15 Figma Shortcuts You Need To Know About

15 Figma Shortcuts You Need To Know About Youtube Learn 15 productivity boosting figma shortcuts in 6 minutes.📕 show notes 📕 ️ learn about 2022's most underrated figma plugins: youtu.be fj36ms1nydm. Windows: ctrl alt c and ctrl alt v. macos: cmd ⌥ c and cmd ⌥ v. complex styles often consist of a combination of shadows, blurs, gradients, and strokes. copying them one by one would be an incredibly tedious job. luckily, figma allows us to copy whole sets of styles with a single shortcut.

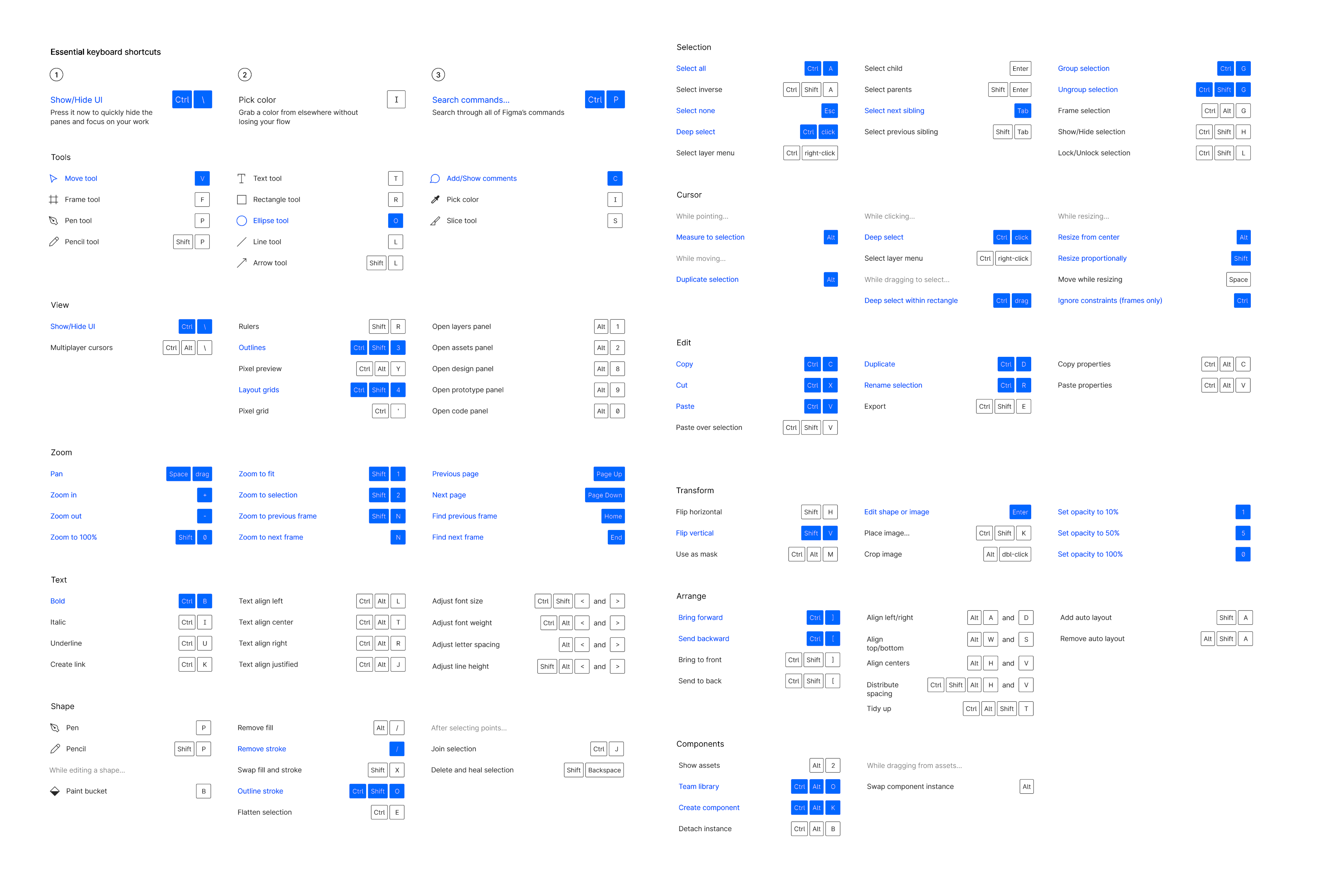
Figma Keyboard Shortcuts Figma Shortcut: ctrl shift k. insert multiple images faster. press ctrl shift k to add mutiple images, all at once to your figma frames. note: you need to create frames as placeholders before. About. 1. boost your design efficiency with this comprehensive figma keyboard shortcut cheat sheet! perfect for design students and professionals alike, this free resource provides quick access to essential shortcuts for navigating figma's powerful features. streamline your workflow and unleash your creativity with these time saving tips. Check out their 10 top choices below. duplicating objects. copy and paste properties. move selection from parent to child layer. move selection from child to parent layer. display keyboard shortcuts. swap fill and stroke. show or hide layout grids. renaming one or more layers. T — text tool: when you need to add or edit text, simply hit the t key, and you’ll activate the text tool in figma. p — pen tool: the p key grants you access to the pen tool, enabling you to create custom shapes and paths. ctrl cmd g — group selection: grouping elements in figma is a breeze with this shortcut. select the objects you.

Figma Keyboard Shortcuts For Windows Cheat Sheet Github Check out their 10 top choices below. duplicating objects. copy and paste properties. move selection from parent to child layer. move selection from child to parent layer. display keyboard shortcuts. swap fill and stroke. show or hide layout grids. renaming one or more layers. T — text tool: when you need to add or edit text, simply hit the t key, and you’ll activate the text tool in figma. p — pen tool: the p key grants you access to the pen tool, enabling you to create custom shapes and paths. ctrl cmd g — group selection: grouping elements in figma is a breeze with this shortcut. select the objects you. To kick things off, familiarize yourself with these fundamental shortcuts: ctrl c command c: copy selected items. ctrl v command v: paste copied items. ctrl z command z: undo your last action. ctrl y command y: redo an undone action. Quickly create shapes and objects. let’s continue with the most basic figma shortcuts. to make shapes use r (for rectangle) l (for line) o (for oval, or ellipse) t (for text) and f (for frame) once you get in the habit of using these 5 keyboard shortcuts you’ll save so much time creating new objects on the page. 3.

Figma Shortcuts What Every Ui Ux Designer Needs To Know Uxpavel To kick things off, familiarize yourself with these fundamental shortcuts: ctrl c command c: copy selected items. ctrl v command v: paste copied items. ctrl z command z: undo your last action. ctrl y command y: redo an undone action. Quickly create shapes and objects. let’s continue with the most basic figma shortcuts. to make shapes use r (for rectangle) l (for line) o (for oval, or ellipse) t (for text) and f (for frame) once you get in the habit of using these 5 keyboard shortcuts you’ll save so much time creating new objects on the page. 3.

Figma Cheat Sheet Keyboard Shortcuts Figma

Comments are closed.