A Comprehensive Guide To Analogous Colors With Examples

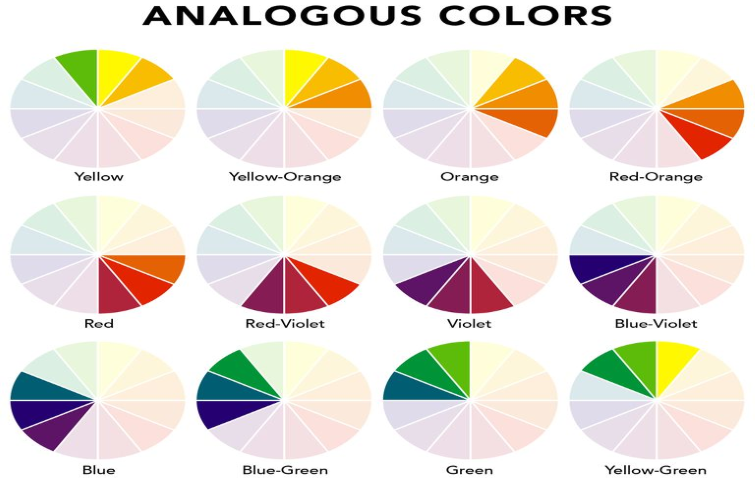
A Comprehensive Guide To Analogous Colors With Examples Examples of analogous color schemes. to better understand how you can start using analogous color schemes in your designs, let's take a look at some of the possible color combinations available: yellow – yellow green, yellow, yellow orange. red – red orange, red, red violet. violet – red violet, violet, blue violet. Red, orange, yellow. red, orange and yellow are the longest wavelengths of visible light. these colors are perceived as warm due to their association with sunlight and fire. red, orange and yellow are dramatic, loud colors associated with risk. as such, they are considered distracting and difficult to look at for long.
/colorwheels-56a52bee5f9b58b7d0db3c7a.jpg)
Understanding Analogous Colors If you’re aiming for a natural, organic feel, these colors can enhance that vibe. emotional impact: different color temperatures can evoke different feelings. warm analogous colors (reds, oranges, yellows) can evoke warmth and energy, while cool colors (blues, greens, purples) can create a calm and soothing atmosphere. Start by choosing a primary color as your focal point. this will be the dominant color in your scheme. identify adjacent colors on the color wheel that harmonize with the primary color. these will be your analogous colors. consider the number of analogous colors you want to include; typically, 2 to 3 colors work well. Apply the 60 30 10 rule. many designers embrace the 60 30 10 rule to achieve a calm, visually pleasing analogous harmony. according to this rule, 60% of your design will be the base color, 30% will be your accent color, and 10% will be your pop of color. here’s an example of using analogous colors while keeping the rule in mind to make this. Throw two primaries into the mix, and you get these babies. red and blue make purple. yellow and blue create green. red and yellow form orange. really simple, yet so foundational to anything in visual arts. tertiary colors. now, get into the nitty gritty. mix a primary with a secondary, and out come the tertiary hues.

A Comprehensive Guide To Analogous Colors With Examples Apply the 60 30 10 rule. many designers embrace the 60 30 10 rule to achieve a calm, visually pleasing analogous harmony. according to this rule, 60% of your design will be the base color, 30% will be your accent color, and 10% will be your pop of color. here’s an example of using analogous colors while keeping the rule in mind to make this. Throw two primaries into the mix, and you get these babies. red and blue make purple. yellow and blue create green. red and yellow form orange. really simple, yet so foundational to anything in visual arts. tertiary colors. now, get into the nitty gritty. mix a primary with a secondary, and out come the tertiary hues. Look at the example shown above. green yellow, yellow, and yellow orange are analogous because they’re adjacent on the wheel. here are some more examples of analogous colors: red, red orange, orange. yellow, yellow green, green. green, blue green, blue. blue, blue violet, violet. Start by choosing a primary color as your focal point. this will be the dominant color in your scheme. identify adjacent colors on the color wheel that harmonize with the primary color. these will be your analogous colors. consider the number of analogous colors you want to include; typically, 2 to 3 colors work well. photo credit: canva pro.

Comments are closed.