6 Gui Design Examples Gui Design Uizard

6 Gui Design Examples Gui Design Uizard Pet store website gui design. website wireframe gui design. 1. real estate website gui design. design a gui that reflects your real estate business with uizard’s real estate website template. whether you’re designing for your own company, or for a client, this gui design template is sure to make the process that much easier. Step one: wireframing your gui design. the first step is to create basic wireframe screens for your project. you will need to know how many design screens your project will consist of, and roughly the user flow between screens. sketch your gui design by hand on a piece of paper, or digitally using a gui design tool.

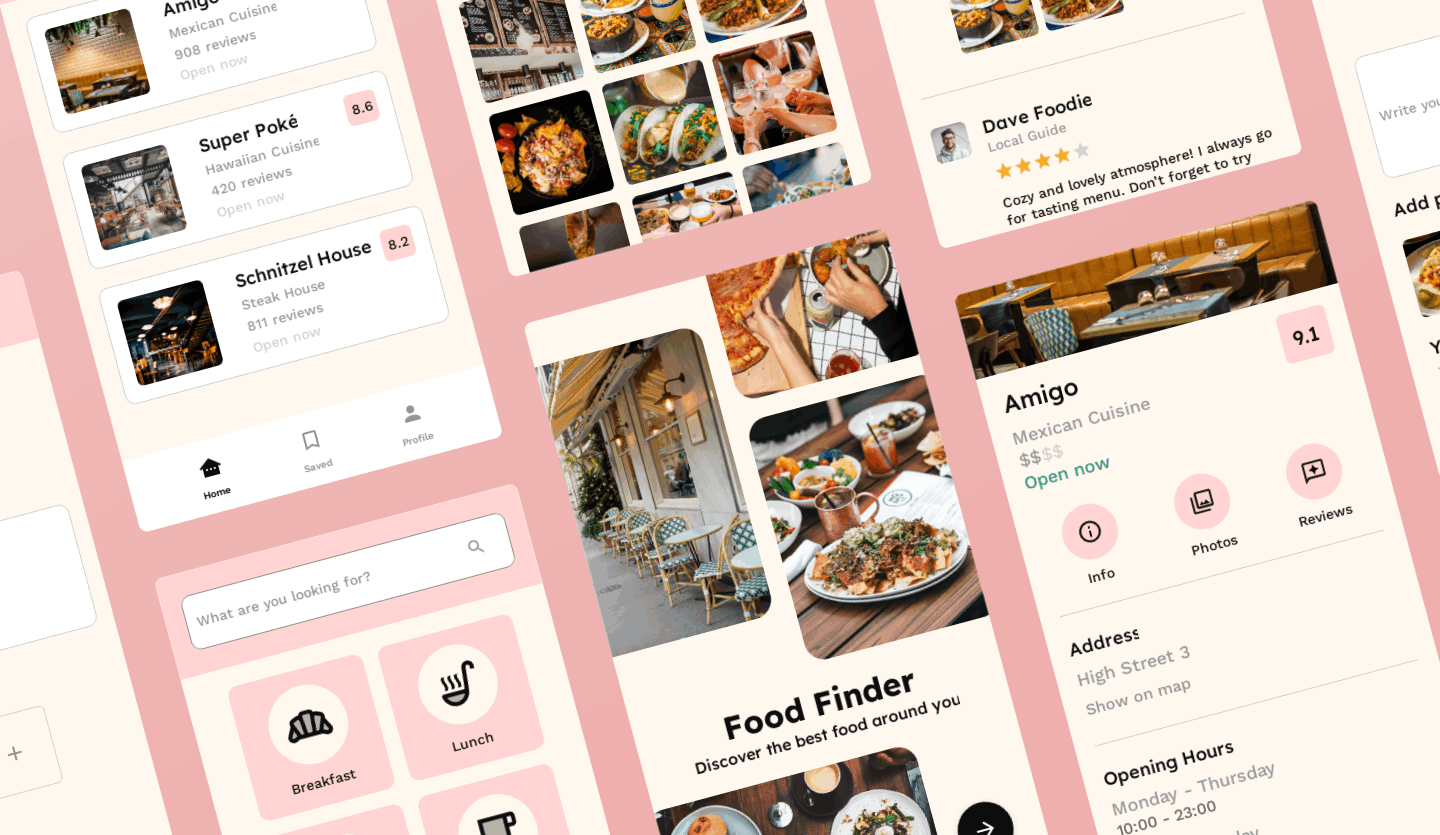
6 Gui Design Examples Gui Design Uizard The ui design of this web app focuses on large card ui components as the main visuals, along with a minimalistic, icon based header, footer, and search navigation. these card components are made up of elements such as large images, with corresponding text detailing the location, the type of host, the dates in question and the cost. 2. adobe sensei. adobe sensei, while a comprehensive design tool, lacks the ai powered capabilities that set uizard apart in terms of speed and automation. 3. designs.ai. while designs.ai focuses on ui design, uizard provides a suite of design tools, making it a more versatile solution for various design needs. 4. Ai design dive: ep. 1 welcome to my series, ai design dive, where i will be testing out and reviewing different generative ai tools for ux ui designers. Principle 1: consistency. consistency is a key principle in gui design that refers to the use of consistent visual elements, layout, and navigation throughout a digital product. a consistent gui design makes it easier for users to understand and navigate the product, regardless of the context or section they are in.

6 Gui Design Examples Gui Design Uizard Ai design dive: ep. 1 welcome to my series, ai design dive, where i will be testing out and reviewing different generative ai tools for ux ui designers. Principle 1: consistency. consistency is a key principle in gui design that refers to the use of consistent visual elements, layout, and navigation throughout a digital product. a consistent gui design makes it easier for users to understand and navigate the product, regardless of the context or section they are in. From converting text into ready to use mockups to generating customizable ui themes, uizard takes care of the tedious tasks so you can focus on unleashing your creativity. top 6 uizard ai features (tested by a designer) here are uizard’s top 6 ai features that i have tested and you have to try for yourself: text to mockup; wireframes to mockup. Learn how uizard is revolutionizing the ui ux design process with its ai powered autodesigner, real time collaboration, drag and drop interface, screenshot to mockup feature, and hand drawn to.

Comments are closed.