A Guide To Motion Design Principles Toptal

A Guide To Motion Design Principles Toptal Motion has a profound impact on the user experience of digital products, but if interface elements don’t exhibit basic motion design principles, usability is undermined. in the context of user interfaces, motion is more than a visual garnish. it is a compelling force that bolsters product engagement and extends the reach of design communication. Life in motion: a guide to animating mobile data visualizations. animation can make data more comprehensible, engaging, and useful, especially on mobile. when animating data visualizations, designers should use motion design principles—and avoid common pitfalls. authors are vetted experts in their fields and write on topics in which they have.

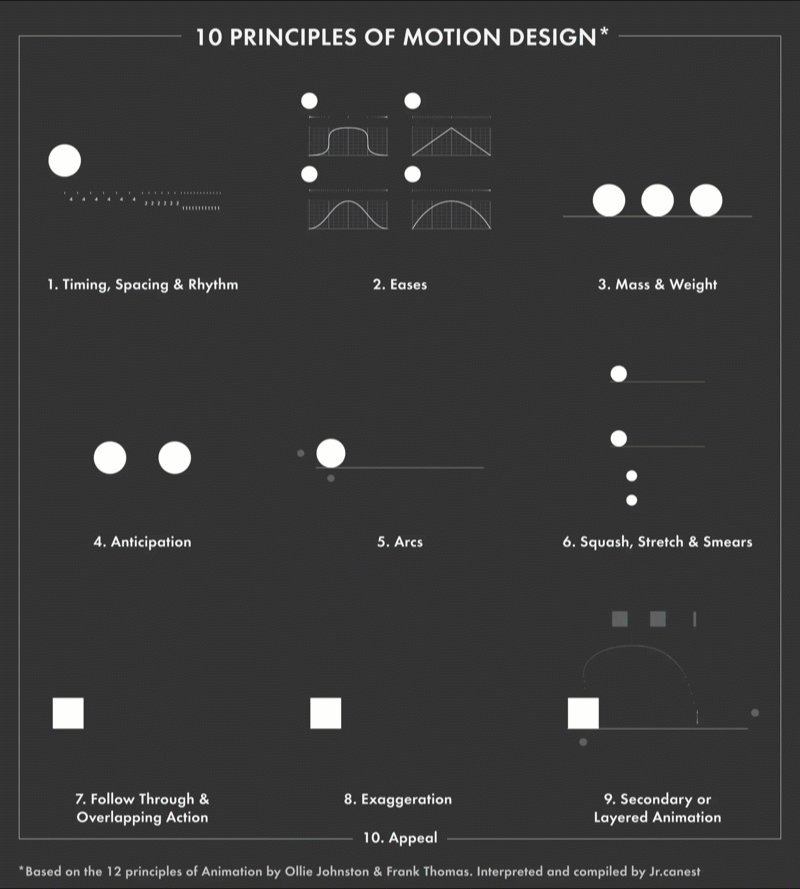
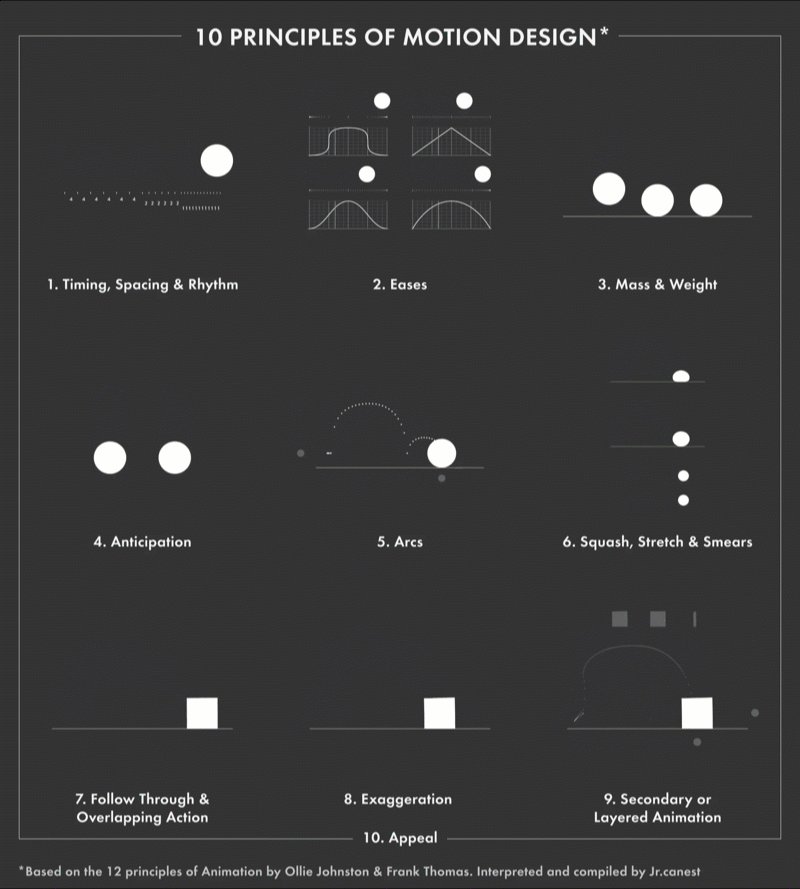
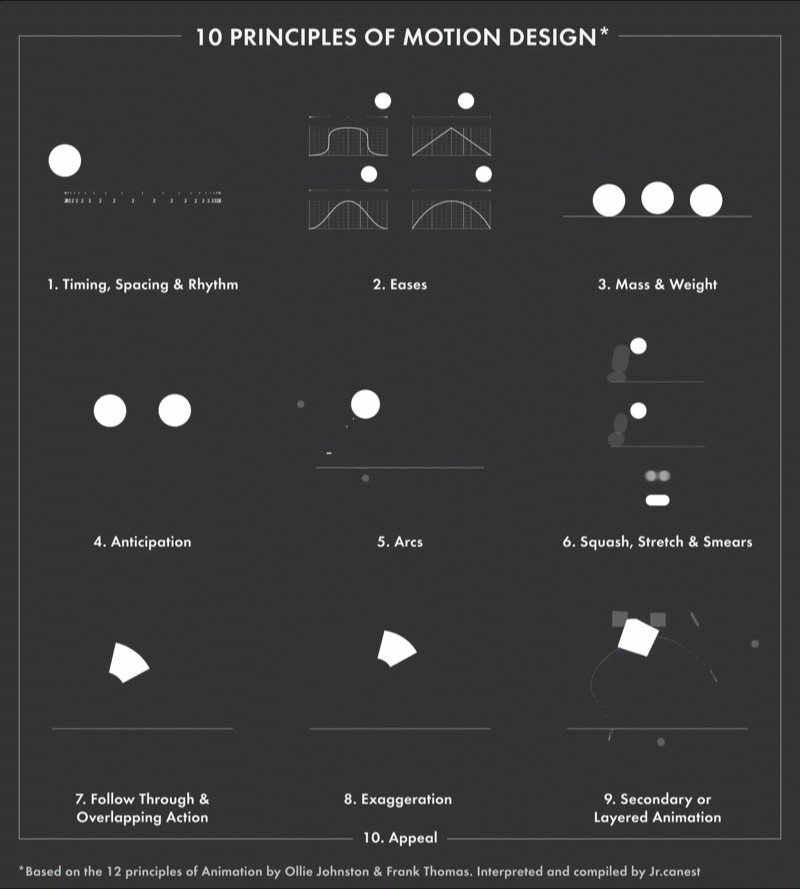
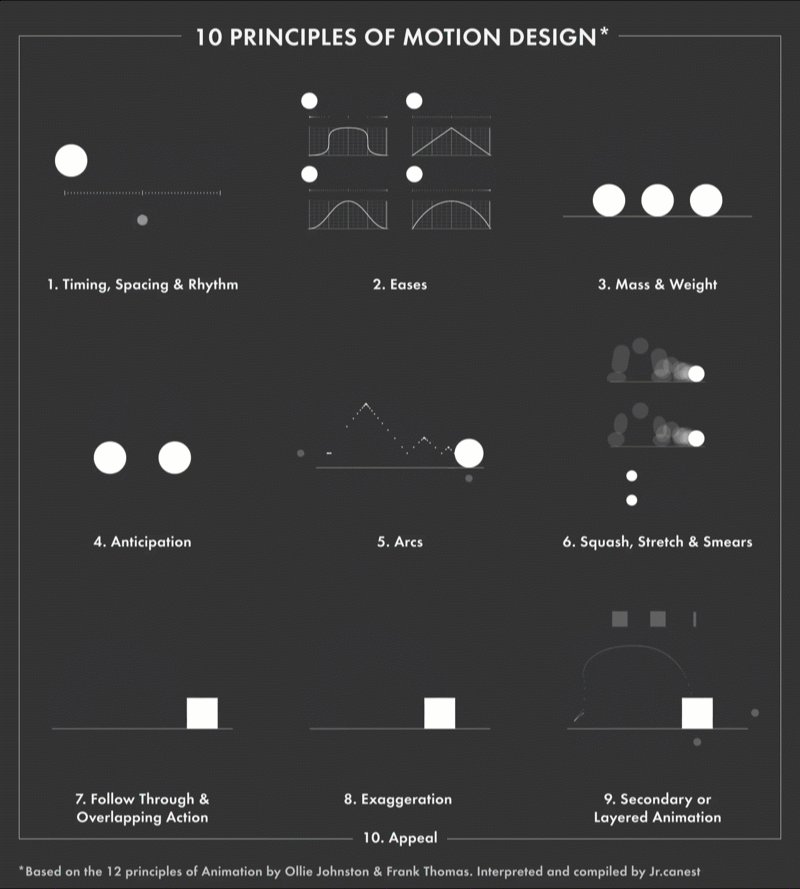
A Guide To Motion Design Principles Toptal The ultimate experience: a guide to the principles of sensory design. digital design routinely ignores neurological factors beyond sight. sensory design principles emphasize the interconnection of human perception and prompt designers to explore non visual solutions. authors are vetted experts in their fields and write on topics in which they. Since 2020, ux designer sharon harris has been a manager at google maps. previously working as a motion lead, harris evolved her role to increase the emotional and expressive feeling of products. she also helps motion specialists get a seat at the table with product and engineering partners. here — as part of our celebration of a decade of. 12 principles of motion design. learn how to create visually engaging and seamless motion designs that bring your digital projects to life. visual design. 12 exercises. start interactive lesson. motion is a powerful tool that can be used to apply key ux design principles, such as desirability and usability, to product designs. Motion has a profound impact on the ux of digital products. if interface elements fail to exhibit motion design principles, the results are jarring. in the context of user interfaces, motion is more than a visual garnish. it is a compelling force that bolsters usability and extends the reach of design communication.

A Guide To Motion Design Principles Toptal 12 principles of motion design. learn how to create visually engaging and seamless motion designs that bring your digital projects to life. visual design. 12 exercises. start interactive lesson. motion is a powerful tool that can be used to apply key ux design principles, such as desirability and usability, to product designs. Motion has a profound impact on the ux of digital products. if interface elements fail to exhibit motion design principles, the results are jarring. in the context of user interfaces, motion is more than a visual garnish. it is a compelling force that bolsters usability and extends the reach of design communication. This understanding becomes the compass, leading users through the narrative of the design while ensuring that crucial messages aren’t lost in the noise. moreover, this knowledge transcends aesthetics — it’s about functionality and usability. crafting a seamless visual hierarchy streamlines user interactions, reduces cognitive load, and. Visual hierarchy is the laying out of content in a composition in order to effectively communicate information and convey meaning. visual hierarchy directs viewers to the most important information first, and then to secondary content. established through the appropriate use of size, color, shape, distance, proportion, and orientation, the.

Comments are closed.