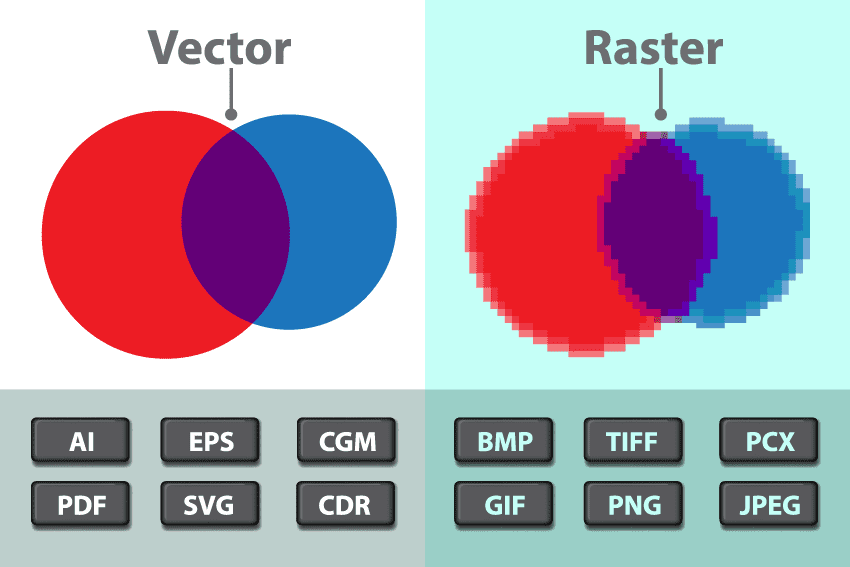
Almost Everything You Should Know About Raster Graphics Raster graphics, a type of digital image that uses tiny rectangular pixels, or picture elements, arranged in a grid formation to represent an image. because the format can support a wide range of colors and depict subtle graduated tones, it is well suited for displaying continuous tone images such as photographs or shaded drawings, along with. Basic terms related to raster graphics. here the some basic terms of the raster graphics. pixel: in computer graphics, an actual point in a picture is called a pixel, dot, or image element. pixels are the smallest addressable units in an image that is shown on a screen. almost everything we see on computer displays is composed of raster graphics. A raster image is technically characterized by the width and height of the image in pixels and by the number of bits per pixel. [1] raster images are stored in image files with varying dissemination, production, generation, and acquisition formats. the printing and prepress industries know raster graphics as contones (from continuous tones). Here’s the main difference between them: vector graphics are path based. raster graphics are pixel based. there’s a little more to it than that, of course. and understanding the difference is important. the sooner you master vector & raster graphics, the sooner you’ll go from total design noob to expert level graphic artist (pronounced ar.

Almost Everything You Should Know About Raster Graphics A raster image is technically characterized by the width and height of the image in pixels and by the number of bits per pixel. [1] raster images are stored in image files with varying dissemination, production, generation, and acquisition formats. the printing and prepress industries know raster graphics as contones (from continuous tones). Here’s the main difference between them: vector graphics are path based. raster graphics are pixel based. there’s a little more to it than that, of course. and understanding the difference is important. the sooner you master vector & raster graphics, the sooner you’ll go from total design noob to expert level graphic artist (pronounced ar. Raster graphics comprise countless tiny pixels, each a different color, coming together to form a complete image. this pixel based nature makes raster images highly detailed and ideal for rich, complex visuals like photographs. vector images, on the other hand, are like mathematical formulas. instead of relying on pixels, they use paths defined. Raster graphics and vector graphics are the two most popular formats used for visual content. these two formats are used to represent images in different ways, some of which include the following: 1. resolution. one of the key differences between raster graphics and vector graphic is their image resolution.

Digital Imaging Sp20 Raster Vs Vector Graphics Explained Raster graphics comprise countless tiny pixels, each a different color, coming together to form a complete image. this pixel based nature makes raster images highly detailed and ideal for rich, complex visuals like photographs. vector images, on the other hand, are like mathematical formulas. instead of relying on pixels, they use paths defined. Raster graphics and vector graphics are the two most popular formats used for visual content. these two formats are used to represent images in different ways, some of which include the following: 1. resolution. one of the key differences between raster graphics and vector graphic is their image resolution.

Introduction To Raster Graphics Platt College San Diego

Comments are closed.