A Complete Beginner S Guide To Mobile App Wireframing

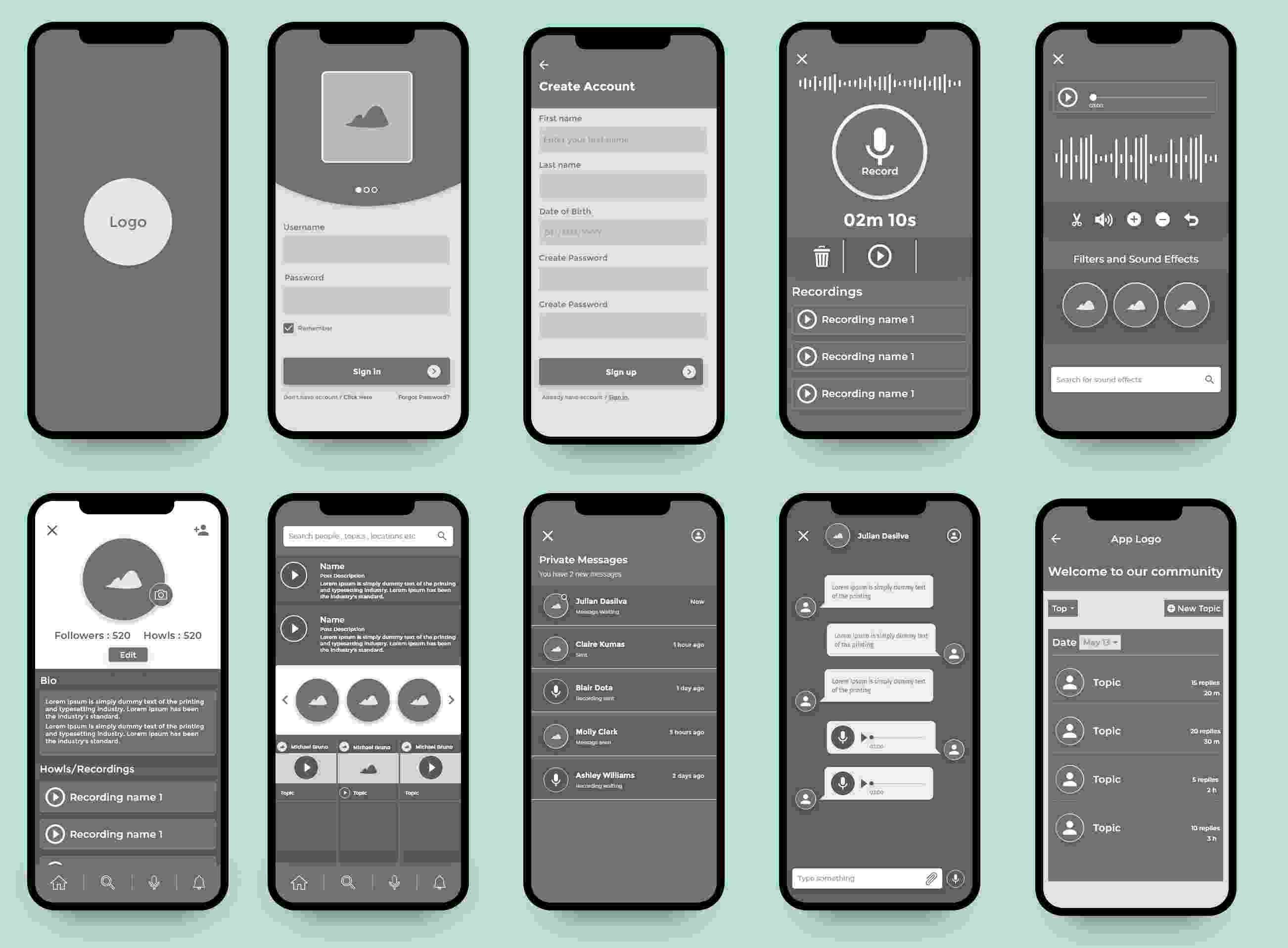
A Complete Beginner S Guide To Mobile App Wireframing A mobile app wireframe is a skeletal blueprint that presents the main structures, flows, layouts, and ui content of a mobile app. it is a visual presentation of a mobile app using gray lines, boxes, shapes, colors, and placeholders, which makes it easy for designers, developers, and product teams to discuss macro design ideas without worrying. An app wireframe is a straightforward and useful tool for iterating on mobile apps. app wireframes enable you to provide a clear view of your app’s design, including the navigation system and how your users will interact with any key elements. when you create an app wireframe, the goal is to build a foundation for your app design so you can.

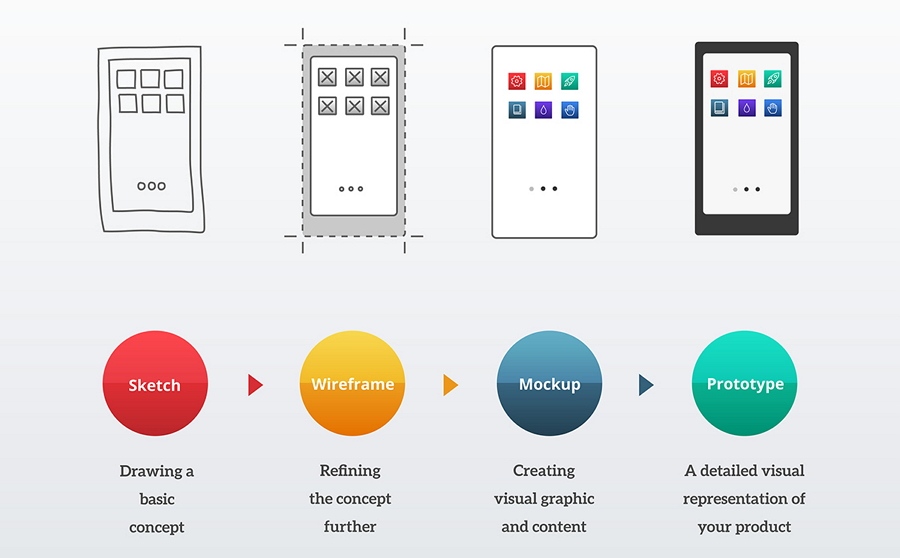
A Complete Beginner S Guide To Mobile App Wireframing Steps for wireframing a mobile app. start by mapping out a target user flow. sketch out the core part of the user flow. start wireframing by setting a mobile frame. determine layout using boxes. use design patterns. bring in actual copy. ensure your content scales well. connect the pages together to create a flow. The wireframing process for mobile applications typically involves the following steps: step 1: set a mobile frame. the first step in app wireframing is to create a mobile frame. the wireframe is your mobile app’s basic structure, which determines your app’s overall look and feel. When wireframing for a mobile app, making sure you’re adhering to both ios and android platform standards is crucial. before you even begin wireframing, make sure that your artboard is set up with the correct ratios. it’s equally important to ensure your wireframes are conforming to industry standard tap target sizings. Step three: high fidelity digital wireframes. estimated time: 1 weeks. this will depend on whether you have a design system in place or if you are creating it from scratch as you go. this step.

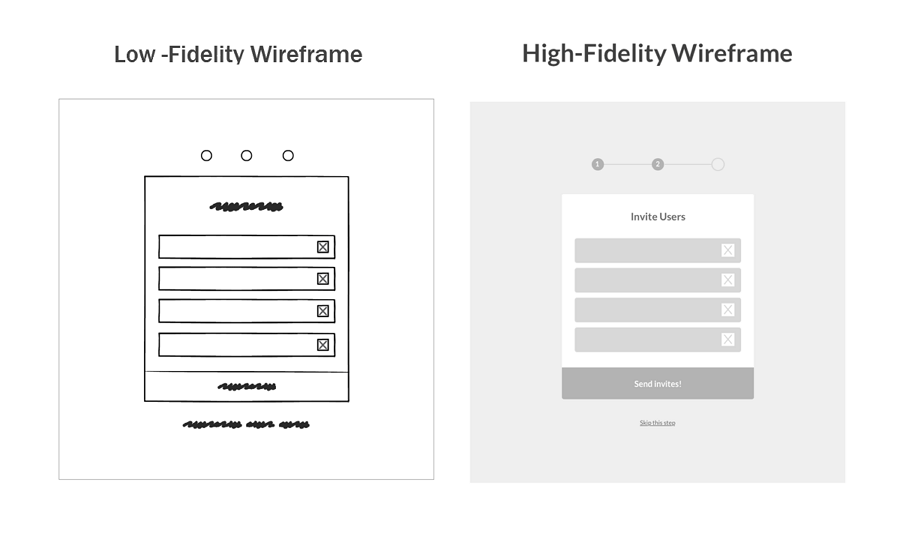
A Complete Beginner S Guide To Mobile App Wireframing When wireframing for a mobile app, making sure you’re adhering to both ios and android platform standards is crucial. before you even begin wireframing, make sure that your artboard is set up with the correct ratios. it’s equally important to ensure your wireframes are conforming to industry standard tap target sizings. Step three: high fidelity digital wireframes. estimated time: 1 weeks. this will depend on whether you have a design system in place or if you are creating it from scratch as you go. this step. A comprehensive guide to creating a wireframe for a mobile app. let’s learn about the detailed process of creating a wireframe for a mobile application with these detailed steps: 1. research to the core. research helps you gain insights into your target audience’s needs, preferences, and pain points. These steps help visualize the app’s structure, design, and functionality before diving into the coding phase. for beginners, understanding wireframing and prototyping is key to ensuring the success of your mobile app. this guide will walk you through the basics and explain how you can begin your journey into mobile app design.

A Complete Beginner S Guide To Mobile App Wireframing A comprehensive guide to creating a wireframe for a mobile app. let’s learn about the detailed process of creating a wireframe for a mobile application with these detailed steps: 1. research to the core. research helps you gain insights into your target audience’s needs, preferences, and pain points. These steps help visualize the app’s structure, design, and functionality before diving into the coding phase. for beginners, understanding wireframing and prototyping is key to ensuring the success of your mobile app. this guide will walk you through the basics and explain how you can begin your journey into mobile app design.

Comments are closed.