Affinity Designer 2 Vector Cartoon Styles

Artstation Free Layer Styles For Affinity Designer Artworks Affinity designer mini tutorial. 3 beautiful foil textures (10 x 10", 300 dpi) 8. terrazzo textured paper bundle (ai, eps, jpg, png) paper texture affinity designer kits are a must have. this pack of affinity designer assets has over 20 artistic paper textures and torn paper shapes as well. use them to add texture to your designs in seconds.

Vector Illustration Use Affinity Designer 2 To Create Amazing Vector The only way i got it to start working with cartoon animator 5 (ca5) was by re installing affinity apps using msi instead of msix. then i was able to call affinity designer 2 (ad2) from within ca5, to import a new vector picture back to ca5 by exporting the picture from ag2. Make cartoon yourself in affinity designer | vector illustrate speed art (step by step)hello everyone! in this tutorial, i'm going to show you how to make t. This is an adaptable affinity designer template ideal for a variety of industries, including creative agencies, banking, technology, and more for creating tri fold brochures. this comprehensive template fits both a4 and us letter formats and can be easily customized using adobe photoshop, adobe indesign, and more. Hey people, just posting here this quick example, i did using affinity designer, i think this can guide you by this art tips. 1 cartoon, use stroke over the shapes 2 flat vector by using only shapes, hard edges by shadow no opacity 3 painting, using pixel persona, just draw inside of the.

Cartoon Yourself In Affinity Designer Design Bundles This is an adaptable affinity designer template ideal for a variety of industries, including creative agencies, banking, technology, and more for creating tri fold brochures. this comprehensive template fits both a4 and us letter formats and can be easily customized using adobe photoshop, adobe indesign, and more. Hey people, just posting here this quick example, i did using affinity designer, i think this can guide you by this art tips. 1 cartoon, use stroke over the shapes 2 flat vector by using only shapes, hard edges by shadow no opacity 3 painting, using pixel persona, just draw inside of the. Step 2: create the color palette. you can create a color palette from your image. in the swatches panel, click on the small menu on the top right side of the panel and choose create palette from image. select the number of colors and other settings in the popup and click ok. your new color palette should now be in the swatches panel. 1. canvas settings #. open affinity designer, and create a new document by clicking cmd n (mac) or ctrl n (windows). alternatively, you can go to “menu” → “file” → “new”. be sure not to check the “create artboard” box. set the type to “web”, which will automatically set the field dpi to 72.

Cartoon Drawing In Affinity Designer By Leduc Gallery On Deviantart Step 2: create the color palette. you can create a color palette from your image. in the swatches panel, click on the small menu on the top right side of the panel and choose create palette from image. select the number of colors and other settings in the popup and click ok. your new color palette should now be in the swatches panel. 1. canvas settings #. open affinity designer, and create a new document by clicking cmd n (mac) or ctrl n (windows). alternatively, you can go to “menu” → “file” → “new”. be sure not to check the “create artboard” box. set the type to “web”, which will automatically set the field dpi to 72.

Affinity Designer V2 Software Affinity Software

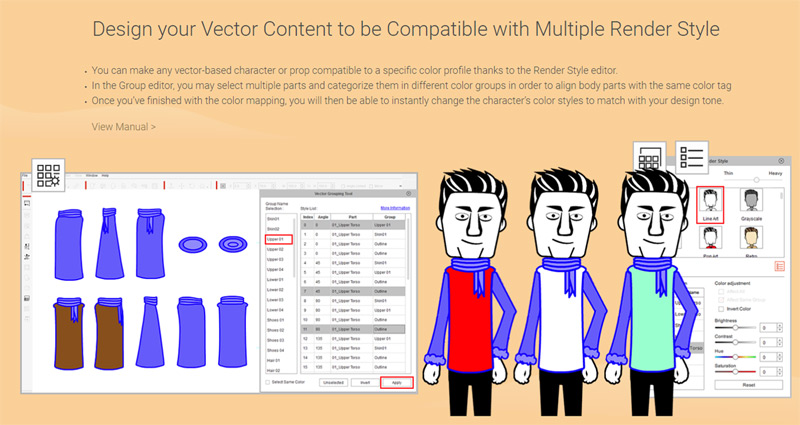
Working With Vector Art Using Affinity Designer And Cartoon Animator 4

Comments are closed.