A Designer S Guide To The Golden Ratio Creative Bloq

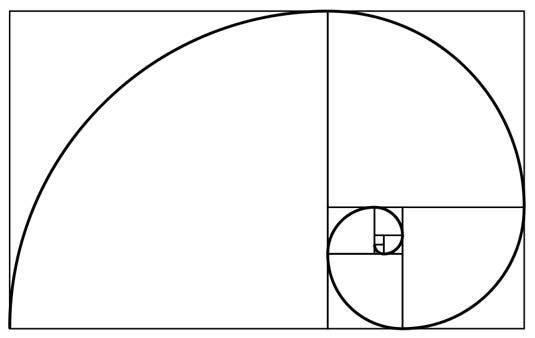
Pdf Guide To The Golden Ratio Graphic Design Creative Bloq Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle. The designer's guide to the golden ratio. inspired by the asymmetrical patterns found in natural structures such as plants and insects, the golden ratio is based on a string of numbers known fibonacci sequence. basically, it boils down to an aesthetically pleasing ratio between two different sizes that boils down to a proportion of 1:1618.

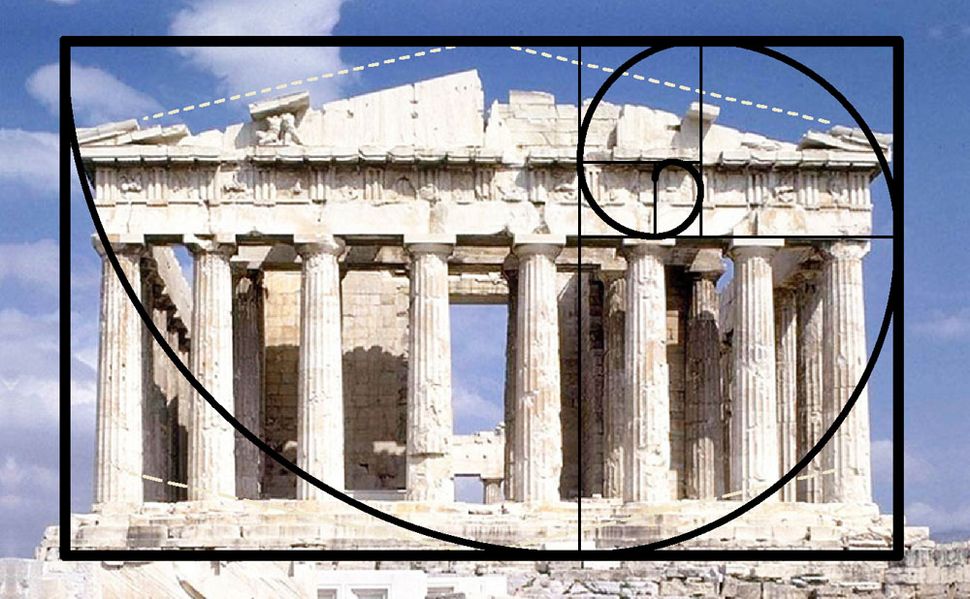
The Golden Ratio A Designer S Guide With Images Creative Bloq The golden ratio (also known as the golden mean) determines the most pleasing set of proportions for an element, and is simplified to the 'rule of thirds'. when used in combination with a grid, these simple rules for size, position and proportion can help ensure a layout feels coherent, but also aesthetically appealing. The golden ratio is a number that’s (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. you take a line and divide it into two parts – a long part (a) and a short part (b). the entire length (a b) divided by (a) is equal to (a) divided by (b). and both of those numbers equal 1.618. Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle.

A Designer S Guide To The Golden Ratio Creative Bloq Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle. Apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. when considering the ratio for this purpose the height isn’t important. use the ratio to create a guide for spacing in the design. prototypr.io has this advice: “use larger squares like unit 8 and 13 to define layouts. By definition, it is an irrational number approximately equal to 1.61803398875. it’s derived from the fibonacci sequence – a series of numbers in which each number is the sum of the two preceding ones. the ratio between any two consecutive numbers in this sequence approximates the golden ratio.

A Designer S Guide To The Golden Ratio Creative Bloq Apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. when considering the ratio for this purpose the height isn’t important. use the ratio to create a guide for spacing in the design. prototypr.io has this advice: “use larger squares like unit 8 and 13 to define layouts. By definition, it is an irrational number approximately equal to 1.61803398875. it’s derived from the fibonacci sequence – a series of numbers in which each number is the sum of the two preceding ones. the ratio between any two consecutive numbers in this sequence approximates the golden ratio.

Tools And Tutorials A Designer S Guide To The Golden Ratio Page 4

A Designer S Guide To The Golden Ratio Creative Bloq

Comments are closed.