12 Amazing React Native Ui Libraries For Faster App Development

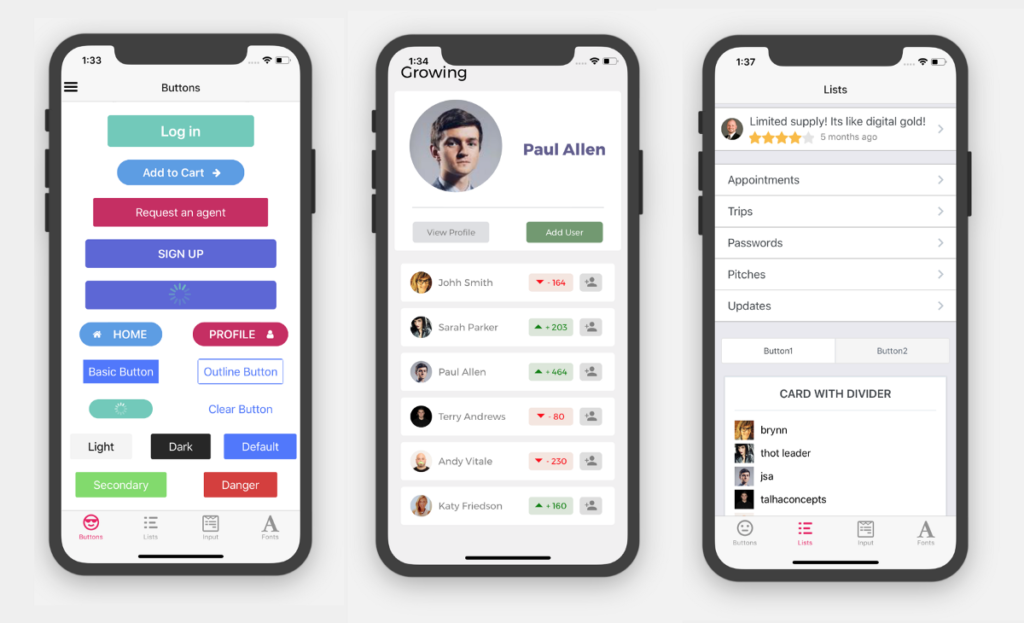
12 Amazing React Native Ui Libraries For Faster App Development 3. consider the size of the library – you want something lightweight and won’t bloat your app. 4. make sure the library has good documentation and examples. 5. try out a few different libraries to see what works best for you. brief overview of 12 best react native ui libraries. 1. native base. React native ui kitten. ui kitten is another open source library that supports react native apps. it is based on the eva design system, which has over 480 icons of its own. it provides support for creating customized themes, but it also allows you to use or extend two default visual themes.

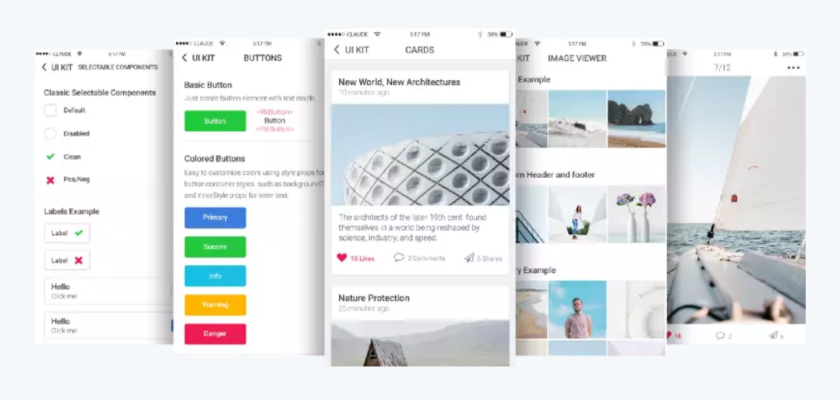
12 Amazing React Native Ui Libraries For Faster App Development Gluestack, like any other customizable ui library, is built to make styling less cumbersome. it comprises a set of themed and unstyled components easily integrated across different platforms and devices. originally, gluestack was a part of nativebase, a component library for both react and react native. with performance and maintainability in. React native elements is a cross platform react native ui toolkit that puts together several great open source ui components made by developers. here’s what the library’s authors state: “the idea with react native elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design”. This open–source instrument boasts many built in components, thanks to which ignite cli managed to get 12.5k stars. 9. react native vector icons. this one is among the best react native component libraries if you’re looking for some icons to use in your apps. 10. lottie for react native. lottie for react native is a react native library used for adding animations in the applications. it supports various kinds of animations such as vector graphics and provides developers with customization options to change the appearance of their application. key features.

12 Amazing React Native Ui Libraries For Faster App Development This open–source instrument boasts many built in components, thanks to which ignite cli managed to get 12.5k stars. 9. react native vector icons. this one is among the best react native component libraries if you’re looking for some icons to use in your apps. 10. lottie for react native. lottie for react native is a react native library used for adding animations in the applications. it supports various kinds of animations such as vector graphics and provides developers with customization options to change the appearance of their application. key features. 7. lottie for react native add animations to your apps. lottie is a library from airbnb that helps developers add animations to their apps. it works by exporting animation data in json format from an after effects extension, making it easy to render animations on the web and in react native apps. Quality over quantity here. control freak‘s delight. while some libraries take a "configure once, use everywhere" approach, react native material ui lets you tweak every component individually. with granular controls for colors, padding, fonts, shapes, shadows, and more, it‘s a control freak‘s dream! modular.

12 Amazing React Native Ui Libraries For Faster App Development 7. lottie for react native add animations to your apps. lottie is a library from airbnb that helps developers add animations to their apps. it works by exporting animation data in json format from an after effects extension, making it easy to render animations on the web and in react native apps. Quality over quantity here. control freak‘s delight. while some libraries take a "configure once, use everywhere" approach, react native material ui lets you tweak every component individually. with granular controls for colors, padding, fonts, shapes, shadows, and more, it‘s a control freak‘s dream! modular.

12 Amazing React Native Ui Libraries For Faster App Development

12 Amazing React Native Ui Libraries For Faster App Development

Comments are closed.