18 Bootstrap Datatable Awesome Examples Onaircode

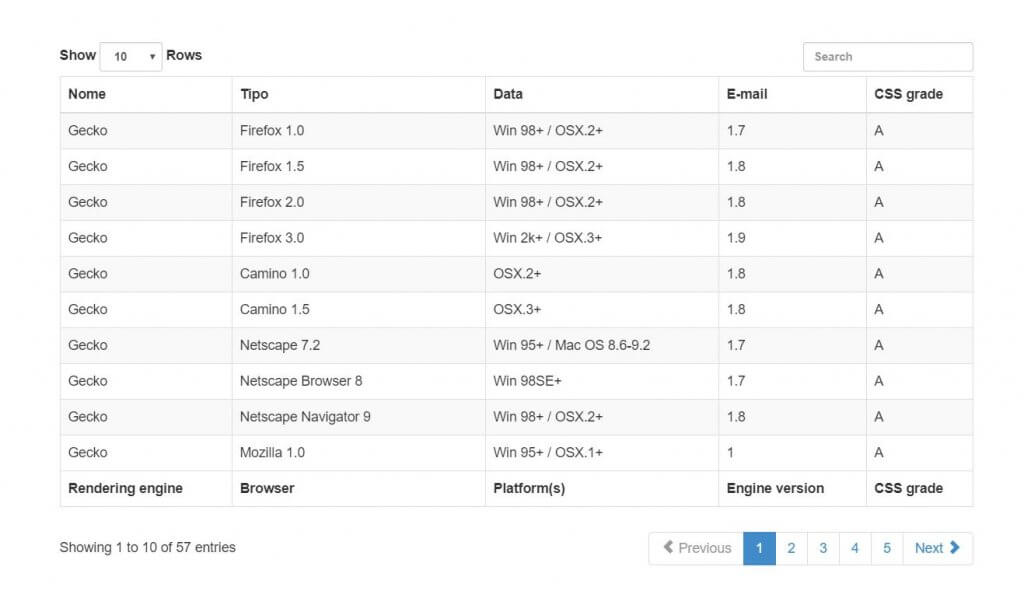
18 Bootstrap Datatable Awesome Examples Onaircode 1. bootstrap 4 datatable example. the layout gives us a lot of information tables. you get a straightforward static table, propelled table with arranging and channel alternatives, an ajax table, and an editable table. there are loads of valuable fundamental functionalities given in these bootstrap information tables. 10. css data table conditional row styling example. this is an example of conditional row styling of a datatable. when the status column contains a cell with the text “done”, the a css class is added to that row. the specific row is of a different color i.e. red.

18 Bootstrap Datatable Awesome Examples Onaircode Demo code. 18. conditional row and cell styling data table. this is an example of restrictive column styling of a javascript js datatable. at the point when the status segment contains a cell with the text “done”, a css class is added to that line. the particular line is of an alternate shading for example red. 18 bootstrap datatable awesome examples #html #css #bootstrap #datatable #example #code #snippet #webdesign. Bootstrap datatable tutorials. here are some popular bootstrap datatable tutorials: 1) getting started with bootstrap datatable: description: this tutorial covers the basics of integrating bootstrap datatables into a web project. it includes instructions for including the necessary css and javascript files, initializing datatables, and. As with bootstrap 3, datatables can also be integrated seamlessly with bootstrap 4. this integration is done simply by including the datatables bootstrap 4 files (css and js) which sets the defaults needed for datatables to be initialised as normal, as shown in this example. the javascript shown below is used to initialise the table shown in.

18 Bootstrap Datatable Awesome Examples Onaircode Bootstrap datatable tutorials. here are some popular bootstrap datatable tutorials: 1) getting started with bootstrap datatable: description: this tutorial covers the basics of integrating bootstrap datatables into a web project. it includes instructions for including the necessary css and javascript files, initializing datatables, and. As with bootstrap 3, datatables can also be integrated seamlessly with bootstrap 4. this integration is done simply by including the datatables bootstrap 4 files (css and js) which sets the defaults needed for datatables to be initialised as normal, as shown in this example. the javascript shown below is used to initialise the table shown in. Table v4. create a user friendly and practical timetable with this easy to use and convenient free class schedule table template. the tool sports a very clean design to present all the necessary content in a distraction free way. it also includes a hover effect. compatible browsers: chrome, edge, firefox, opera, safari. Download (7 kb) this code demonstrates a dynamic and interactive table built using bootstrap 5, featuring pagination, search, and sorting functionalities. the table showcases data in a well organized manner, making it easy to browse through information. with the help of datatables and font awesome, it allows users to search for specific entries.

Comments are closed.