A Guide To Tint Tone And Shade In Color

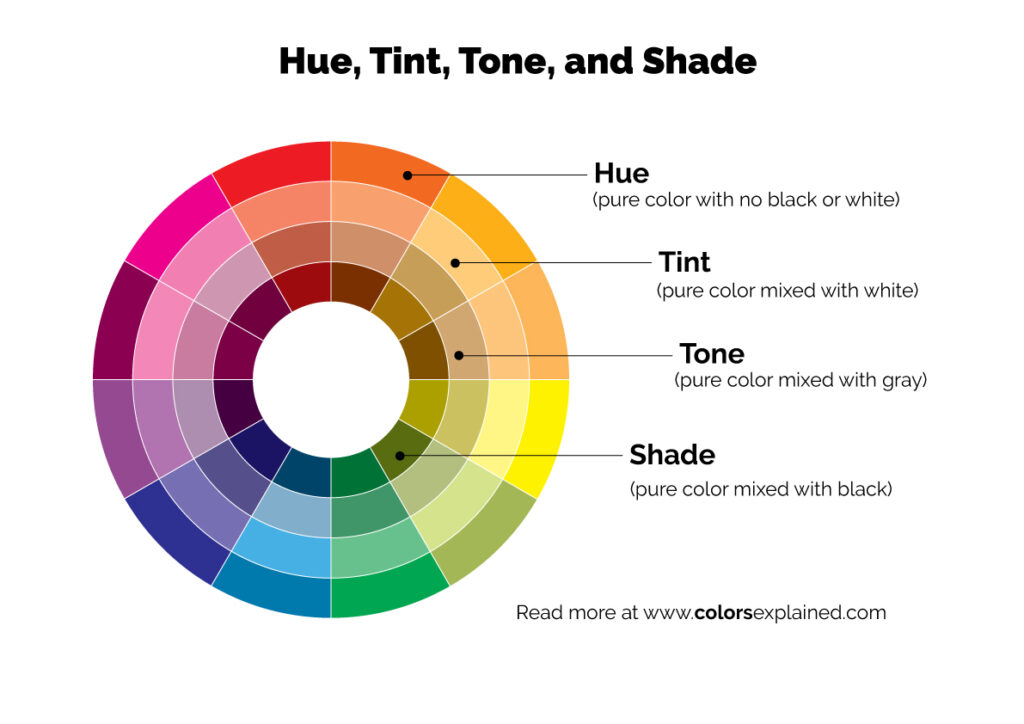
A Guide To Tint Tone And Shade In Color However, the word hue refers to the brightest 6 12 pure, unmixed pigment families on the color wheel. in color theory a tint any hue with white added. the color remains the same only lighter. in color theory, a tone is any pure hue with neutral gray added. the color remains the same only less vibrant. In the graphic design world, you can adjust the opacity in your software to create a tint. lighter tints tend to feel gentle, soft, and peaceful – like the cheery, airy tones of springtime. they tend to be easy to look at and pleasing to the eye. but in large amounts, they can feel overly feminine or juvenile.

A Guide To The Use Of Tints Shades And Tones Color Mixing Chart This handy guide will help you define the difference between tint, tone, shade, and more. whether with a paintbrush, stylus, trackpad, or mouse, knowing how to use color elements will empower you to create more depth and dimension in your creative work. color terms are often used interchangeably when discussing color in art and design. Tint, tone, and shade provide the nuance that colors need to make these designs work. begin with a base shade and build upon it by adding colors in the same family in varying tints, tones, and shades. think about a monochromatic color palette based on the color red. consider all the shades of color from the red family including different red. Shade: a shade is a color that has been mixed with black to make it darker. adding black creates a richer, darker version of the original hue. tint: a tint is a color that has been mixed with white to make it lighter. adding white creates a softer, paler version of the original color. tone: a tone is a color that has been mixed with gray to. Shade. to create a shade of an existing color, add black to a given hue. for example, red and black make burgundy, a darker shade of red. tint. to create a tint of a particular color, add white to it. tone. to change a color’s tone, add gray. this darkens the original hue while making the color more subtle and less intense – more diffuse.
:max_bytes(150000):strip_icc()/TintToneShade-56c243135f9b5829f867fe93.jpg)
Mixing Colors What You Need To Know About Tints Tones And Shades Shade: a shade is a color that has been mixed with black to make it darker. adding black creates a richer, darker version of the original hue. tint: a tint is a color that has been mixed with white to make it lighter. adding white creates a softer, paler version of the original color. tone: a tone is a color that has been mixed with gray to. Shade. to create a shade of an existing color, add black to a given hue. for example, red and black make burgundy, a darker shade of red. tint. to create a tint of a particular color, add white to it. tone. to change a color’s tone, add gray. this darkens the original hue while making the color more subtle and less intense – more diffuse. For example, burgundy is a shade of red. shades are bold, dramatic versions of the original color. they evoke feelings of mystery, elegance, and sophistication. shades are created by adding increments of black paint, ink or chalk to a pure color. in lighting design, shades define shadows and depth. tint, tone, and shade color examples. The color wheel is a gateway to the profound language of color. through the exploration of hues, tints, tones, and shades, one can begin to understand the emotional and visual impact of color. it's not just about creating aesthetically pleasing designs, but about evoking the right emotions, conveying the desired message, and creating a visual.

The Difference Between Shade Tint And Tone Explained For example, burgundy is a shade of red. shades are bold, dramatic versions of the original color. they evoke feelings of mystery, elegance, and sophistication. shades are created by adding increments of black paint, ink or chalk to a pure color. in lighting design, shades define shadows and depth. tint, tone, and shade color examples. The color wheel is a gateway to the profound language of color. through the exploration of hues, tints, tones, and shades, one can begin to understand the emotional and visual impact of color. it's not just about creating aesthetically pleasing designs, but about evoking the right emotions, conveying the desired message, and creating a visual.

Comments are closed.